目次
eコマースの実装概要
eコマースの実装はdataLayerの記述の追加⇒Google Tag Managerでの設定⇒計測確認 というプロセスで行っていきます。eコマースで取得出来る以下の種類ごとに、それぞれ上記のプロセスが必要になります。1つずつ慎重に設定をしていきましょう。
- 商品リスト / アイテムリストの表示回数とインプレッション
- 商品 / アイテムリストのクリック
- 商品 / アイテムの詳細表示回数
- カートからの追加または削除
- プロモーションの表示回数とインプレッション
- プロモーションのクリック
- 決済
- 購入
- 払い戻し
上記を全て実装する必要はありませんが、eコマースを利用するのであれば「購入」は必須になります。
関連公式ヘルプ
「購入」の実装方法
まずはeコマースで、確実に実装するであろう購入について手順を説明します。
購入完了ページにDataLayerの記述を追加する
以下の記述を追加します。
<script>
window.dataLayer = window.dataLayer || [];
dataLayer.push({
event: "purchase",
ecommerce: {
transaction_id: "202112_004", //決済ID【必須】
affiliation: "Online Store", //アフィリエーション
value: "7000", //収益【必須】
tax: "700", //税額
shipping: "800", //配送料
currency: "JPY", //通貨【必須】
coupon: "ハピアナクーポン" //利用したクーポン
items: [
{
item_name: "HAPPY ANALYTICS Tシャツ", // 商品名【商品名あるいは商品IDは必須】
item_id: "10003", // 商品ID(SKU) 【商品名あるいは商品IDは必須】
price: 1500, // 値段
item_brand: "HAPPY ANALYIOCS", // ブランド名
item_category: "Apparel", // 商品カテゴリ1 カテゴリは5つまで設定可能 item_category2, item_category3等
item_variant: "Gray", // 商品の色
quantity: 2 // 個数
},
{
item_name: "HAPPY ANALYTICS Yシャツ", // 商品名【商品名あるいは商品IDは必須】
item_id: "10009", // 商品ID(SKU) 【商品名あるいは商品IDは必須】
price: 4000, // 値段
item_brand: "HAPPY ANALYIOCS", // ブランド名
item_category: "Apparel", // 商品カテゴリ1 カテゴリは5つまで設定可能 item_category2, item_category3等
item_variant: "Blue", // 商品の色
quantity: 1 // 個数
}]
}
});
</script>アイテムごとにaffiliation、coupon、currency、discount、index、location_id,creative_name,creative_slot、item_list_id,item_list_name,prpmotion_id.,promotion_name等の変数も設定も可能です。
詳細は以下ページをご覧ください。
実際の記述例(以下ページのソースをご覧ください)
購入の計測記述は大きく3つに分かれています。
・黒太字の部分がイベントの種類を表しています
・青文字部分が「購入」そのものに関する情報です
・オレンジ文字部分が「購入した商品単位」に関する情報です
1回の購入で複数種類の商品を購入した場合は、オレンジ色の部分を複数記述しましょう(上記の例では2つの商品を購入しています)。
・GAのeコマースにはありませんでしたが、GA4ではcurrencyの設定が必要になりました。日本円の購入の場合は「JPY」を記載しましょう。
・購入完了時に他にもデータを取得したい場合に、イベントパラメータを追加することが可能です。
例)利用したポイント数などをused_pointsとして追加。
その場合は、次のステップで変数の設定とタグへのパラメータ追加を行いましょう。
Google Tag Managerの設定を行う
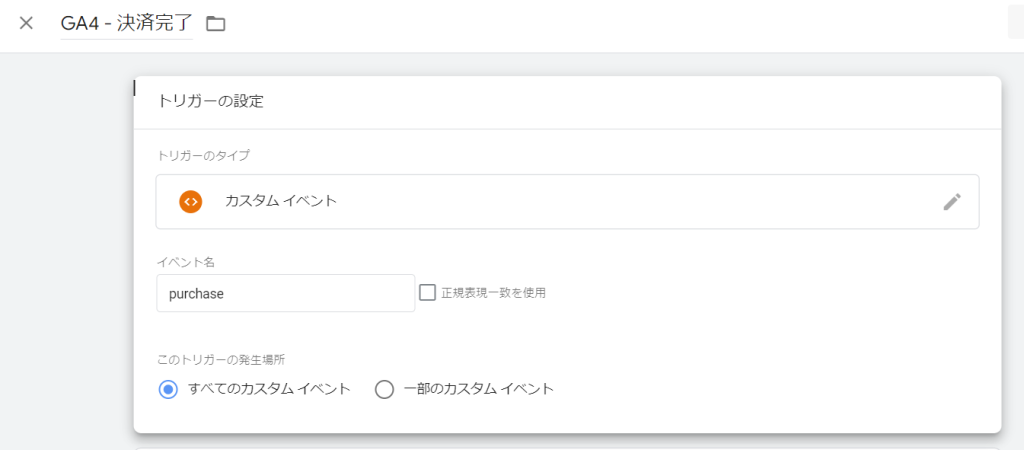
1.トリガーの設定を行います。トリガーの設定画面から新規に追加してください。

