拡張計測機能を利用すると、GA4の管理画面上で、イベントの取得設定を行うことが出来ます。本機能を利用することにより、Google Tag Managerでの設定などを行わずとも以下のデータが取得出来るようになりなります。
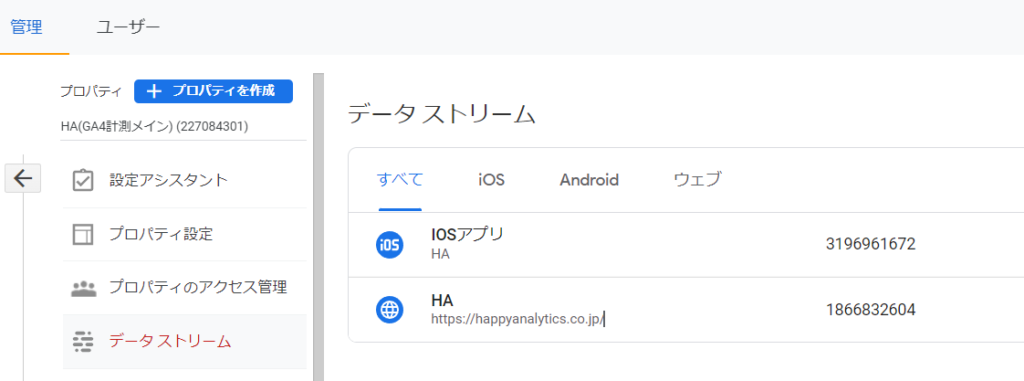
拡張計測機能は「管理」>「プロパティ」>「データストリーム」>「設定をしたいデータストリーム名を選択」することでアクセス出来ます。


目次
どのようなデータが自動取得出来るようになるのか
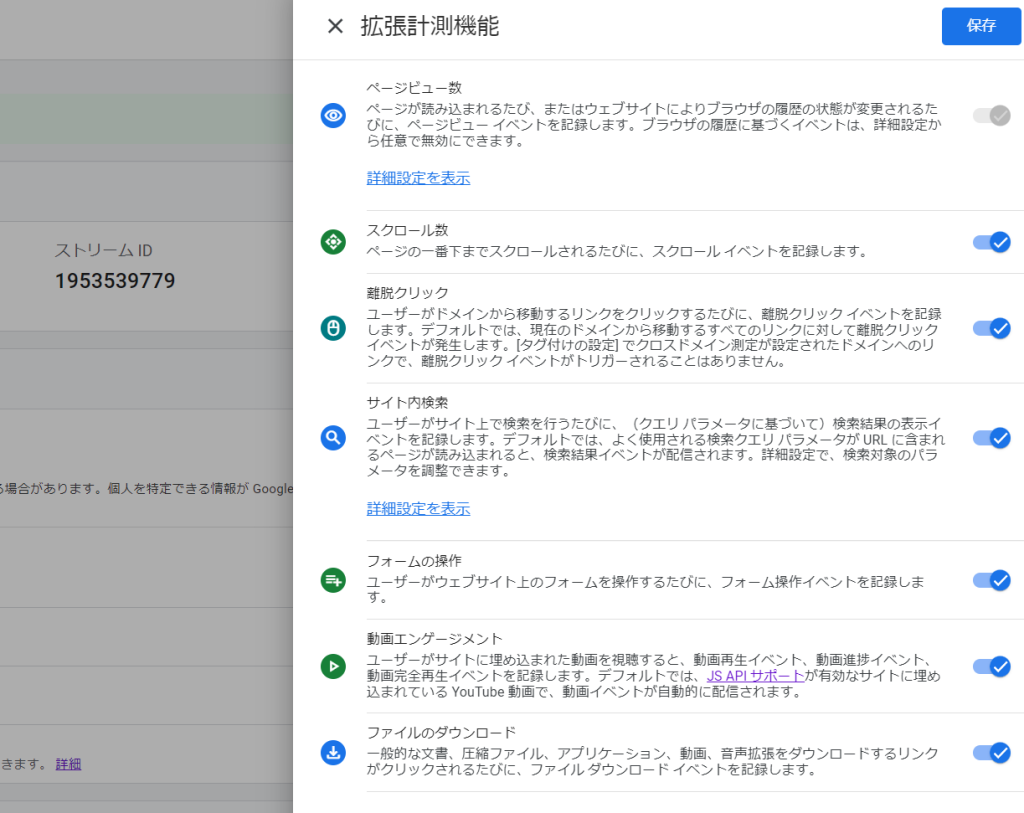
以下6つ7つ(フォームの操作が2022年10月に追加)を自動取得出来るようになります。なおデフォルトではフォームの操作以外は全てONになっています。
| 名称 | 用途 |
|---|---|
| ページビュー数 | ページビューイベントの計測(オフには出来ません) |
| スクロール数 | ページの高さ「90%」までスクロールするとスクロールイベントを計測 ページの下部表示を計測したい場合に利用。 |
| 離脱クリック | ユーザーが現在閲覧しているドメインから別ドメインに移動するリンクを クリックした際に離脱クリックイベントを計測 |
| サイト内検索 | サイト内で検索を行った際にサイト内検索イベントを計測 |
| 動画エンゲージメント | ユーザーがサイトに埋め込まれた動画を視聴すると、動画再生・進捗・完了などのイベントを計測 本機能ではYouTube動画のみが自動で取得可能 |
| ファイルのダウンロード | 指定された拡張子のリンクがクリックされるとファイルダウンロードイベントを計測 |
| フォームの操作 | フォームの項目入力時及びフォーム送信時に計測 入力項目などが無い、formタグを使ったフォーム送信の場合は、フォーム送信時のみイベント計測 |
どの拡張計測機能を利用するべき?GTMとの使い分けは?
