「テクノロジー」の概要
ウェブサイトを訪れた人のデバイスに関する情報を収集することが出来ます。ユーザーの利用環境の全体把握に利用します。改善に活かすことは難しいですが、傾向を把握してサイトやアプリ改善の優先順位に役立てましょう。

関連公式ヘルプ
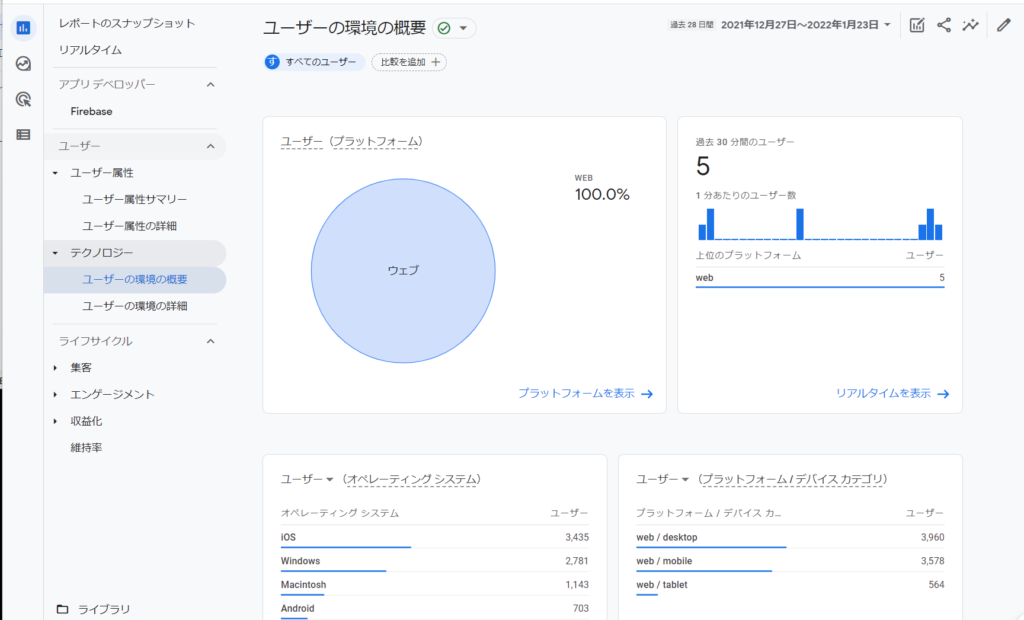
ユーザーの環境の概要
ユーザーの環境に関する基本情報を表示してくれます、見ることが出来るレポートは以下の通りです。「★」がついている項目はアプリのデータストリームのみ値が表示されます。
- プラットフォーム別のユーザー割合
- 過去30分間のプラットフォーム別ユーザー数
- オペレーティングシステム別のユーザー・新規ユーザー・リピーター・合計収益
- プラットフォーム/デバイスカテゴリ別のユーザー・新規ユーザー・リピーター・合計収益
- ブラウザ別のユーザー・新規ユーザー・リピーター
- デバイスカテゴリ別のユーザー・新規ユーザー・リピーター
- 画面解像度別のユーザー・新規ユーザー・リピーター・合計収益
- アプリバージョン別のユーザー・新規ユーザー・リピーター・合計収益★
- 最新のアプリのリリース概要★
- アプリの安定性の概要★
- デバイスモデル別のユーザー・新規ユーザー・リピーター・合計収益
それぞれリンクをクリックすると「ユーザー属性の詳細」レポートに移動します
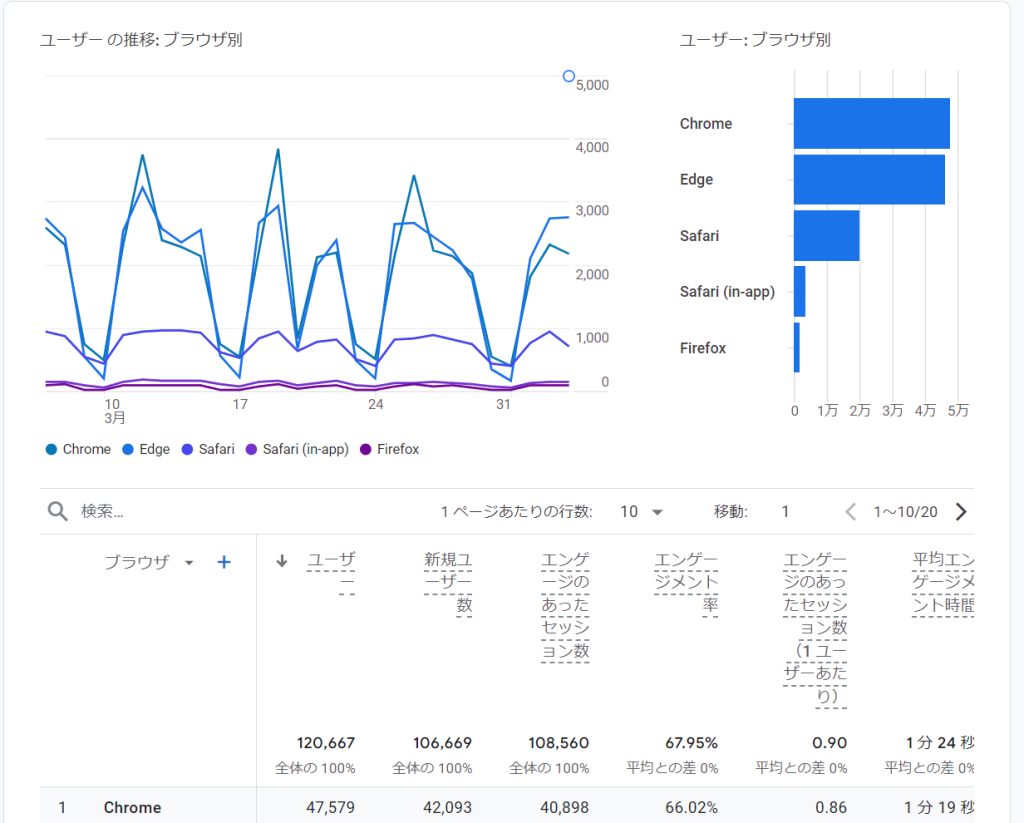
ユーザーの環境の詳細
上記サマリーから「表示」のリンクをクリックする、あるいはメニューから「ユーザーの環境の詳細」をクリックすることでアクセスが出来るレポートです。

