「経路データ探索」の概要
イベントやページの遷移を見ることが出来ます。順引き・逆引きの両方に対応しており、ユーザーがどのようにサイト内を行動しているかを把握することが可能です。

関連公式ヘルプ
経路データ探索の見方
経路データはユーザー行動の遷移を確認出来ます。1つ1つのステップごとに複数の「ノード」が表示されるという形式を取っています。ノードとして選べるのは以下の3種類のみです
- イベント名
- ページタイトルとスクリーン名
- ページタイトルとスクリーンクラス
スクリーン名とスクリーンクラスはアプリで計測をしている場合に利用するため、ウェブサイト計測ではどちらを選んでもページタイトルが表示されます。
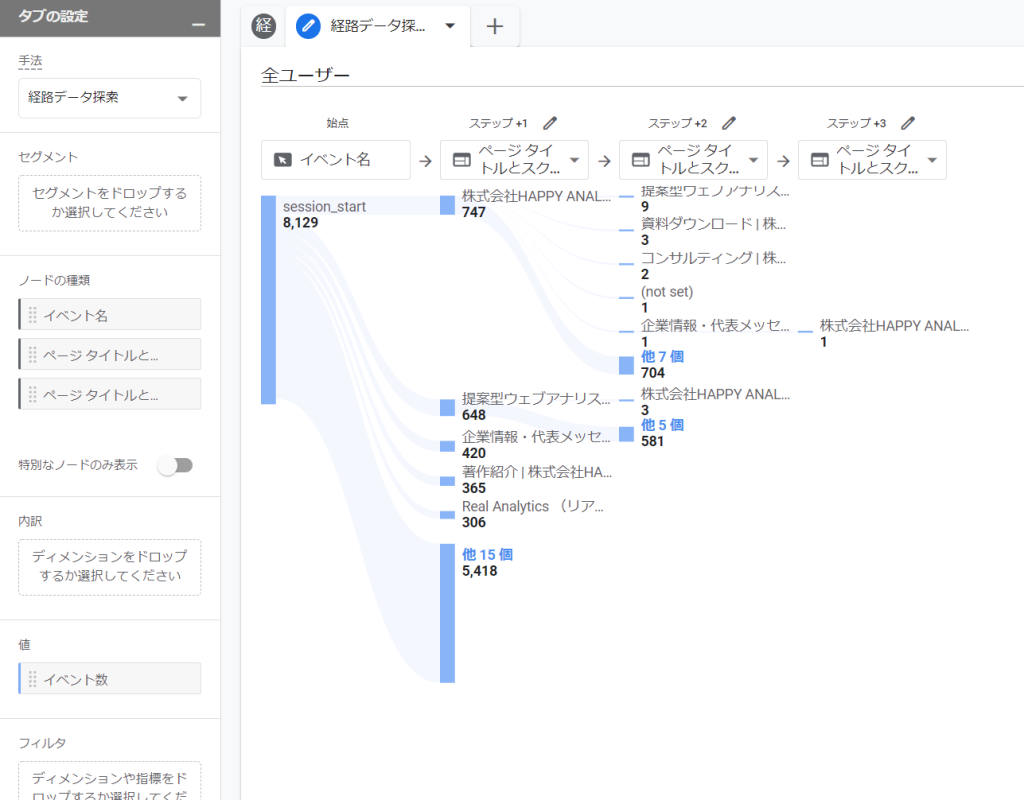
それでは改めて図を見てみましょう。