デフォルトでONになっており、大半の場合はONで良いかと思います。以下のようなケースの場合はOFFにしましょう。
1:不必要にヒット数を増やしたくない
⇒1日に送ることが出来るヒット数を節約したい場合(有償版を利用時に考慮する必要あり)
2:90%スクロール以外のスクロールを計測したい場合
⇒こちらではオフにして、設定をGoogle Tag Manager側に統一することで混乱をうまない
3:サイト内検索が存在しない場合
⇒ONにしておいても害はありませんが、そもそも不要になる
4:指定されている拡張子以外のファイルダウンロードを計測したい場合
⇒Google Tag Manager側でしか設定が行えない
ONとOFFの変更は、「拡張計測機能」の設定内にある歯車アイコンを押すと設定が可能です。

各設定の詳細
それぞれの項目で具体的に何が取得出来るのか、また条件や制限について紹介します。
ページビュー数
計測されるイベント名:page_view
計測されるイベントパラメータ名:page_location(現在のURL)、page_referrer(1つ前のページのURL)、page_title(ページのタイトル名)など
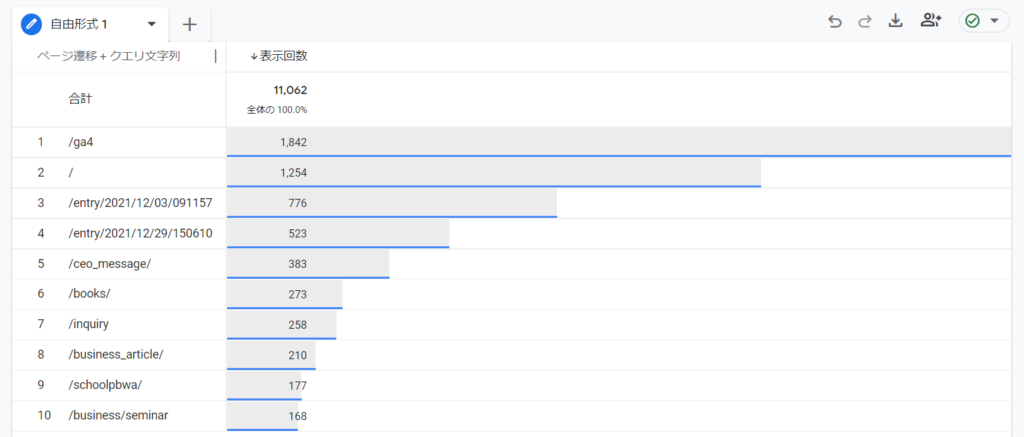
レポート例

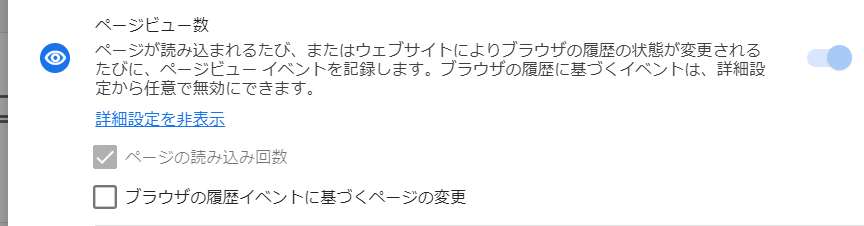