トリガーのタイプ:カスタムイベント
イベント名:purchase
トリガーの発生場所:すべてのカスタムイベント
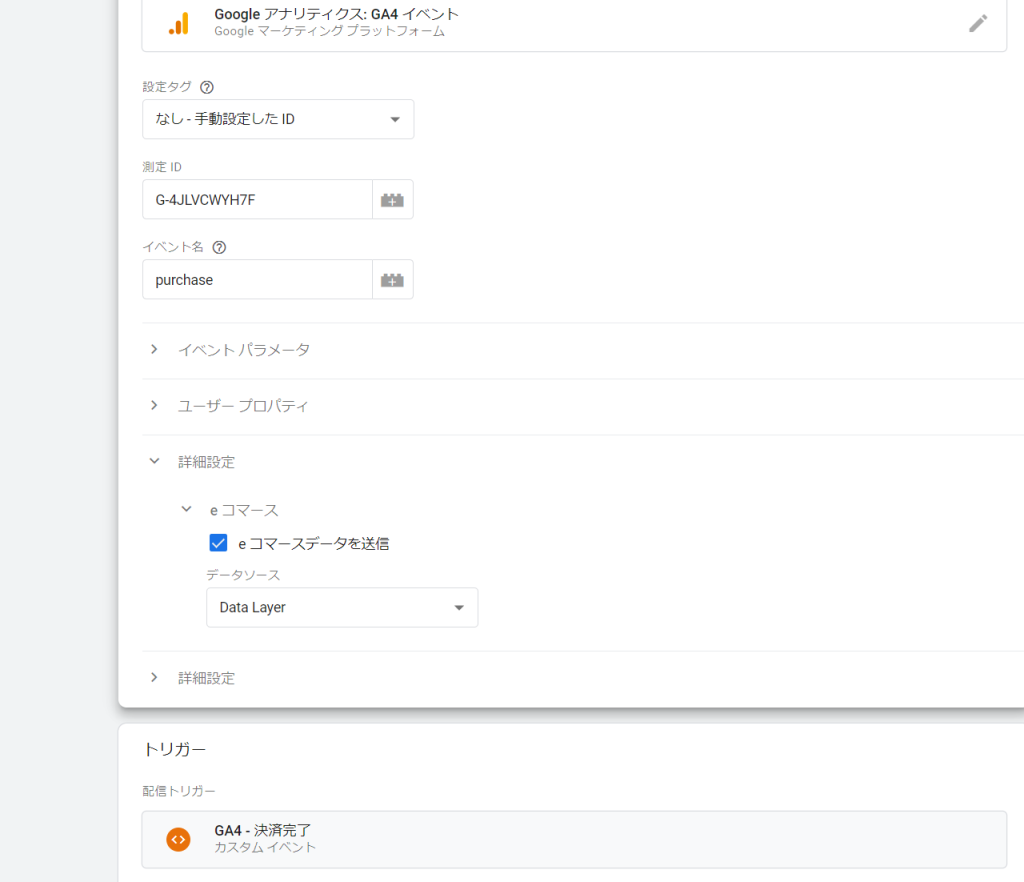
2.タグの設定を行います。タグのメニューから「GA4 イベント」を新規追加してください。

タグの種類:GA4 イベント
設定タグ:測定IDを変数として設定している場合は変数名を選択。していない場合は測定IDを記入
イベント名:purchase
詳細設定>eコマース>「eコマースデータを送信」にチェックを入れ、Data Layerを選択
トリガーに先程作成したトリガー「GA4 – 決済完了」を選択して保存する。
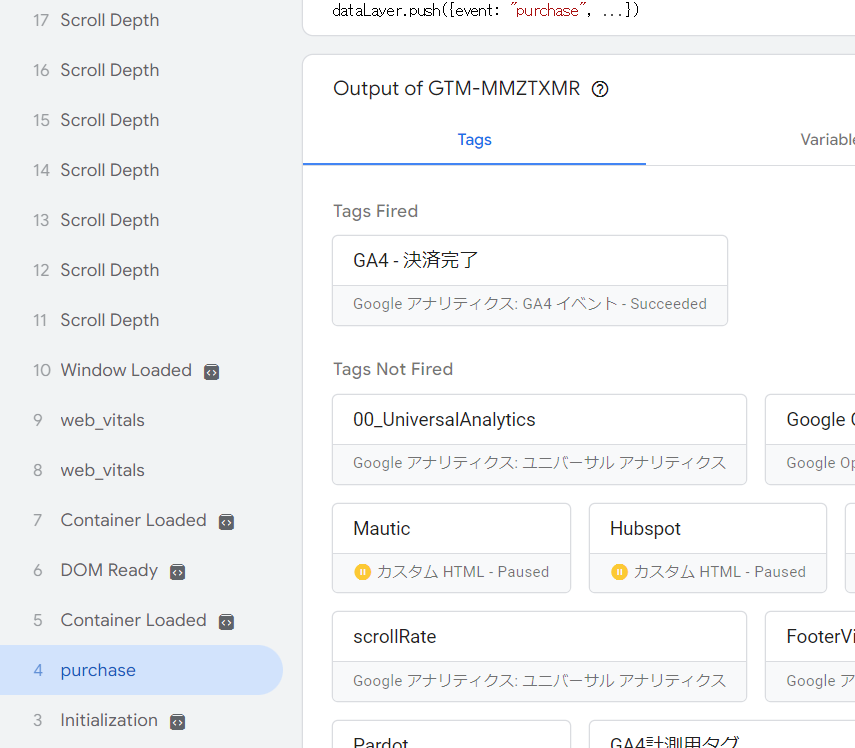
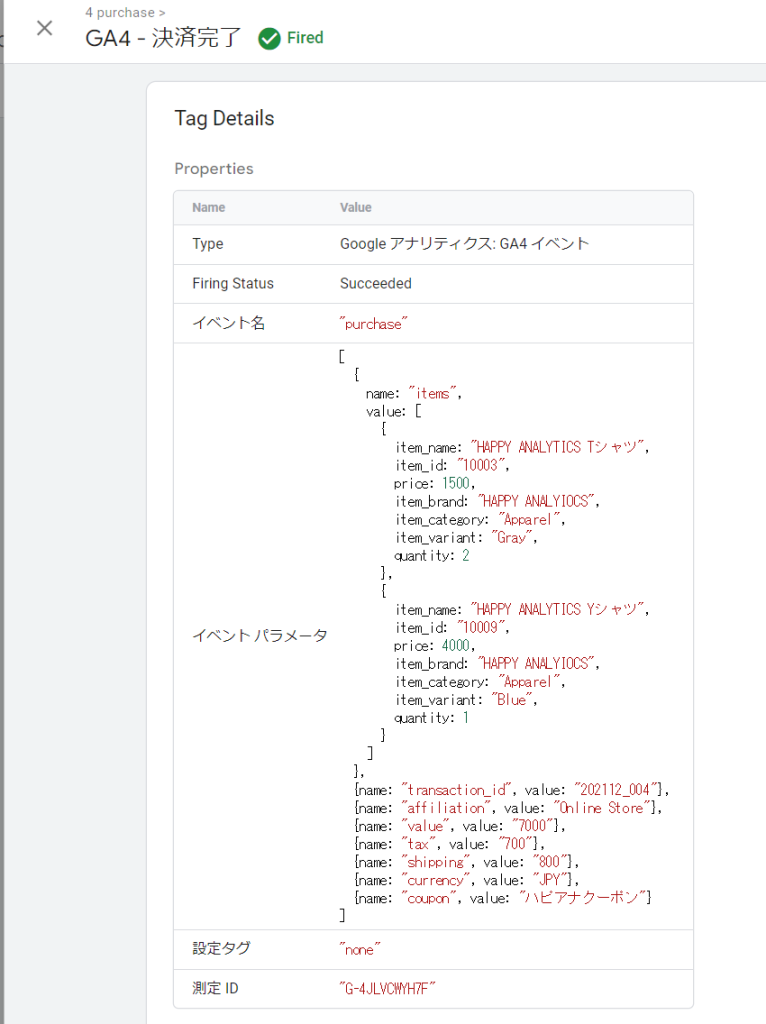
3. プレビューモードで計測が出来ているか確認を行う。
購入完了ページにアクセス後、プレビューモードのタブに切り替えて、purchaseのイベントをクリック。