始点の設定
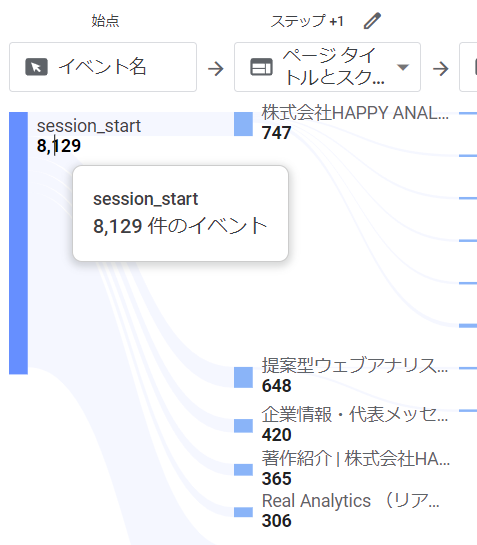
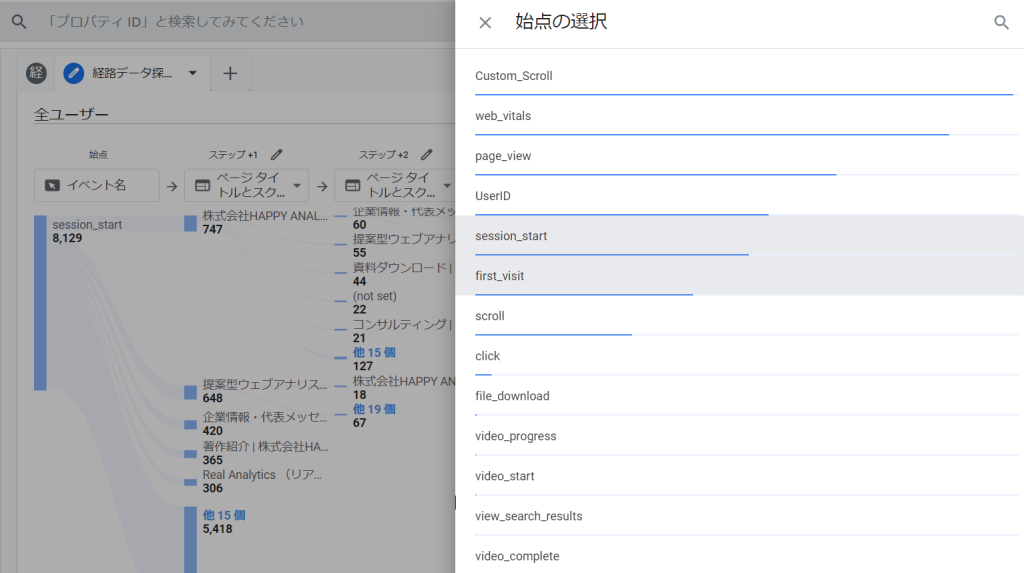
まずは始点になります。一番最初に発生したイベントを選択します。「session_start」がデフォルトでは設定されており、セッション開始からのユーザーの動きが見れる形になっています。「session_start」部分をクリックすると、他のイベントを始点として選ぶことが出来ます。

取得しているイベントの一覧が出てきます。例えば初回訪問ユーザーの動きを見たければ「first_visit」を選択すると良いでしょう。
各ステップの設定
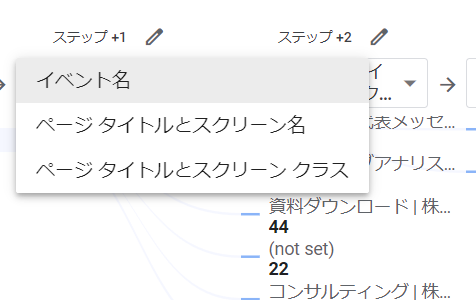
次に各ステップの設定に移ります。各ステップのプルダウンをクリックすると、前述したノードの種類を選ぶことが出来ます。

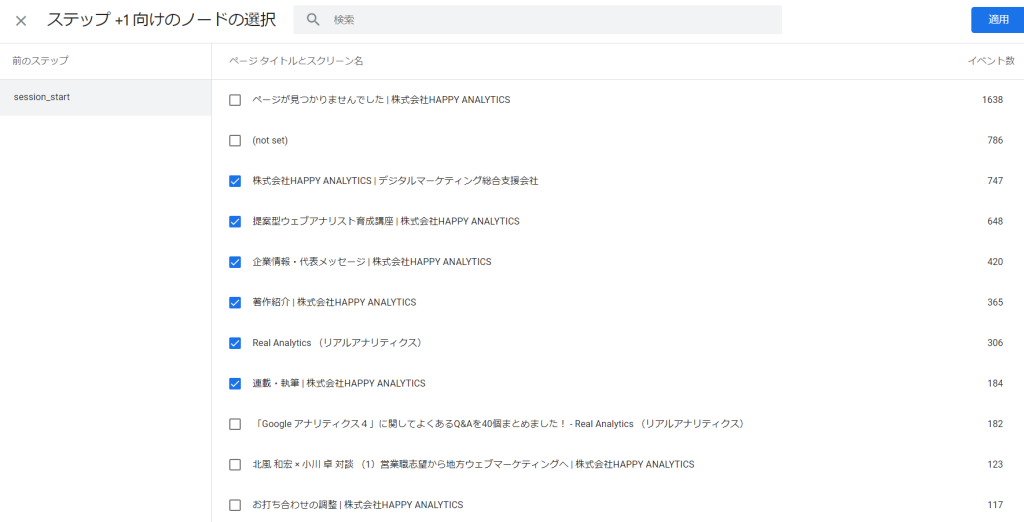
これらを選んだ上で「ステップ+1」の横にある鉛筆アイコンを選択すると、どのイベントやページタイトルを表示したいかを選択出来ます。特定のイベントやページ遷移の動きを見たい場合は、ここで絞り込みを行うと良いでしょう。