詳細設定から「ブラウザの履歴イベントに基づくページの更新」をON/OFFできます。
Single Page Applicationで作成しているサイトではOFFにしておかないと二重計測が発生しますので注意が必要です(デフォルトはONになっています)

スクロール数
計測されるイベント名:scorll
計測されるイベントパラメータ名:特に無し(page_view等との掛け合わせは可能)
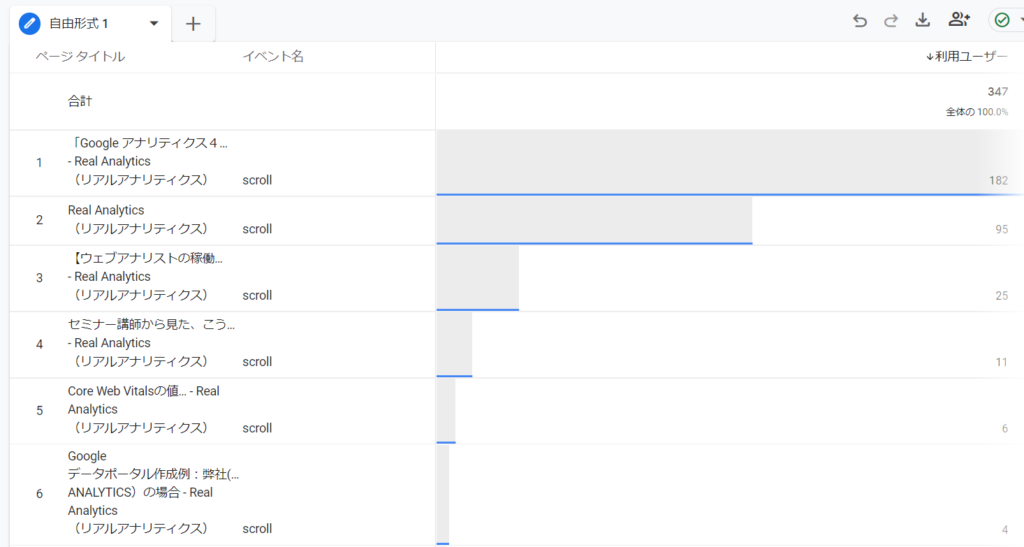
レポート例

ページの高さを100%とした時、ページの90%までスクロールした際に計測されます。各ページ表示ごとに1回しか計測されないため、90%前後を上下にスクロールしても計測されるのは1回となります。
離脱クリック
計測されるイベント名:click
計測されるイベントパラメータ名:link_classes(クリックしたリンクのクラス名)、link_domain(クリックしたリンク先のドメイン名)、link_id(クリックしたリンクのID名)、link_url(クリックしたリンクのURL)、outbount(固定値)
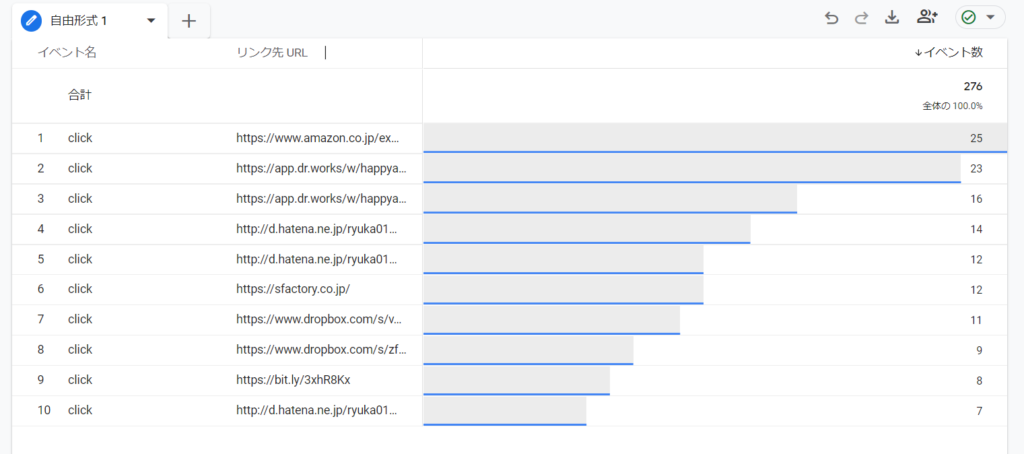
レポート例

