GA4のプロパティ作成が完了したら計測記述の追加を行います。何もタグが入っていない状態 あるいは Google Tag Managerを利用している場合、計測記述の追加が必要です。
計測記述は2種類の方法があります。
1)Googleタグを追加する方法
2)Google Tag Managerで追加する方法(推奨)
本ページではそれぞれの実装方法を紹介いたしますが、カスタムイベント等の設定を考えると「Google Tag Managerで追加する方法」を推奨いたします。
目次
Googleタグを追加する方法
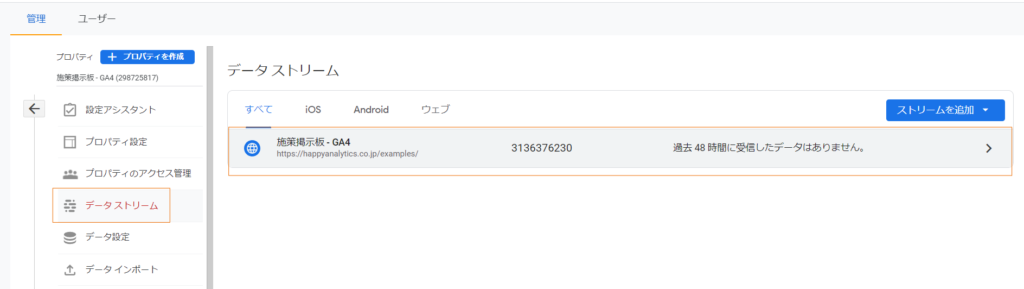
データストリームを選択

計測タグの取得を行う
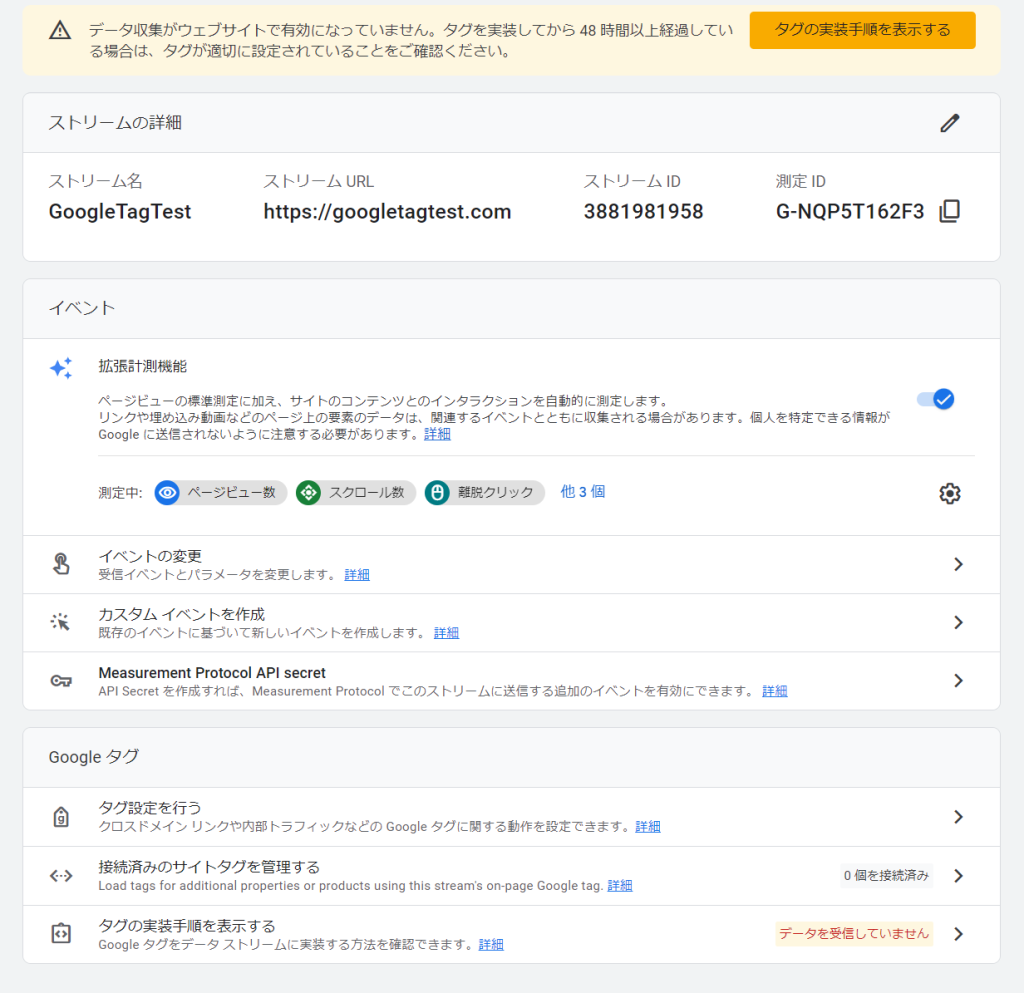
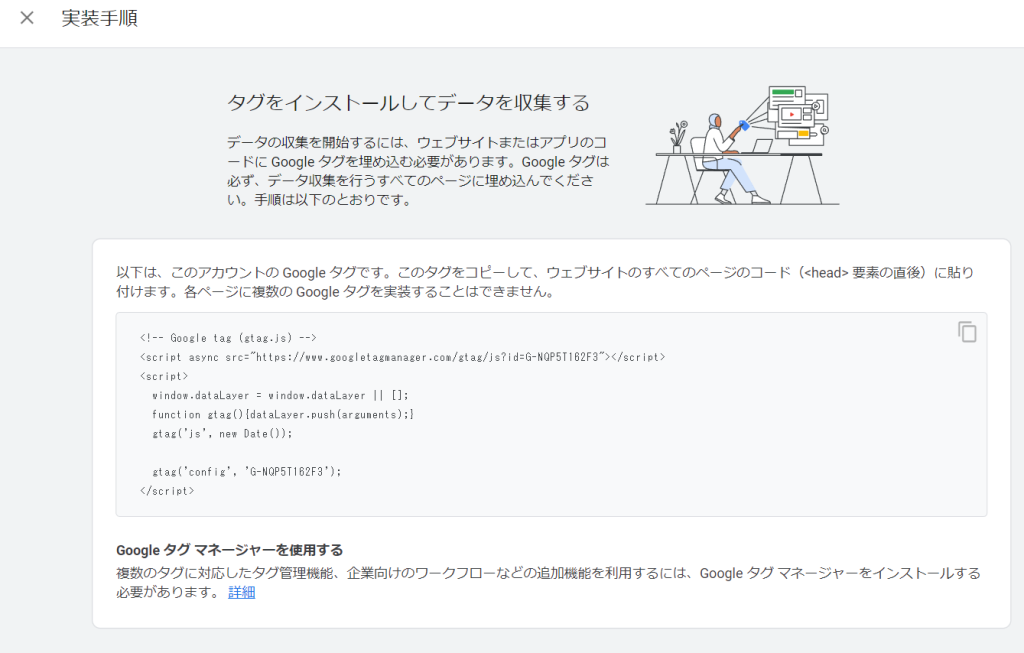
ページ上部あるいは下部にある「タグの実装手順を表示する」を選択してください。