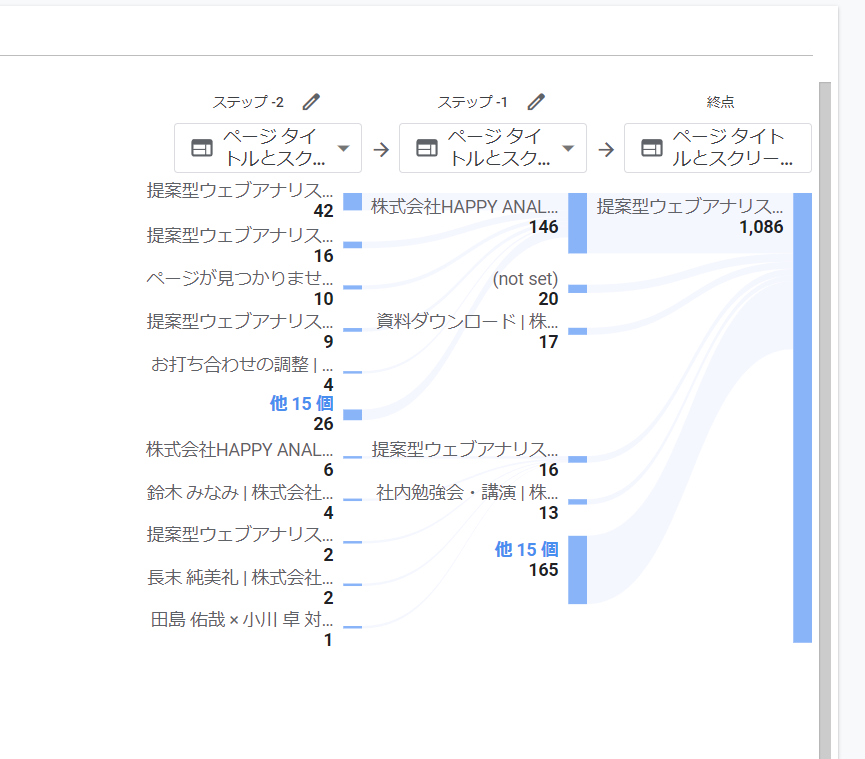
ここでは不必要なページタイトルを除外して、上位6ページを選択してみました。
各STEPのノードは、それぞれ「直後」のページ閲覧やイベント発生を表しています。
表示される経路はセッション単位となっており、1人のユーザーの1回目のセッションがページA⇒ページB、2回目のセッションがページA⇒ページCの場合、レポート上ではページAが2回表示、その後にページBとページCに1回ずつ遷移したという形であらわされます。
ノードの設定
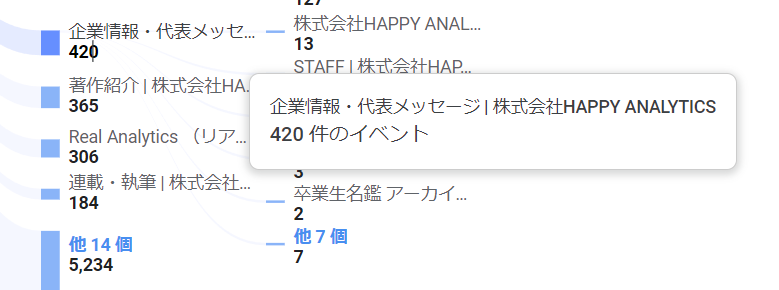
各ノードについてもいくつか操作が可能です。任意のノードを左クリックすると、更に次のステップが表示されます。