ユーザーが閲覧しているページのドメインから別ドメインのリンクをクリックした場合に計測されます。リンク先がクロスドメイン測定で設定されたドメインの場合は離脱クリックは計測されません。
サイト内検索
計測されるイベント名:view_search_results
計測されるイベントパラメータ名:search_term(検索キーワード)、additional_key(追加のクエリパラメータ)
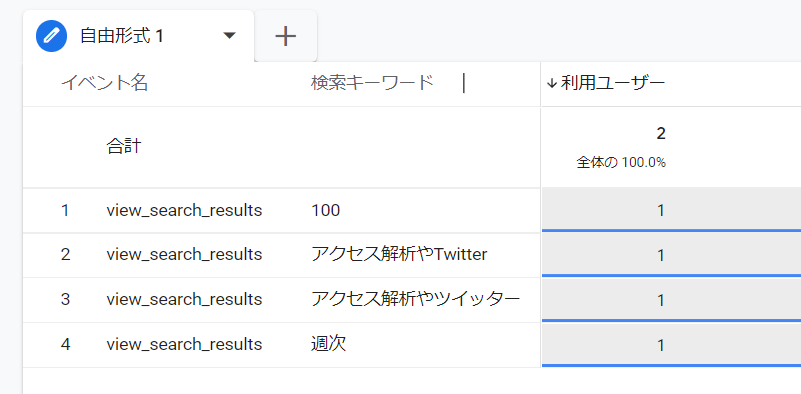
レポート例

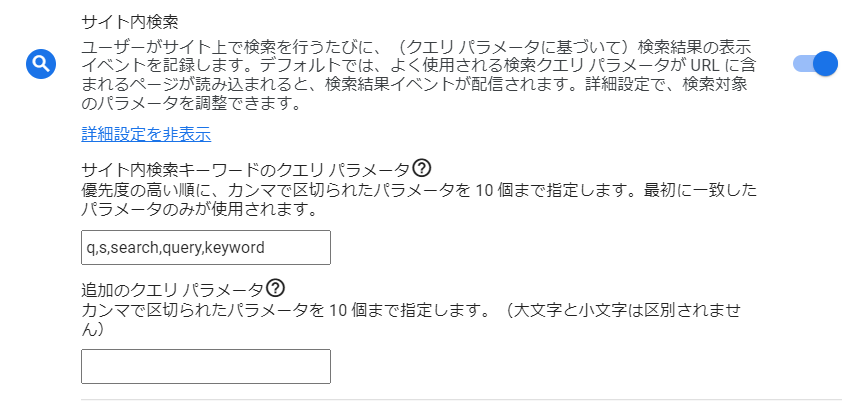
サイト内で検索を行い、その検索結果ページのURLにおいてクエリパラメータに検索キーワードが付与されている場合、検索キーワードを計測することが出来ます。
例)https://www.ga4.guide/?q=アトリビューション
このようにURLパラメータに検索キーワードが入る事が前提となります。デフォルトではクエリパラメータ名が「q」「s」「search」「query」「keyword」の場合に値を取得します。つまりこれらのクエリパラメータがサイト内検索キーワード以外で利用されていた場合も計測を行ってしまうので注意が必要です。
どのパラメータの時にサイト内検索とみなすかは、詳細設定にて指定が出来ます。

動画エンゲージメント