計測記述を追加
計測記述部分をコピーして、計測対象ページに追加

計測記述を追加する際には、HTMLのヘッダー内(<HEAD>と</HEAD>の間)への追加を行います。Wordpress等のCMSを使っている場合、一括でHEAD内に入れたり、プラグインなどを利用出来るケースもあります。
UAを既にgtag.jsで実装している場合は、新たに記述の追加が必要ありません。ただ以下の設定をGoogle アナリティクス内で行っておきましょう。「既存のページ上のタグを使用する」を選んだ時に表示されている内容になります、

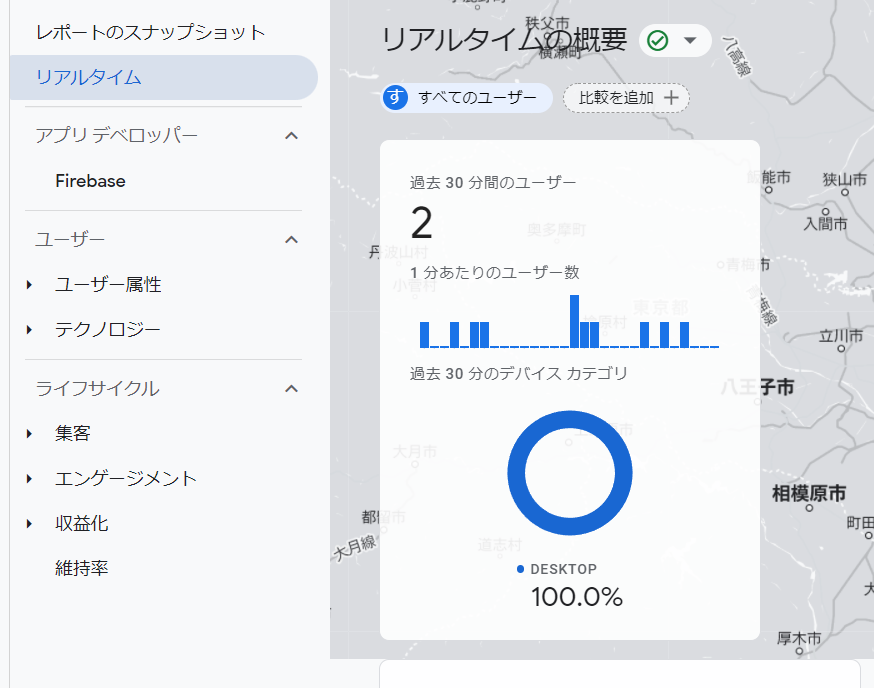
計測の確認を行う
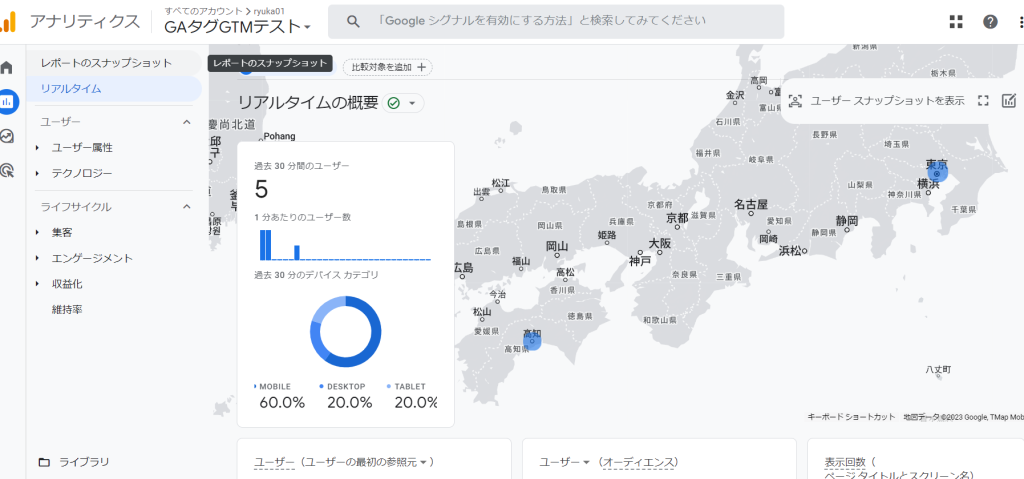
Google Analytics 4のリアルタイムレポートでデータが取得出来ているかを確認しましょう。計測が確認出来たら次に初期設定に進みます。