Tags Firedの中に「GA4-決済完了(設定したタグ名)」があるかを確認。存在する場合はタグは動作しています。クリックしてイベントパラメータが設定されているかを確認しましょう。

計測が確認出来たら公開しましょう。GA4にデータが溜まるのをまって計測出来ているかを確認します。

「商品リストの表示」の実装方法
商品がリストで表示されるページにDataLayerの記述を追加する
以下の記述を追加します。
<script>
window.dataLayer = window.dataLayer || [];
dataLayer.push({
event: "view_item_list",
ecommerce: {
items: [
{
item_name: "HAPPY ANALYTICS Tシャツ", // 商品名
item_id: "10003", // 商品ID
price: 1500, // 値段
item_brand: "HAPPY ANALYTICS", // ブランド名
item_category: "Apparel", // 商品カテゴリ1
item_category2: "Mens", // 商品カテゴリ2
item_category3: "Shirts", // 商品カテゴリ3
item_category4: "Tshirts", // 商品カテゴリ4
item_variant: "Gray", // 商品の色
item_list_name: "Search Results", // リスト名
item_list_id: "SR001", // リストID
index: 1, // 掲載順位
quantity: 1 // 個数
},
{
item_name: "HAPPY ANALYTICS Yシャツ", // 商品名 商品名あるいは商品IDが【必須】
item_id: "10009", // 商品ID 商品名あるいは商品IDが【必須】
price: 4000, // 値段
item_brand: "HAPPY ANALYTICS", // ブランド名
item_category: "Apparel", // 商品カテゴリ1
item_category2: "Mens", // 商品カテゴリ2
item_category3: "Shirts", // 商品カテゴリ3
item_category4: "Yshirts", // 商品カテゴリ4
item_variant: "Blue", // 商品の色
item_list_name: "Search Results", // リスト名
item_list_id: "SR001", // リストID
index: 2, // 掲載順位
quantity: 1 // 個数
}]
}
});
</script>他にも様々なパラメータが設定可能です。
実際の記述例(以下ページのソースをご覧ください)
Google Tag Managerの設定を行う
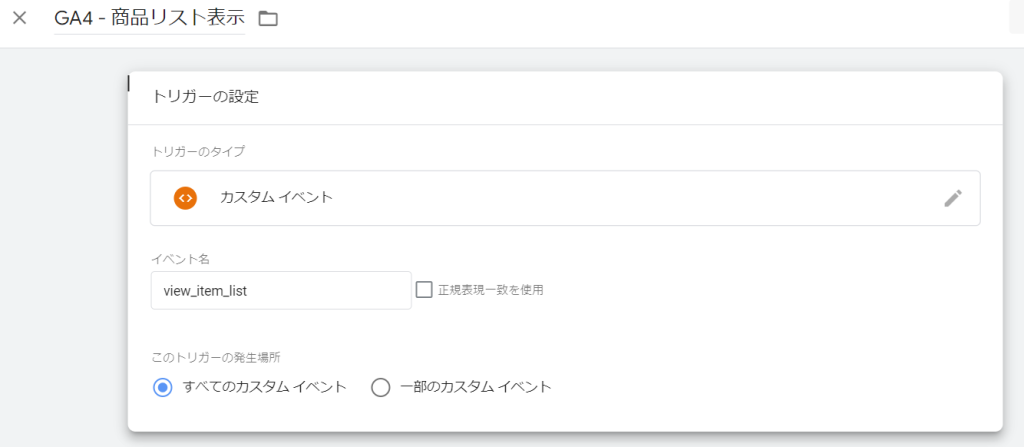
商品リスト用のトリガーを作成します。