計測されるイベント名:video_start(動画再生開始)、video_progress(動画の特定位置まで再生)、video_complete(動画の最後まで再生完了時)
計測されるイベントパラメータ名:video_current_time(イベント送信時に動画再生時間)、video_duration(動画全体の長さ)、vidfeo_percent(動画を全体の長さの何%まで再生したか)、video_rpovider(動画提供プロバイダー。本機能ではyoutubeのみ)、video_title(動画のタイトル)、video_url(動画ファイルのURL)、visibile(固定値)
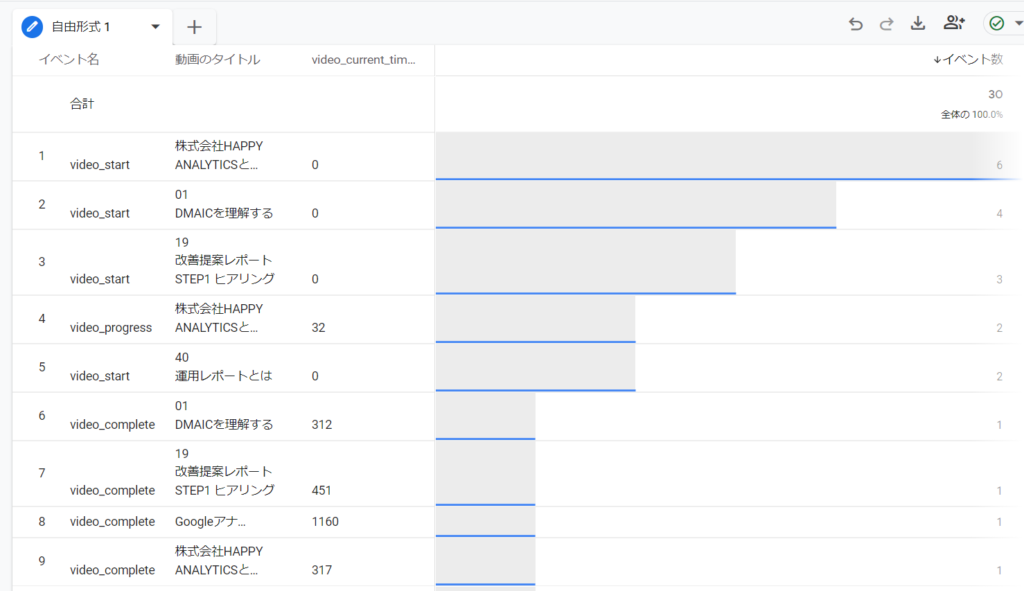
レポート例

JavaScript APIが有効になっている埋め込みYouTube動画で、イベントが計測されます。video_progressに関しては動画再生時間の10%、25%、50%、75%以上進んだタイミングでのみ計測されます。それ以外の%を計測したい場合はGoogle Tag Manager側での設定を行います。
「JavaScript APIが有効になっている」という条件に関しては、以下のいずれかの対応が必要です。
1)Google Tag Managerで現在動画計測の設定を行っていない場合はYouTubeから発行される共有URLにパラメータの追加が必要
YouTubeから発行される共有URL