GTM経由で追加する方法(2023年9月以降)
既にGoogle Tag Managerの記述が計測対象ページ群に入っている前提での説明となります。Google Tag Manager自体の追加方法は公式ヘルプをご覧ください。
GA4の測定IDを取得
GA4の以下画面からタグIDを取得しましょう。
データストリーム内の対象ウェブサイトを選択し、ウェブストリームの詳細内にある「測定ID」をコピーします。

GTMの設定画面では「タグ ID」を入れる指示がこの後出てきますが、GA4の計測という点においては「測定 ID」を利用することができます。タグ IDもGA4のメニュー内から取得できますので、参考までに以下にて方法を紹介しておきます
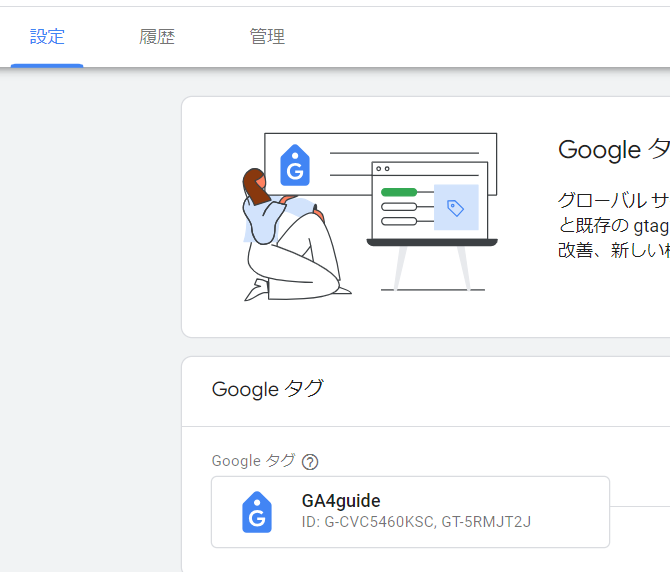
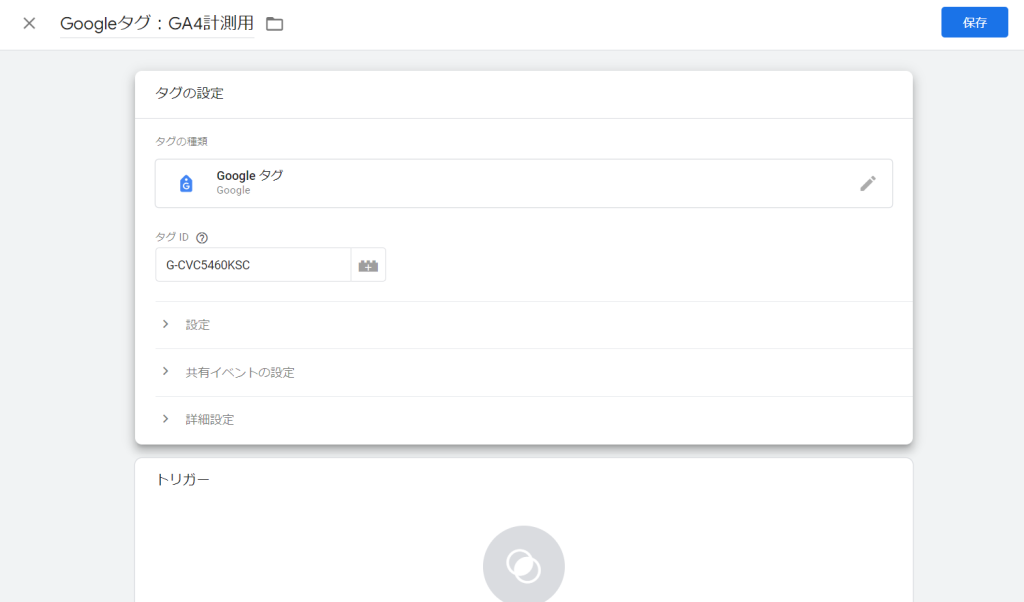
メニュー内から「タグ設定を行う」を選択

選択をするとIDが表示されます。

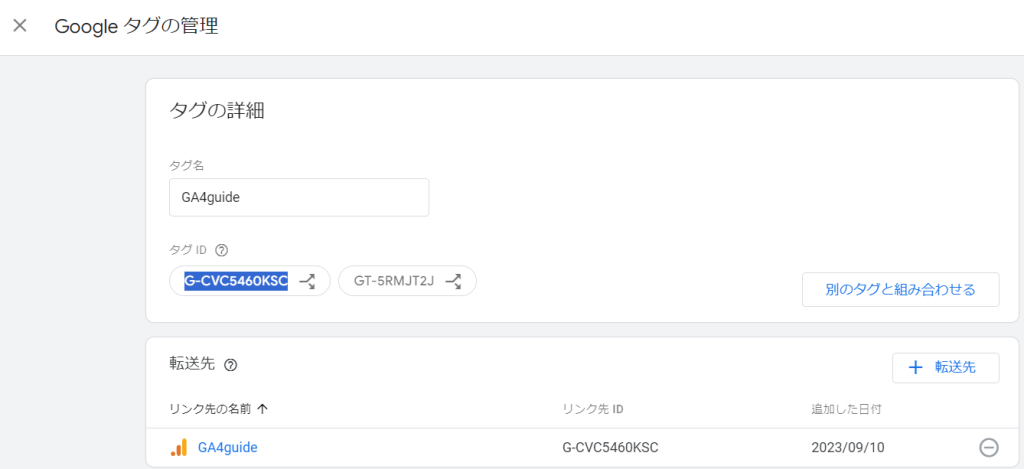
「G」から始まるIDと「GT」から始めるIDのように複数のIDが表示されるケースがありますが、どちらを利用しても問題ありません。
参考
https://support.google.com/tagmanager/answer/12326985?sjid=3385342410745062383-AP
IDの文字列が書かれている部分をクリックすると、画面遷移しコピーができます。

