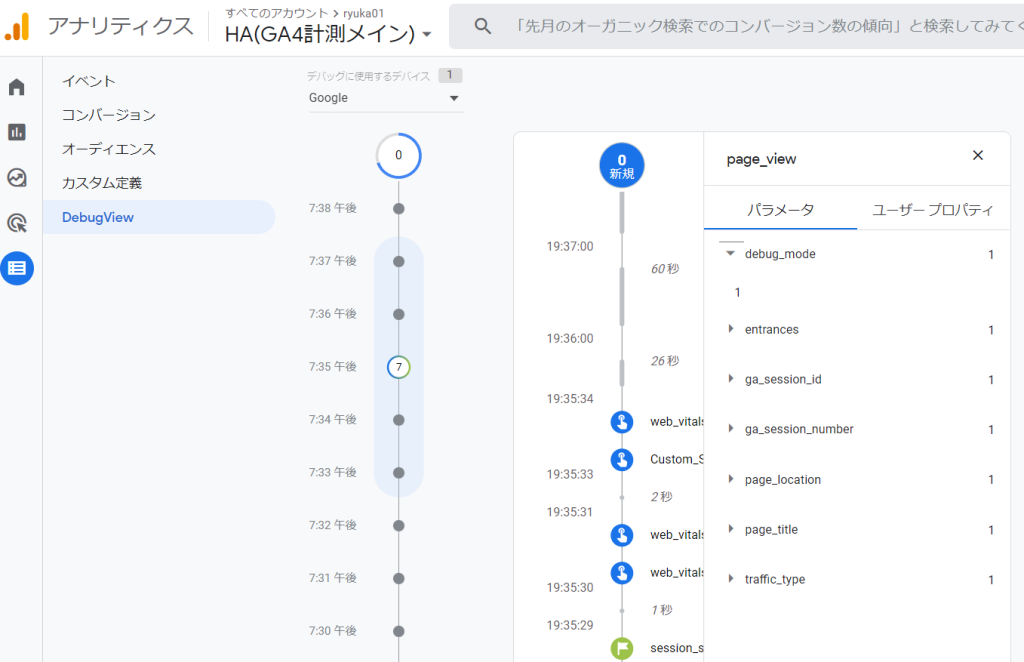
デバッグビュー
デバッグビューでは、デバッグが有効化された状態のデータだけをリアルタイムで確認することができます。リアルタイムのレポートとは違い、
1)デバッグが有効化された状態のデータだけをチェック出来る
2)イベント単位で細かいデータをブラウザ単位で追いかけることが出来る
のがメリットとなります。
デバッグが有効化されると、「debug_mode=true」というパラメータが付与され、このパラメータが付与されたアクセスのみをデバッグビューで確認できます。
利用シーンとして最も多いのが、Google Tag Manager等で実装を行った後、本番公開する前にデータが正しく計測出来ているかを確認するというものです。この方法により、データが正しくGoogle アナリティクスに送られているのを確認した上で本番公開出来ます。
3つのデバッグ有効化方法を紹介いたします。
Google Chromeの拡張機能をインストールする
以下のGoogle Chromeの拡張機能をインストールし、拡張機能を有効にすると、デバッグモードを停止するまで、デバッグビューでデータを確認できます。


Google Tag ManagerやGoogleタグに設定や実装をする
debug_modeをTRUEにする事で、すべてのページや特定のイベントだけをモニタリングすることが可能です。それほど使うケースは多くないかと思いますので、設定をする場合は公式ヘルプをご覧ください。
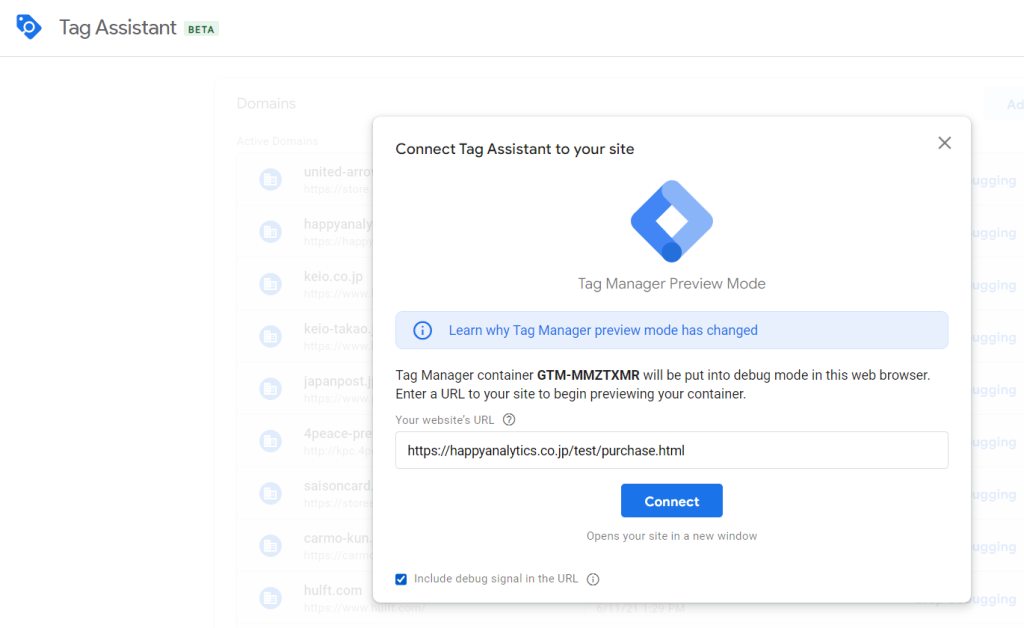
Google Tag Managerのプレビューモードでページにアクセスした時に有効化する
Google Tag Managerでプレビューモードを選択した際に、テストするページを指定します。その時に下部のオプションで「Include debug singal in the URL」にチェックを入れると、デバッグモードを有効化出来ます。

デフォルトでONになっているはずですが、チェックが入っていない場合はチェックを入れましょう。リアルタイムのレポートで見えると他のデーアと混ざってしまいますし、検証出来る項目も少なくなってしまいます。
デバッグモードになれば、Debug Viewでデータを確認できます。Debug Viewのデータの確認方法は、以下ページをご覧ください。
Debug Viewの利用方法