トリガーのタイプ:カスタム イベント
イベント名:view_item_list
商品リスト用のタグを作成します。

イベント名:view_item_list
イベントパラメータ名:items
詳細設定>eコマース>「eコマースデータを送信」にチェックを入れ、Data Layerを選択
トリガー:商品リスト表示用に作成したトリガー
「商品クリック」の実装方法
商品がクリックされた時にイベントを送信
リンクをクリックした時に以下のようなObjectが呼び出されるようにしましょう。
<script>
window.dataLayer = window.dataLayer || [];
dataLayer.push({
event: "select_item",
ecommerce: {
items: [
{
item_name: "HAPPY ANALYTICS Tシャツ", // 商品名 商品名あるいは商品IDが【必須】
item_id: "10003", // 商品ID 商品名あるいは商品IDが【必須】
price: 1500, // 値段
item_brand: "HAPPY ANALYTICS", // ブランド名
item_category: "Apparel", // 商品カテゴリ1
item_category2: "Mens", // 商品カテゴリ2
item_category3: "Shirts", // 商品カテゴリ3
item_category4: "Tshirts", // 商品カテゴリ4
item_variant: "Gray", // 商品の色
item_list_name: "Search Results", // リスト名
item_list_id: "SR001", // リストID
index: 1, // 掲載順位
quantity: 1 // 個数
}]
}
});
</script>Google Tag Managerの設定を行う
商品クリック用のトリガーを作成します。

トリガーのタイプ:カスタム イベント
イベント名:select_item
商品クリック用のタグを作成します。

イベント名:select_item
イベントパラメータ名:items
イベントパラメータ値:ecommerce.itemsを指定した変数名
詳細設定>eコマース>「eコマースデータを送信」にチェックを入れ、Data Layerを選択
「商品の詳細表示」の実装方法
商品の詳細が表示されるページにDataLayerの記述を追加する
以下の記述を追加します。
<script>
window.dataLayer = window.dataLayer || [];
dataLayer.push({
event: "view_item",
ecommerce: {
items: [
{
item_name: "HAPPY ANALYTICS Tシャツ", // 商品名
item_id: "10003", // 商品ID
price: 1500, // 値段
item_brand: "HAPPY ANALYTICS", // ブランド名
item_category: "Apparel", // 商品カテゴリ1
item_category2: "Mens", // 商品カテゴリ2
item_category3: "Shirts", // 商品カテゴリ3
item_category4: "Tshirts", // 商品カテゴリ4
item_variant: "Gray", // 商品の色
item_list_name: "Search Results", // リスト名
item_list_id: "SR001", // リストID
index: 1, // 掲載順位
quantity: 1 // 個数
}]
}
});
</script>実際の記述例(以下ページのソースをご覧ください)
Google Tag Managerの設定を行う
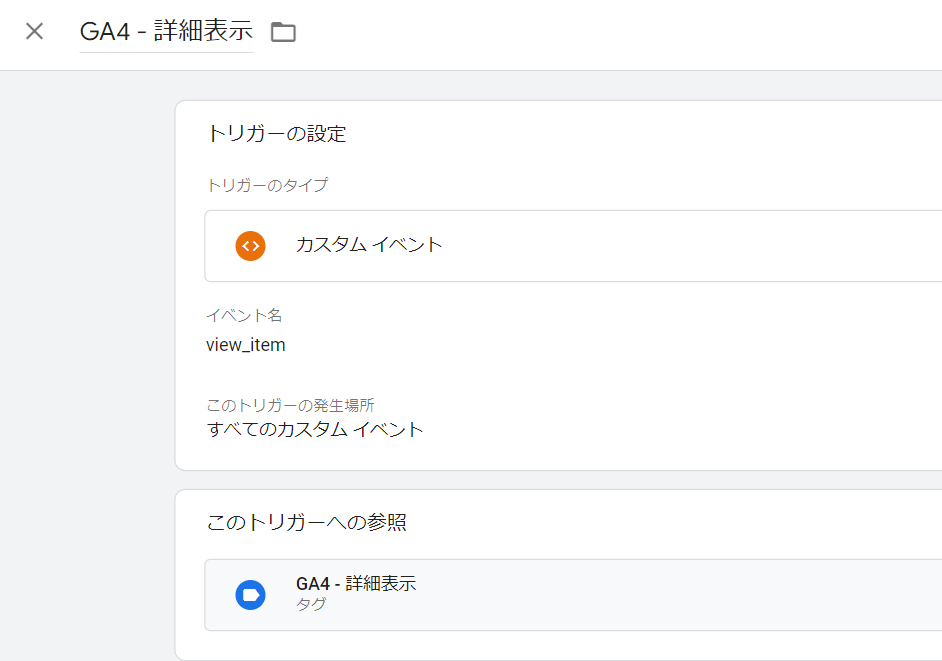
商品表示用のトリガーを作成します。