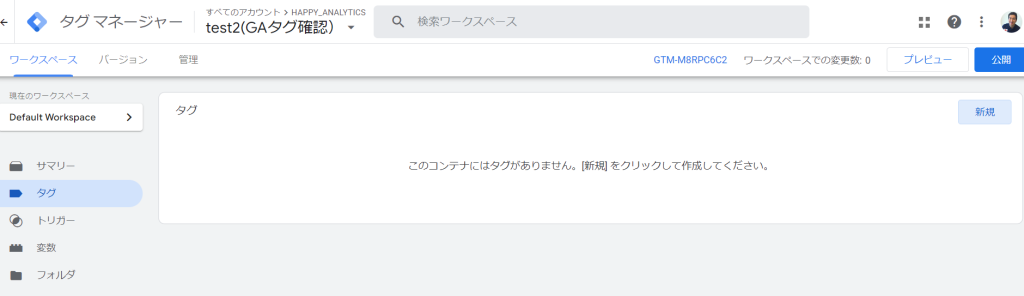
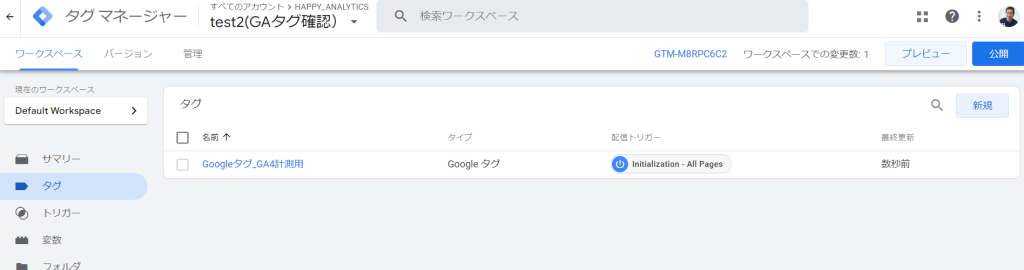
Google Tag Managerにうつり、タグのメニューを選び、「新規」を選択

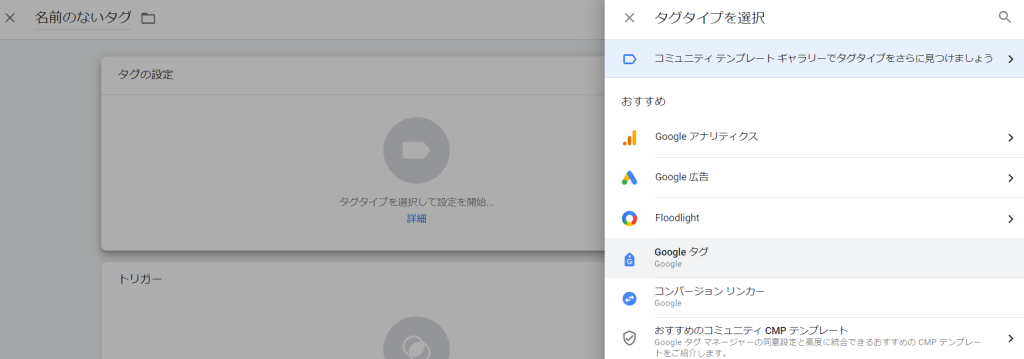
タグの設定部分をクリックすると、右側の画面にメニューが表示されるので「Google タグ」を選択(Google Analyticsを選んだ後に、Google タグを選んでも同じ結果になります)。

Google タグのタグID欄に先ほどコピーしたタグIDを追加します。

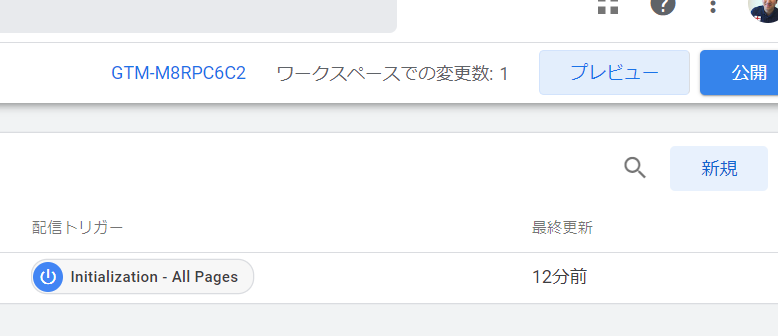
続いて「トリガー」の部分をクリックして、「Initialization – All Pages」を選択します。