<iframe width="560" height="315" src="https://www.youtube.com/embed/XhFfwjAorNM" title="YouTube video player" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>
↓
以下のように加工
<iframe width="560" height="315" src="https://www.youtube.com/embed/XhFfwjAorNM?enablejasapi=1" title="YouTube video player" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>
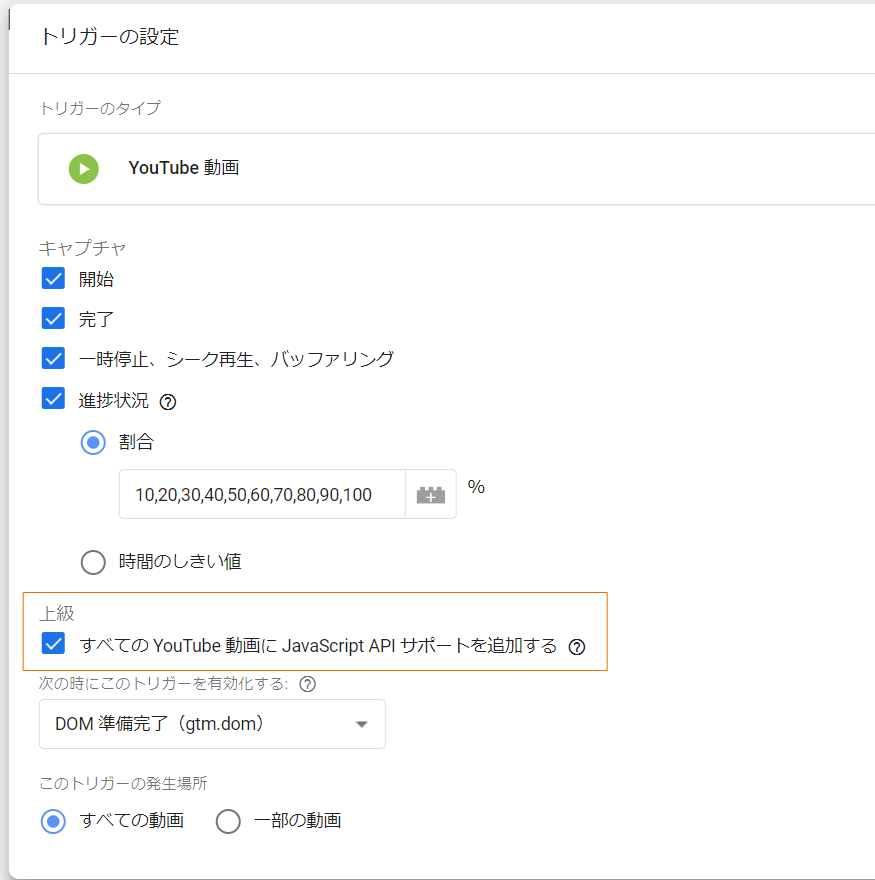
2)Google Tag Manager上で(GAでの計測用途などに)YouTubeの計測を行っている場合は、上記の設定は不要です。
ただしGoogle Tag Manager上のYouTube動画のトリガー設定で「すべてのYouTube動画にJavaScript APIを追加する」がONになっていることを確認してください(デフォルトはONの設定です)

ファイルのダウンロード