トリガーのタイプ:カスタム イベント
イベント名:view_item
商品表示用のタグを作成します。

イベント名:view_item
イベントパラメータ名:items
詳細設定>eコマース>「eコマースデータを送信」にチェックを入れ、Data Layerを選択
トリガー:商品リスト表示用に作成したトリガー
「商品のカート追加」の実装方法
商品がカートに追加された時にイベントを送信
商品をカートに追加した時に以下のようなObjectが呼び出されるようにしましょう。
<script>
window.dataLayer = window.dataLayer || [];
dataLayer.push({
event: "add_to_cart",
ecommerce: {
items: [
{
item_name: "HAPPY ANALYTICS Tシャツ", // 商品名
item_id: "10003", // 商品ID
price: 1500, // 値段
item_brand: "HAPPY ANALYTICS", // ブランド名
item_category: "Apparel", // 商品カテゴリ1
item_category2: "Mens", // 商品カテゴリ2
item_category3: "Shirts", // 商品カテゴリ3
item_category4: "Tshirts", // 商品カテゴリ4
item_variant: "Gray", // 商品の色
item_list_name: "Search Results", // リスト名
item_list_id: "SR001", // リストID
index: 1, // 掲載順位
quantity: 1 // 個数
}]
}
});
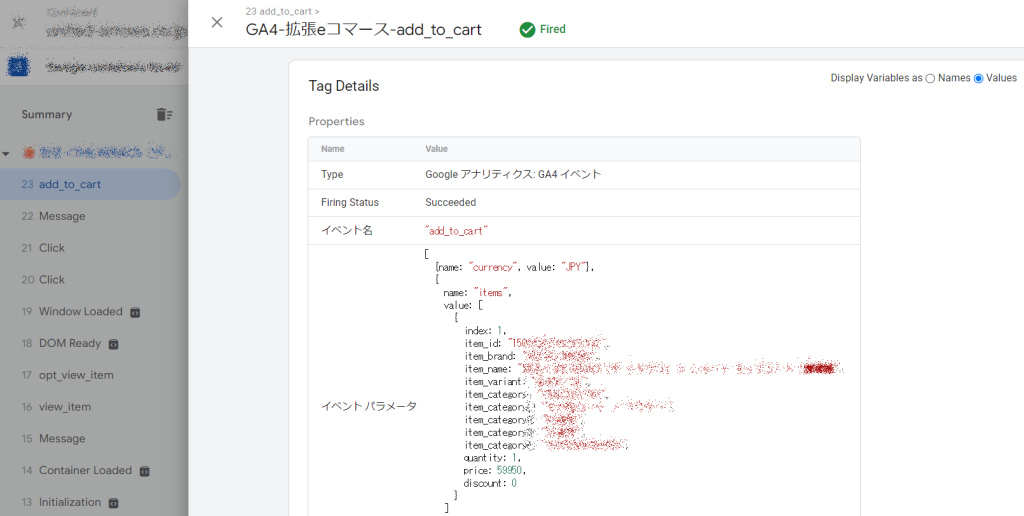
</script>GTMプレビュモードでの計測確認例

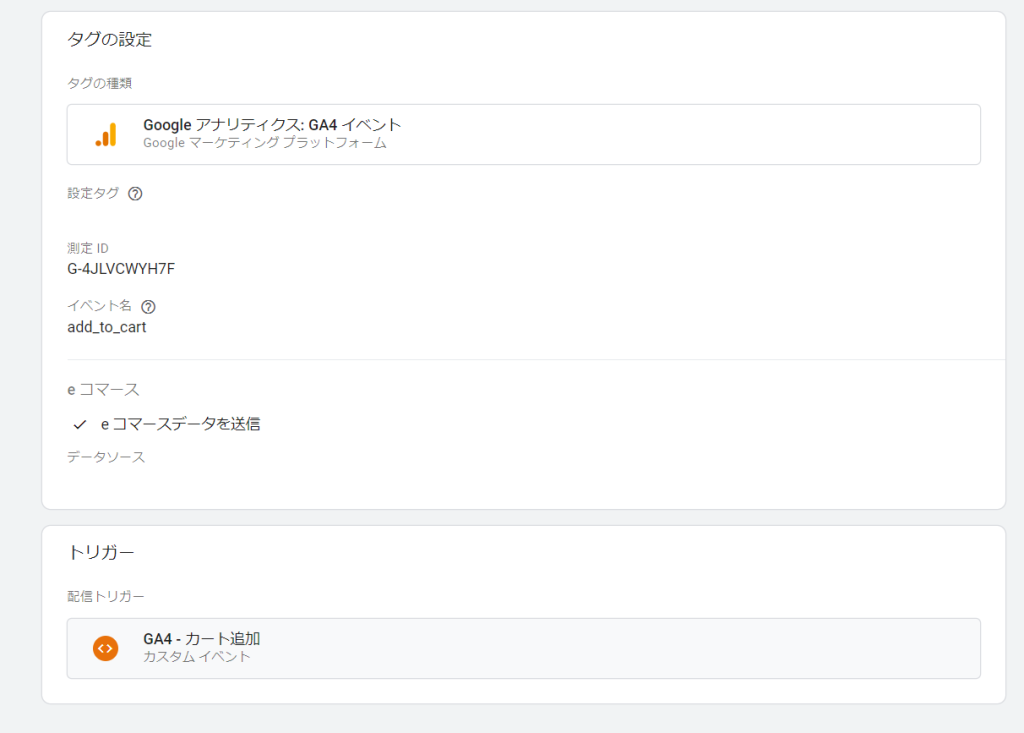
Google Tag Managerの設定を行う
カート追加用のトリガーを作成します。