Initialization – All Pagesを利用することで、他のトリガーより先に発動が出来ます。変数等の実装方式にもよりますが、より確実な計測のためInitialization – All Pagesを利用することをオススメします。
Google アナリティクスの計測同意などを取得するため、同意管理プラットフォームを利用している場合は、同意管理プラットフォーム用の記述を「Consent Initialization – All Pages」に入れることで、一番最初のトリガー発火に利用してください。
完了したら右上の保存ボタンを押します。
計測テストの実施
Google Tag Managerでプレビューモードを活用して計測ができているかを確認します。
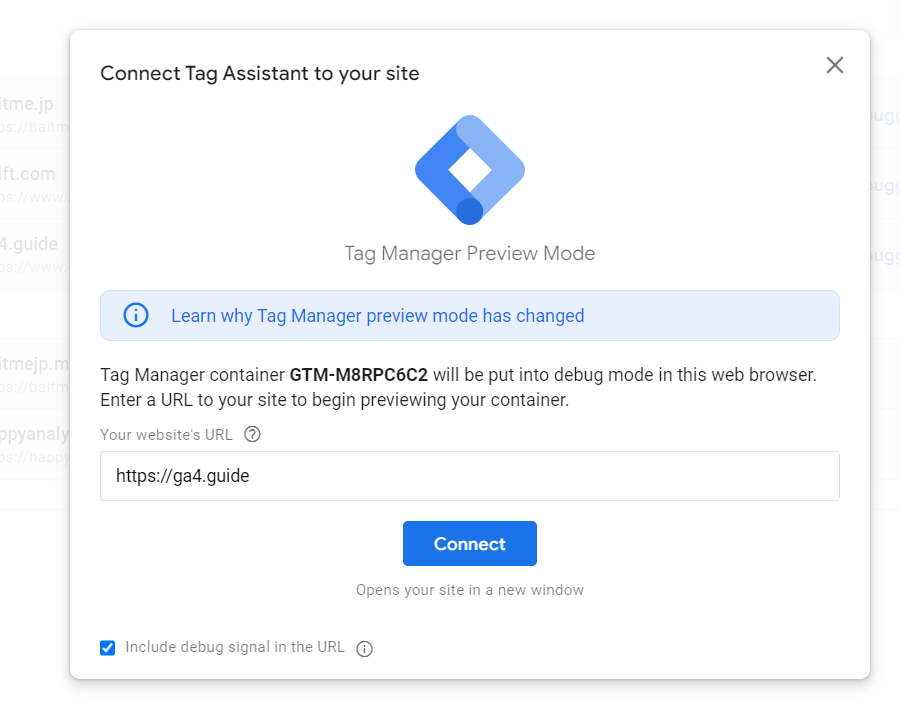
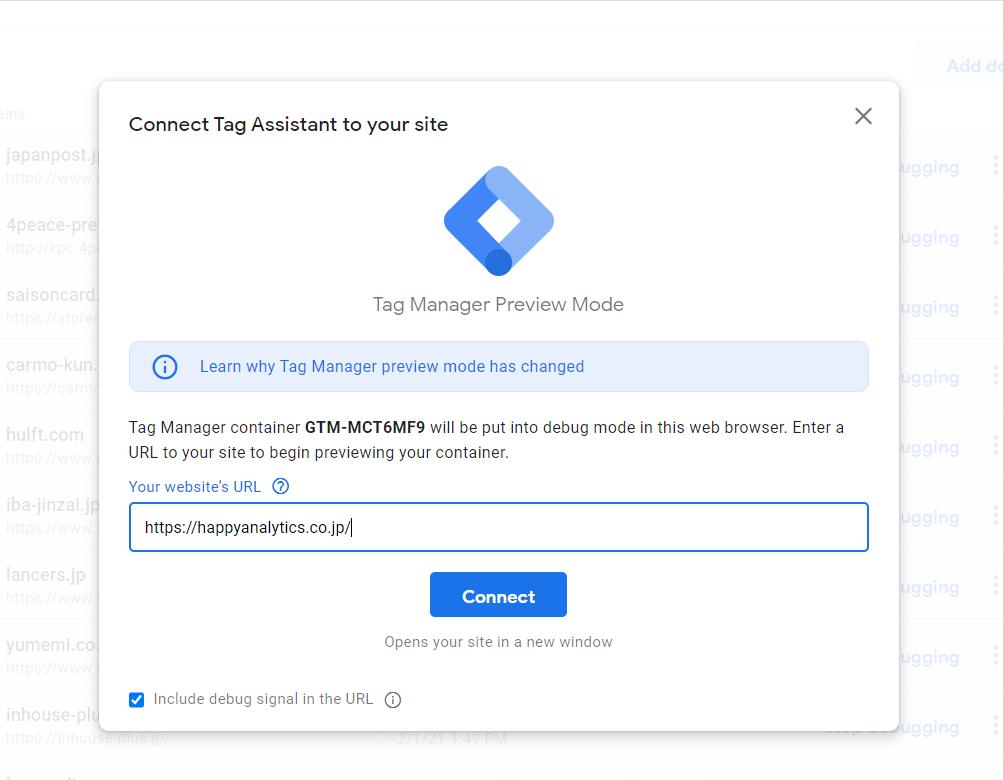
プレビューモードのボタンを押して、計測テストをしたいページのURLを入力しましょう。