計測されるイベント名:file_download
計測されるイベントパラメータ名:file_extension(ファイルの拡張子)、file_name(ファイル名称)、 link_classes(クリックしたリンクのクラス名)、link_domain(クリックしたリンク先のドメイン名)、link_id(クリックしたリンクのID名)、link_url(クリックしたリンクのURL)
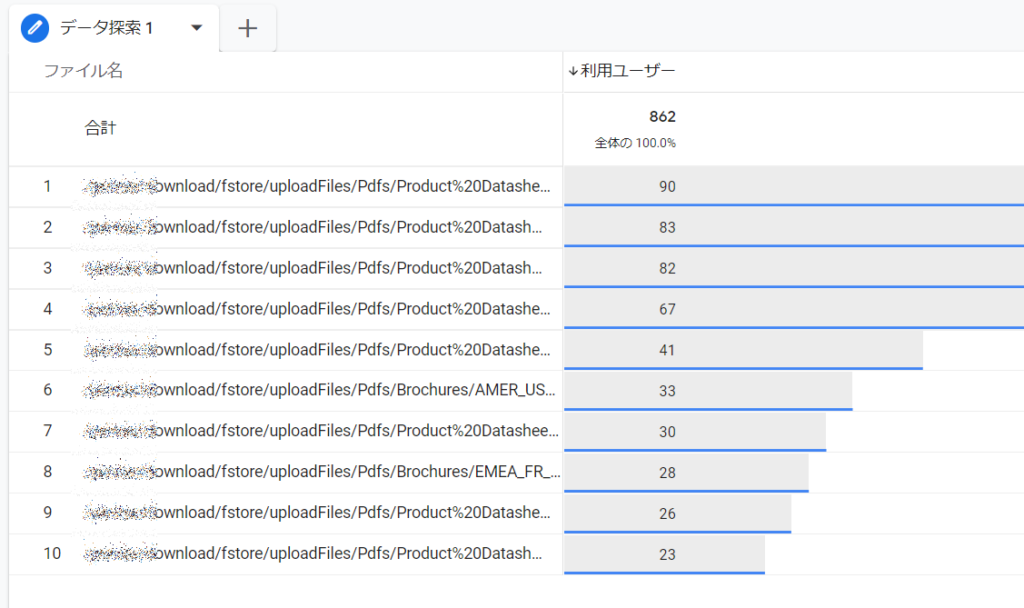
レポート例

以下の拡張子に該当するリンクがクリックされた場合に計測が行われます。
ドキュメント関連
pdf
xlsx
docx
txt
rtf
csv
実行ファイル
exe
プレゼンファイル
key
pp(s|t|tx)
圧縮ファイル
7z
pkg
rar
gz
zip
動画・音声関連
avi
mov
mp4
mpeg
wmv
midi
mp3
wav
wma
リンクをクリックすることが前提となるため、右クリックをして「ファイルを保存」などを選んだ場合は計測対象外となります。
フォームの操作
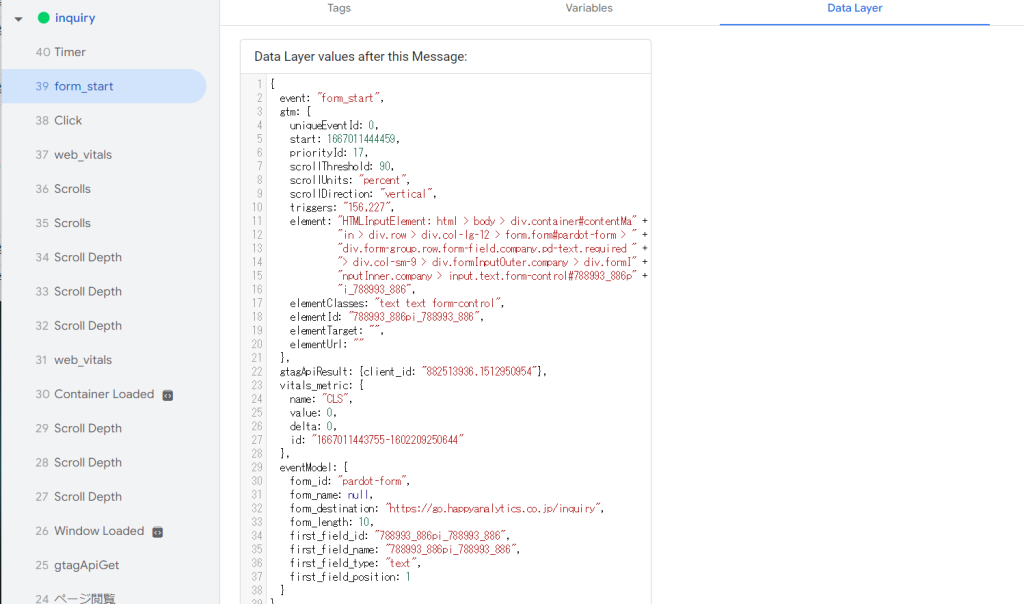
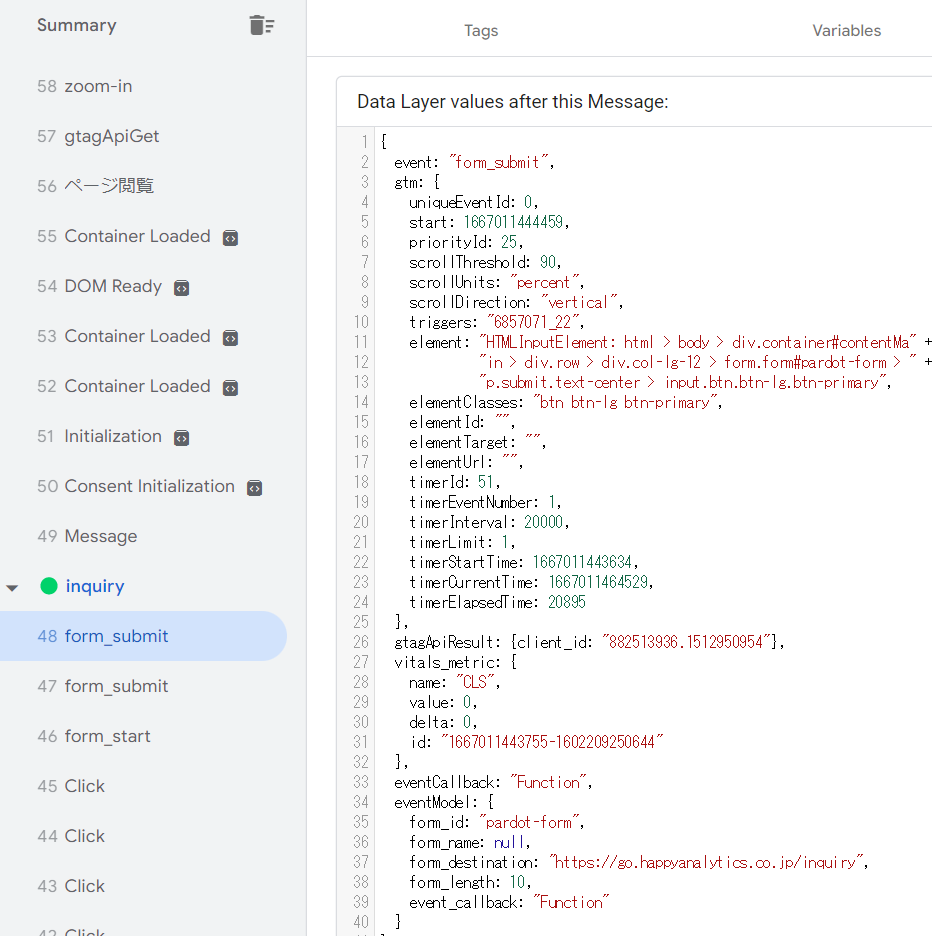