トリガーのタイプ:カスタム イベント
イベント名:add_to_cart
カート追加用のタグを作成します。

イベント名:add_to_cart
イベントパラメータ名:items
詳細設定>eコマース>「eコマースデータを送信」にチェックを入れ、Data Layerを選択
トリガー:商品クリック用に作成したトリガー
「商品のカート削除」の実装方法
商品がカートから削除された時にイベントを送信
商品をカートに追加した時に以下のようなObjectが呼び出されるようにしましょう。
<script>
window.dataLayer = window.dataLayer || [];
dataLayer.push({
event: "remove_from_cart",
ecommerce: {
items: [
{
item_name: "HAPPY ANALYTICS Tシャツ", // 商品名
item_id: "10003", // 商品ID
price: 1500, // 値段
item_brand: "HAPPY ANALYTICS", // ブランド名
item_category: "Apparel", // 商品カテゴリ1
item_category2: "Mens", // 商品カテゴリ2
item_category3: "Shirts", // 商品カテゴリ3
item_category4: "Tshirts", // 商品カテゴリ4
item_variant: "Gray", // 商品の色
item_list_name: "Search Results", // リスト名
item_list_id: "SR001", // リストID
index: 1, // 掲載順位
quantity: 1 // 個数
}]
}
});
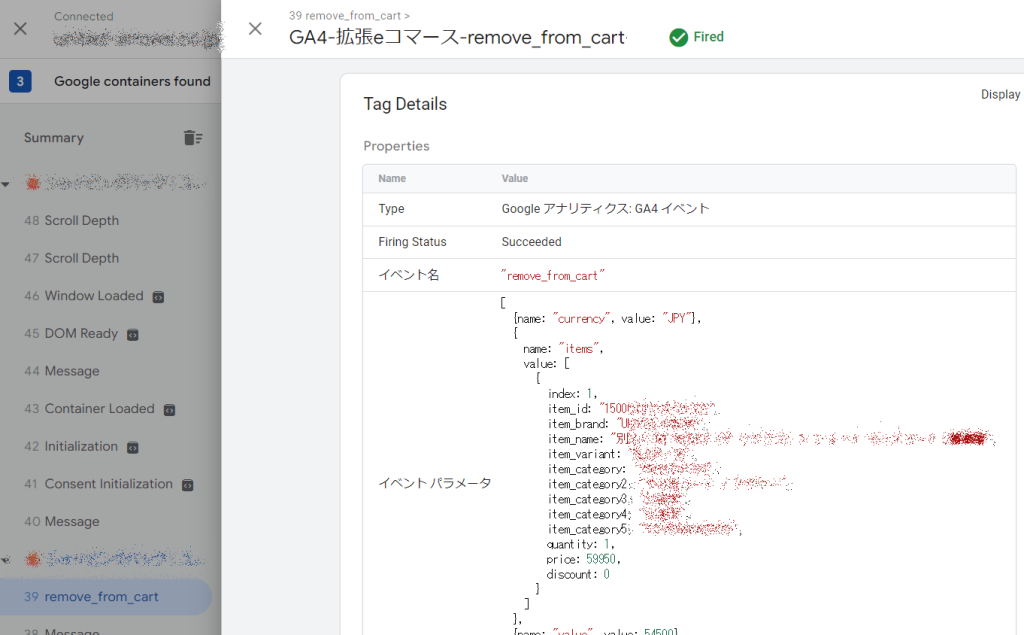
</script>GTMプレビュモードでの計測確認例

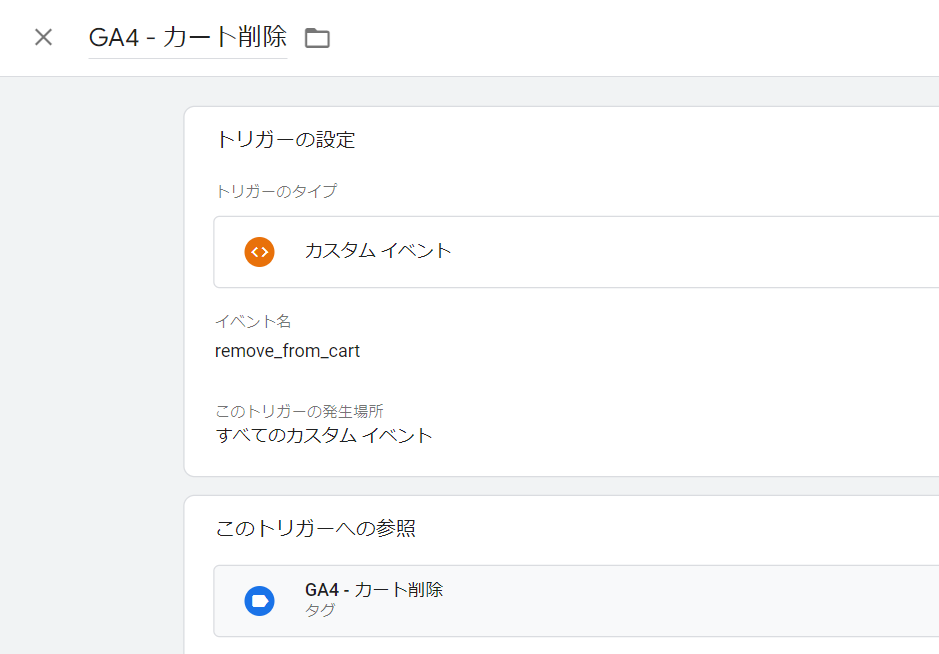
Google Tag Managerの設定を行う
カート削除用のトリガーを作成します。