サイトにアクセスして、タグが動作しているかを確認しましょう。

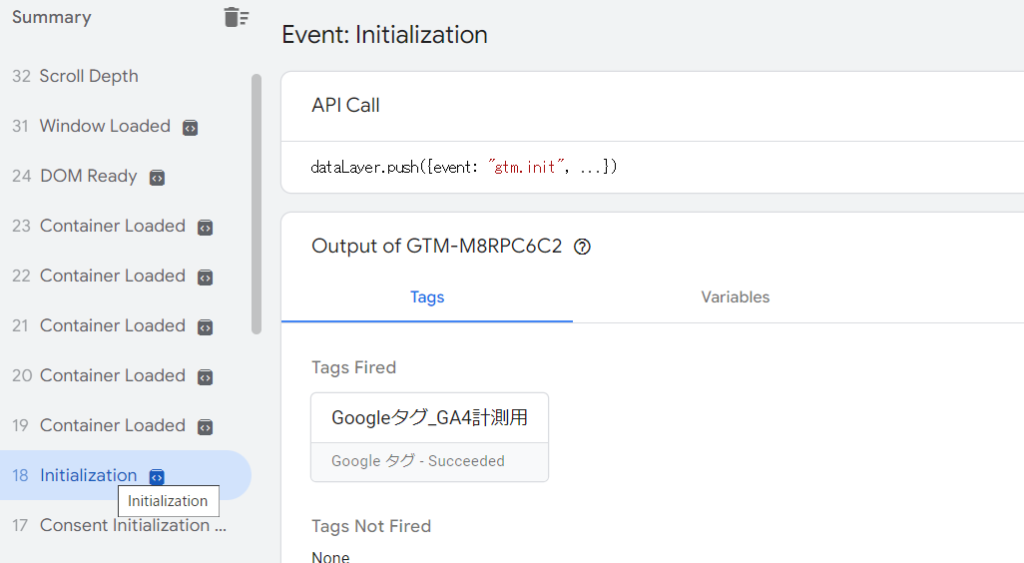
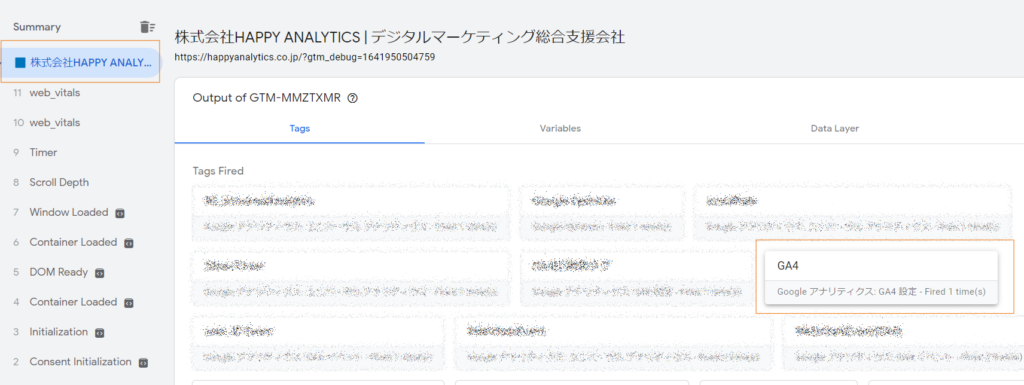
Intilizationを選択し、追加したGoogleタグが「Tags Fired」に入っていればタグは動作しています。Google Tag Managerを「公開」し、計測を本番環境で開始しましょう。

リアルタイムレポートなどで計測がGA4側でも行えているかを確認しておきましょう。

GTM経由で追加する方法(2023年9月以前)
(2023/09/11追記)
2023年9月以前の設定方法になります。これより以前に設定した場合は下記の方法を使っているので、念のため残しておきますが、現在は利用されていません。
既にGoogle Tag Managerの記述が計測対象ページ群に入っている前提での説明となります。Google Tag Manager自体の追加方法は公式ヘルプをご覧ください。
「測定ID」の変数を作成
測定IDは今後、いろいろな箇所で利用するため変数として登録をしておくことを推奨します。GA4の新規イベント等を追加する際に測定IDを入力する手間が省けます。
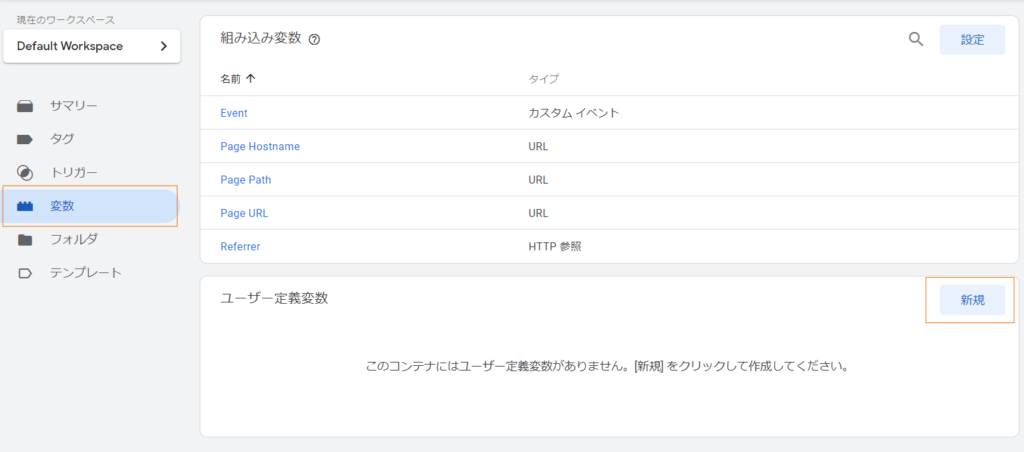
「変数」メニュー内で「ユーザー定義変数」の新規ボタンを押します。

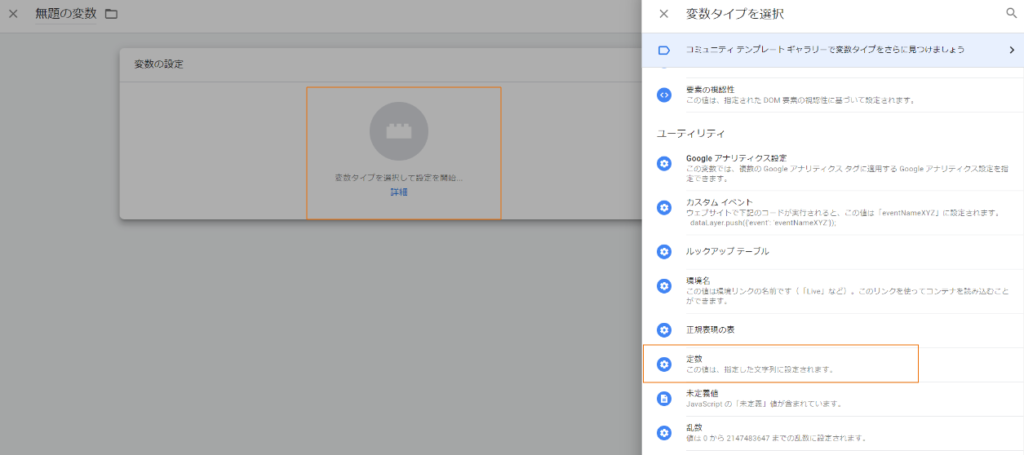
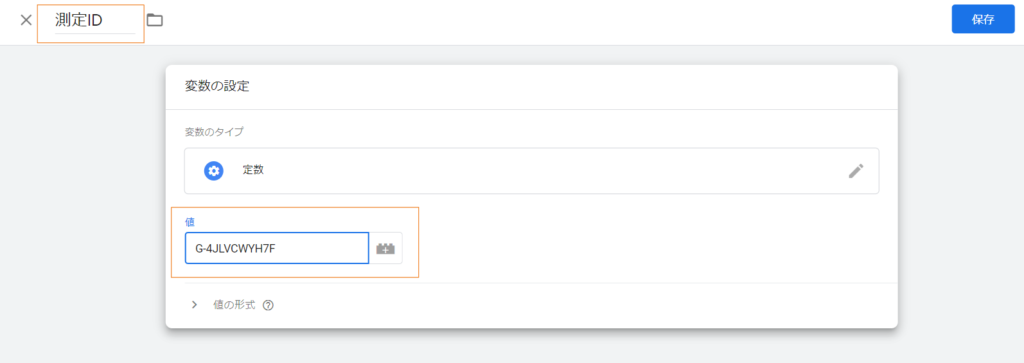
「変数の設定」部分を押し、右側のリストから「定数」を選んでください。