計測されるイベント名:form_start(フォームの項目を移動した時に一度だけ計測。例:名前入力からメールアドレス入力に移動した時)、form_submit(フォームを送信した時)
計測されるイベントパラメータ名:form_id(フォームのid属性値)、form_name(フォームのname属性値)、form_destination(フォームの送信先URL)、form_submit_text(ボタンテキスト:form_submitイベントのみ)
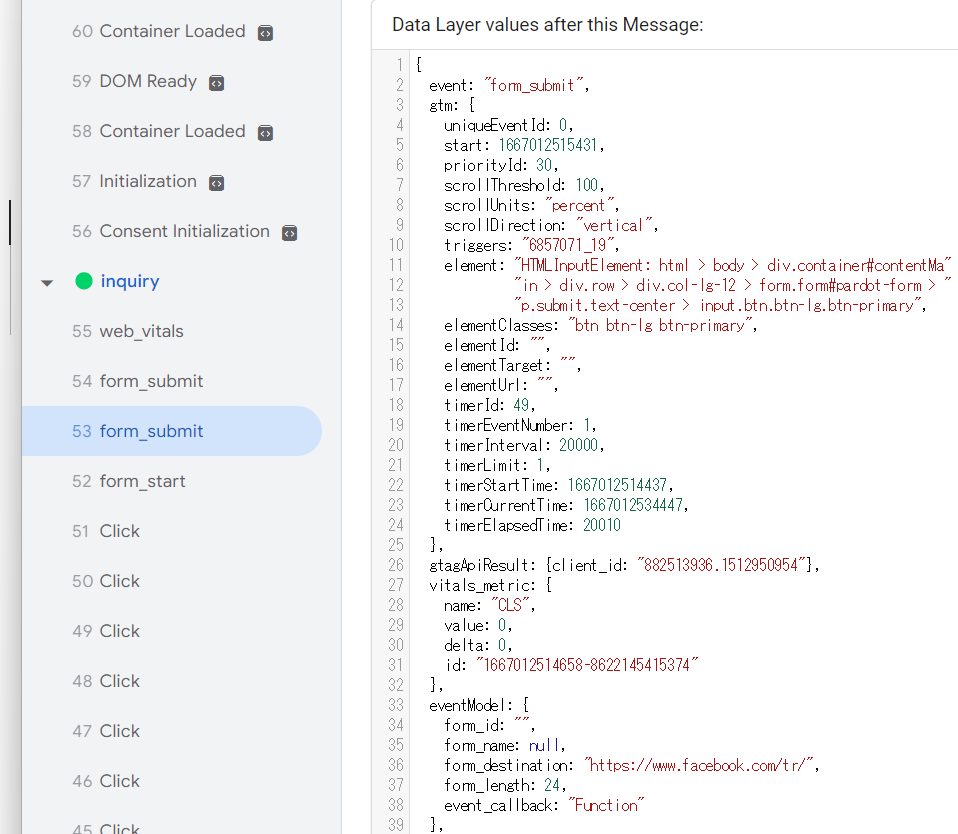
GTMのプレビューモードでの確認


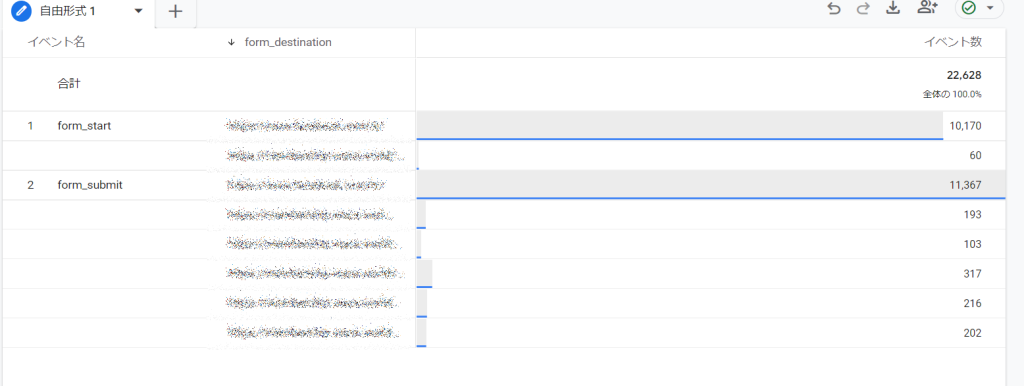
レポート例

挙動的にまだ不明な部分もあり調査中です。まだ現段階での利用は非推奨です。いくつかポイントを
・フォーム送信が失敗しても(特定の項目が入力されていないなど)form_submitは計測される
・AJAX形式のフォームは計測されない
・form_startは最初の項目を選んでも計測されず、2つ目の入力項目に移動した瞬間に計測される。それ以後は項目を移動しても計測されない
・Facebook等のサードパーティの記述がページに入っていてtype=”submit”がの指定がある場合も計測。そのためform_subitの数が実態より大きく増えるケースが発生。レポート作成時にフィルタで除外する必要がある