トリガーのタイプ:カスタム イベント
イベント名:remove_to_cart
カート削除用のタグを作成します。

イベント名:remove_to_cart
イベントパラメータ名:items
詳細設定>eコマース>「eコマースデータを送信」にチェックを入れ、Data Layerを選択
トリガー:商品削除用に作成したトリガー
「プロモーションの表示」の実装方法
プロモーションで商品が表示されるページにDataLayerの記述を追加する
以下の記述を追加します。
<script>
window.dataLayer = window.dataLayer || [];
dataLayer.push({
event: "view_prpmotion",
ecommerce: {
items: [
{
item_name: "HAPPY ANALYTICS Tシャツ", // 商品名
item_id: "10003", // 商品ID
price: 1500, // 値段
item_brand: "HAPPY ANALYTICS", // ブランド名
item_category: "Apparel", // 商品カテゴリ1
item_category2: "Mens", // 商品カテゴリ2
item_category3: "Shirts", // 商品カテゴリ3
item_name: "HAPPY ANALYTICS クリスマスTシャツ", // 商品名
item_id: "10003", // 商品ID
price: 1500, // 値段
item_brand: "HAPPY ANALYTICS", // ブランド名
item_category: "Apparel", // 商品カテゴリ1
item_category2: "Mens", // 商品カテゴリ2
item_category3: "Shirts", // 商品カテゴリ3
item_category4: "Tshirts", // 商品カテゴリ4
item_variant: "Gray", // 商品の色
promotion_id: "abc123", //プロモーションID
promotion_name: "summer_promo", //プロモーション名
creative_name: "instore_suummer", //クリエイティブ名
creative_slot: "1", //クリエイティブ番号
location_id: "hero_banner", //掲載位置
index: 1, //掲載順位
quantity: 1 //個数
}]
}
});
</script>実際の記述例(以下ページのソースをご覧ください)
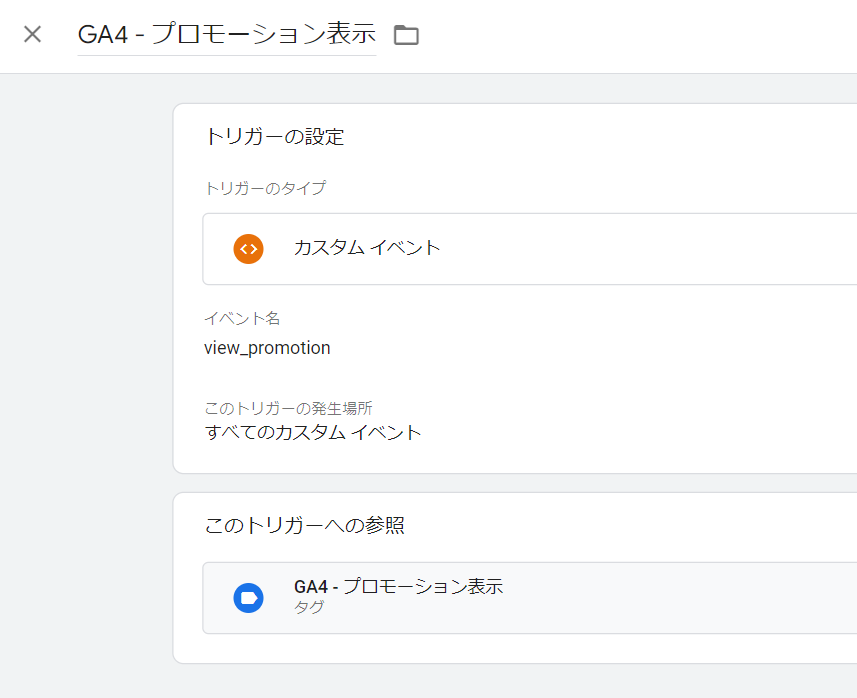
Google Tag Managerの設定を行う
プロモーション表示用のトリガーを作成します。

トリガーのタイプ:カスタム イベント
イベント名:view_promotion
プロモーション表示用のタグを作成します。

イベント名:view_promotion
イベントパラメータ名:items
詳細設定>eコマース>「eコマースデータを送信」にチェックを入れ、Data Layerを選択
トリガー:商品リスト表示用に作成したトリガー
「プロモーションの商品クリック」の実装方法
プロモーションページから商品がクリックされた時にイベントを送信
商品をカートに追加した時に以下のようなObjectが呼び出されるようにしましょう。
<script>
window.dataLayer = window.dataLayer || [];
dataLayer.push({
event: "select_promotion",
ecommerce: {
items: [
{
item_name: "HAPPY ANALYTICS Tシャツ", // 商品名
item_id: "10003", // 商品ID
price: 1500, // 値段
item_brand: "HAPPY ANALYTICS", // ブランド名
item_category: "Apparel", // 商品カテゴリ1
item_category2: "Mens", // 商品カテゴリ2
item_category3: "Shirts", // 商品カテゴリ3
item_category4: "Tshirts", // 商品カテゴリ4
item_variant: "Gray", // 商品の色
promotion_id: "abc123", //プロモーションID
promotion_name: "summer_promo", //プロモーション名
creative_name: "instore_suummer", //クリエイティブ名
creative_slot: "1", //クリエイティブ番号
location_id: "hero_banner", //掲載位置
index: 1, //掲載順位
quantity: 1 //個数
}]
}
});
</script>Google Tag Managerの設定を行う
プロモーションクリック用のトリガーを作成します。