Googleアナリティクス設定という項目もありますが、こちらはUA用でGA4では利用することが出来ません。
定数に値を設定します。ここに「測定ID」を追加し、名称をつけて保存しましょう。

測定IDはGoogle アナリティクス内のウェブストリームの設定で確認をする事ができます。

GA4のタグを追加します
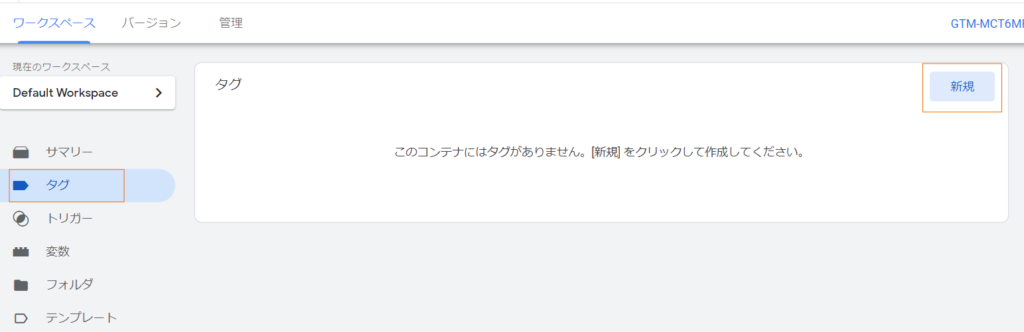
Google Tag Managerの「タグ」を選択し、「新規」を押します

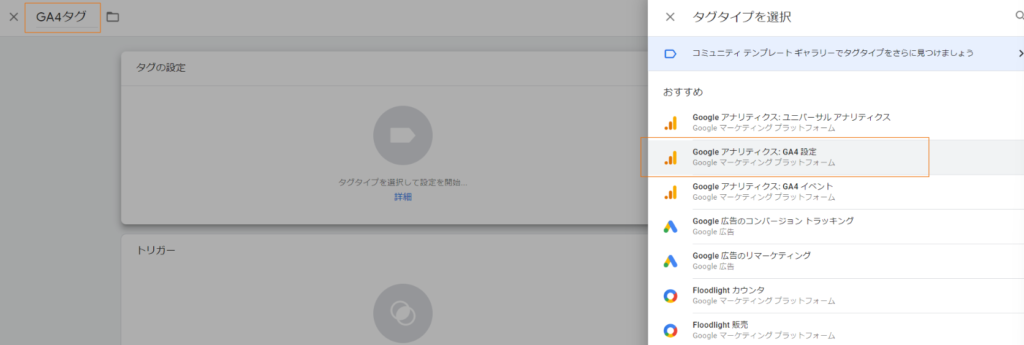
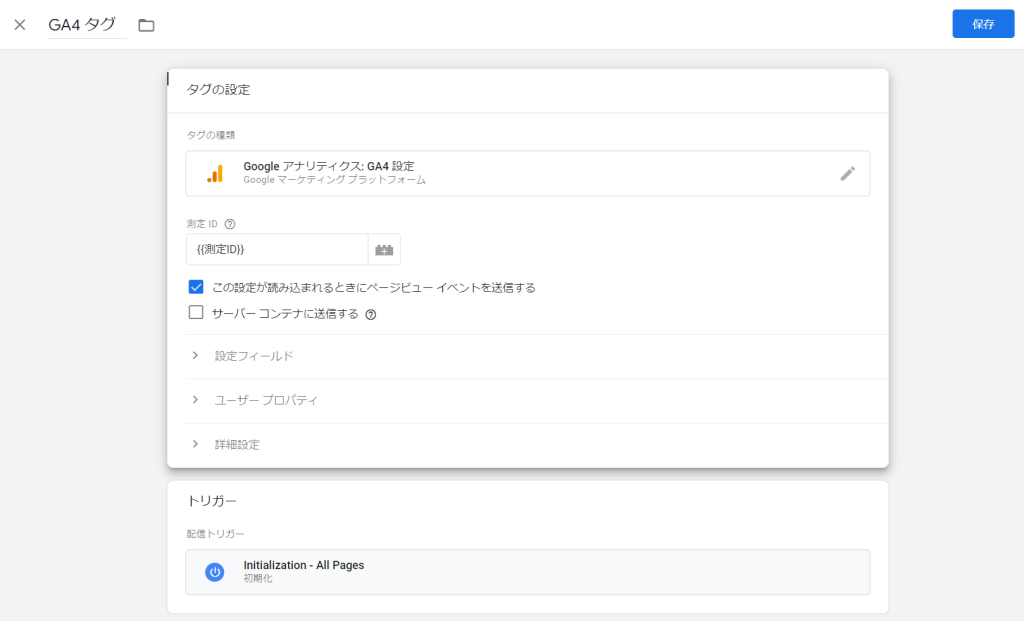
名称をつけて、「タグの設定」を押します。「Google アナリティクス:GA4 設定」を選択してください。