以下のデータが表示されます。
- 環境の値別のユーザー数(折れ線グラフ)
- 環境の値別のユーザー数(棒グラフ)
- 属性の値別の各指標
- ユーザー(=アクティブユーザー数)
- 新規ユーザー
- エンゲージのあったセッション
- エンゲージメント率
- ユーザーあたりのエンゲージ数
- 平均エンゲージメント時間
- イベント数
- キーイベント数
- 合計収益
表示されるディメンションで注釈が必要なものを以下に記載しました
・ブラウザでSafariとSafari(In-app)の違いですが、in-appはiOSアプリ内で展開されるSafariブラウザの事を指します(SafariのアプリはSafariに分類されます)
・Androidのアプリ内ブラウザは「Android Webview」という名称になります
・デバイスモデルはPCの場合はブラウザ名(ChromeやEdgeなど)が表示され、スマホやタブレットの場合は端末名が表示されます。なおiPhoneやiPadのバージョンに関しては確認出来ません(全てiPhoneやiPadで統一されます)
・OSのバージョンに関して、iOSではバージョン10以降、名称が「Intel 10.10」というようにIntelが頭についています
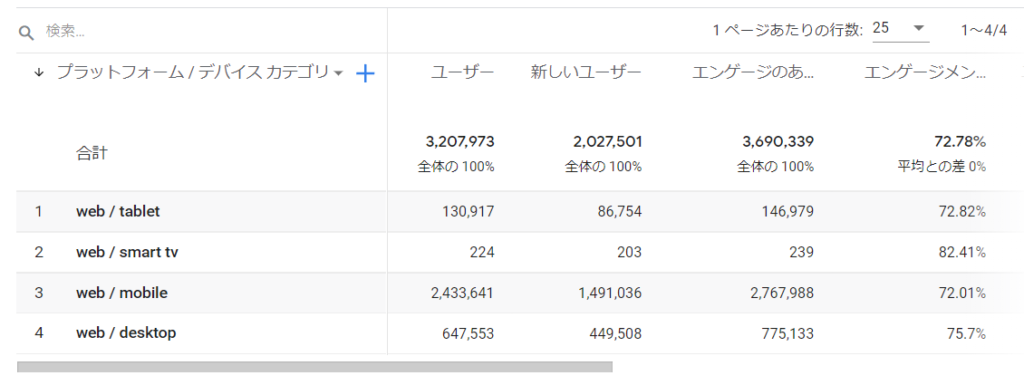
・デバイスカテゴリは基本Desktop/Mobile/Tabletですが、smart.tvという分類も存在しています。

レポートで見るべきポイント
テクノロジーを直接分析や改善に活かすことは少ないと思います。ただ、その中でもデバイスカテゴリに関しては定期的に確認しておくと良いでしょう。特に詳細で見られる表に関しては、デバイスカテゴリごとのユーザー行動の違いを把握するのに便利です。
またアプリのデータストリームがある場合は見ることが出来るデータ量も増えますし、最新のアプリバージョンのユーザー浸透率などもわかります。そして詳細で見られる表を活用し、特定端末やバージョンでのユーザー行動指標を確認しましょう。特定の条件下において正常に動作していない、あるいは使いにくいといったケースが発見出来るかもしれません。

利用頻度はそれほど高くありませんが、デバイスカテゴリの基本的な特徴は把握しておきましょう。サイト全体において占める比率や、コンバージョン・収益の貢献などを理解しておくことで、集客やサイト内改善の優先順位を判断しやすくなります。