トリガーのタイプ:カスタム イベント
イベント名:select_promotion
プロモーションでのクリック用のタグを作成します。

イベント名:select_promotion
イベントパラメータ名:items
詳細設定>eコマース>「eコマースデータを送信」にチェックを入れ、Data Layerを選択
トリガー:クリック用に作成したトリガー
「決済の開始」の実装方法
決済プロセスの最初のページ(例:住所入力等)にDataLayerの記述を追加する
以下の記述を追加します。
<script>
window.dataLayer = window.dataLayer || [];
dataLayer.push({
event: "begin_checkout",
ecommerce: {
items: [
{
item_name: "HAPPY ANALYTICS クリスマスTシャツ", // 商品名
item_id: "10003", // 商品名
price: 1500, // 値段
item_brand: "HAPPY ANALYIOCS", // ブランド名
item_category: "Apparel", // 商品カテゴリ1
item_category2: "Mens", // 商品カテゴリ2
item_category3: "Shirts", // 商品カテゴリ3
item_category4: "Tshirts", // 商品カテゴリ4
item_variant: "Gray", // 商品の色
item_list_name: "Search Results", // リスト名
item_list_id: "SR001", // リストID
index: 1, // 掲載順位
quantity: 1 // 個数
}]
}
});
</script>実際の記述例(以下ページのソースをご覧ください)
Google Tag Managerの設定を行う
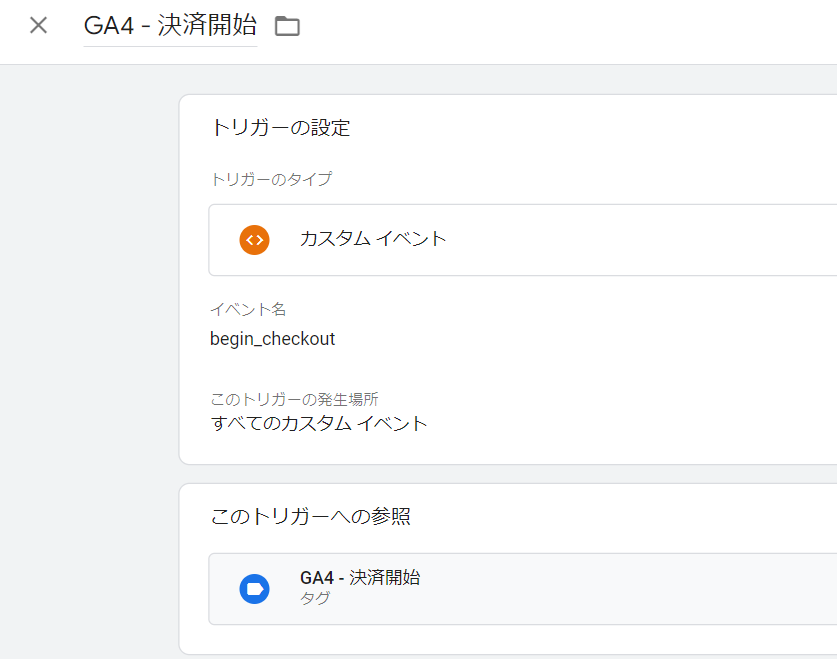
決済開始用のトリガーを作成します。

トリガーのタイプ:カスタム イベント
イベント名:begin_checkout
決済開始用のタグを作成します。

イベント名:begin_checkout
イベントパラメータ名:items
詳細設定>eコマース>「eコマースデータを送信」にチェックを入れ、Data Layerを選択
トリガー:商品リスト表示用に作成したトリガー
「払い戻し」の実装方法
払い戻し完了ページにdataLayerの記述を追加します
以下の記述を追加します。
【特定商品だけの払い戻しの場合】
<script>
window.dataLayer = window.dataLayer || [];
dataLayer.push({
event: "refund",
ecommerce: {
transaction_id: "T12345", // 決済ID
items: [
{
item_name: "HAPPY ANALYTICS クリスマスTシャツ", // 商品名
item_id: "10003", // 商品名
price: 1500, // 値段
item_brand: "HAPPY ANALYIOCS", // ブランド名
item_category: "Apparel", // 商品カテゴリ1
item_category2: "Mens", // 商品カテゴリ2
item_category3: "Shirts", // 商品カテゴリ3
item_category4: "Tshirts", // 商品カテゴリ4
item_variant: "Gray", // 商品の色
item_list_name: "Search Results", // リスト名
item_list_id: "SR001", // リストID
index: 1, // 掲載順位
quantity: 1 // 個数
}]
}
});
</script>【決済そのものの払い戻しの場合】
<script>
window.dataLayer = window.dataLayer || [];
dataLayer.push({ ecommerce: null }); // 手前のeコマースオブジェクトを消すための処理。複数設定している場合などに必要
dataLayer.push({
event: "refund",
ecommerce: {
transaction_id: "T12345", // 決済ID
}
});
</script>Google Tag Managerの設定を行う
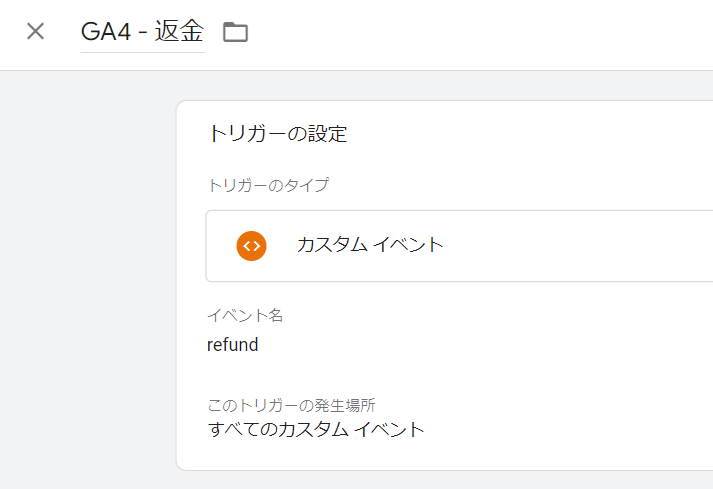
返金用のトリガーを作成します。

トリガーのタイプ:カスタム イベント
イベント名:refund
返金用のタグを作成します。


イベント名:refund
イベントパラメータ名:items
詳細設定>eコマース>「eコマースデータを送信」にチェックを入れ、Data Layerを選択
トリガー:商品リスト表示用に作成したトリガー
返金に関しては該当トランザクションがGA4のデータから消去されるわけではありません。refundのイベントを発生させた日の売上が減少するという形になります。そのため、購入日と返金日が違う場合、それぞれの日付のプラスの売上とマイナスの売上発生します。
取得したデータの確認場所
GA4のレポートでは「収益化」の中で確認できます。また計測されたイベントは設定画面内のイベントでも計測され、探索レポート内でも見ることが出来ます。