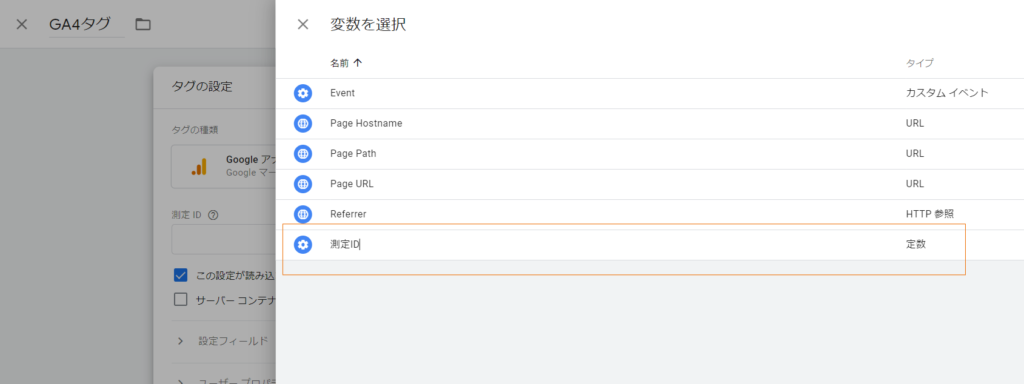
測定IDの横ある「+」アイコンを押して、先程作成した変数(「測定ID」)を選択してください。

続いて「トリガー」の部分をクリックして、「Initialization – All Pages」を選択します。

Initialization – All Pagesを利用することで、他のトリガーより先に発動が出来ます。変数等の実装方式にもよりますが、より確実な計測のためInitialization – All Pagesを利用することをオススメします。
Google アナリティクスの計測同意などを取得するため、同意管理プラットフォームを利用している場合は、同意管理プラットフォーム用の記述を「Consent Initialization – All Pages」に入れることで、一番最初のトリガー発火に利用してください。
保存する前に以下の設定になっているかを確認した上で保存ボタンを押しましょう。

計測テストの実施
Google Tag Managerでプレビューモードを活用して計測ができているかを確認します。
プレビューモードのボタンを押して、計測テストをしたいページのURLを入力

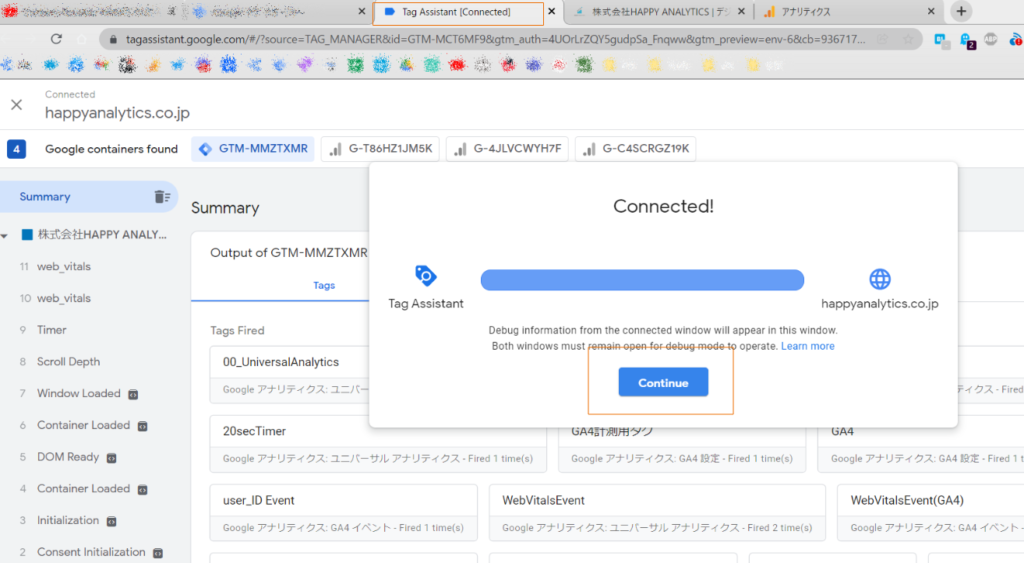
別タブでページが読み込まれます。「Tag Assistant(Connected)のタブを選択し、Continueを押します

Continueが出てこない場合は、Google Tag Managerが該当ページに入っていない、あるいは設定が正しくされていないことになります。初めてGoogle Tag Managerを導入する場合、まずは一度Google Tag Managerを公開した上で、再度プレビューモードにアクセスしましょう。またブラウザの拡張機能が原因で動作しないケースもあるので確認をしましょう。
左側メニューからページタイトルの項目を選択すると、右側に動作したタグの一覧が表示されます。ここに先程設定したGA4のタグが入っていているかを確認しましょう。

入っていれば、計測タグ自体は動作している事がわかります。後はGoogle Analytics 4のリアルタイムレポートでデータが取得出来ているかを確認しましょう。
タグが動作しているのにリアルタイムレポートで出てこない場合は以下のケースが考えられます。それぞれ改めてチェックしてみましょう。
1. 見ているデータストリーム(測定ID)が違う
2. Google Tag Managerで設定した測定IDの設定自体を間違えている
3. ブラウザの拡張機能等や特定ブラウザ(例:Brave)などでGoogle アナリティクスの計測をブロックしている
4. アクセス元のIPアドレスをGA4のフィルタ設定で計測除外対象としている
リアルタイムレポートでも計測が確認出来ましたら、Google Tag Managerを公開しましょう。
次に初期設定に進みます。