ステップごとに最大表示出来るノード数は20個となり、残りはその他としてまとまります。
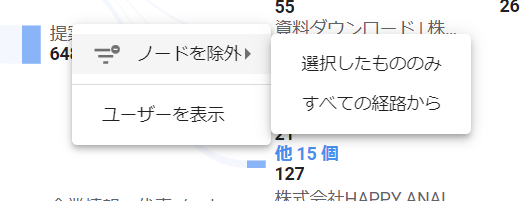
また任意のノードを右クリックすると選択肢が出てきます。

ノードを除外したり、ユーザーエクスプローラーで該当するユーザーを表示することが可能です。
逆引き経路の作成方法
デフォルトでは順引きになっていますが、逆引きの経路を作成することも可能です。画面右上にある「最初からやり直す」選択してください。

そうすると新規の経路作成画面が出てきます。このときに「終点」のほうにノードの種類をドラッグ&ドロップしましょう。

ドロップが完了すると、イベントあるいはページタイトルの一覧が出てきますので選択をすると、経路図が作成されます。後は順引きと同じ操作方法になります。

経路データ探索の設定項目
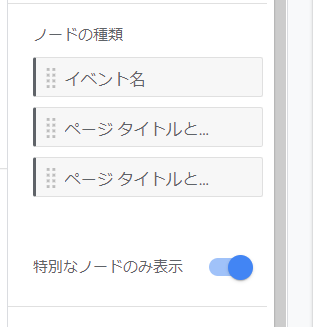
特別なノードのみ表示
日本語がわかりにくいのですが、ページA⇒ページAというように連続して同じイベントやページ表示が発生した場合の表現方法を設定出来ます。デフォルトではオンになっており、重複イベントやページは「遷移していない」という扱いになり、1つのステップにまとまった状態になります。オフにすると、「遷移した」という事になり、ページA⇒ページAのようなステップがカウントされます。

内訳
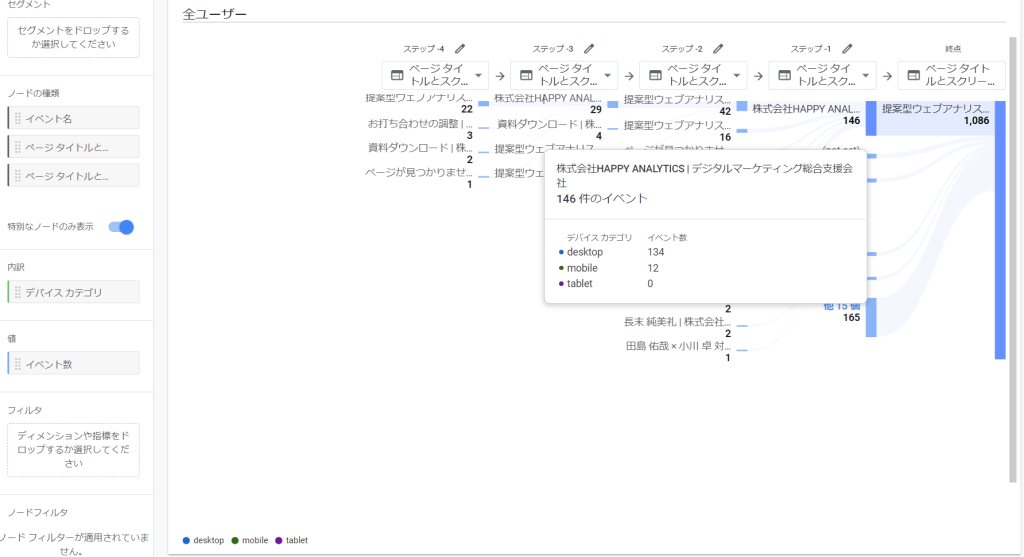
遷移図を任意のディメンションで分割することが出来ます。追加をすると以下の2箇所に反映されます。1つ目は各ノードをマウスオーバーしたときに内訳が表示されるようになります。

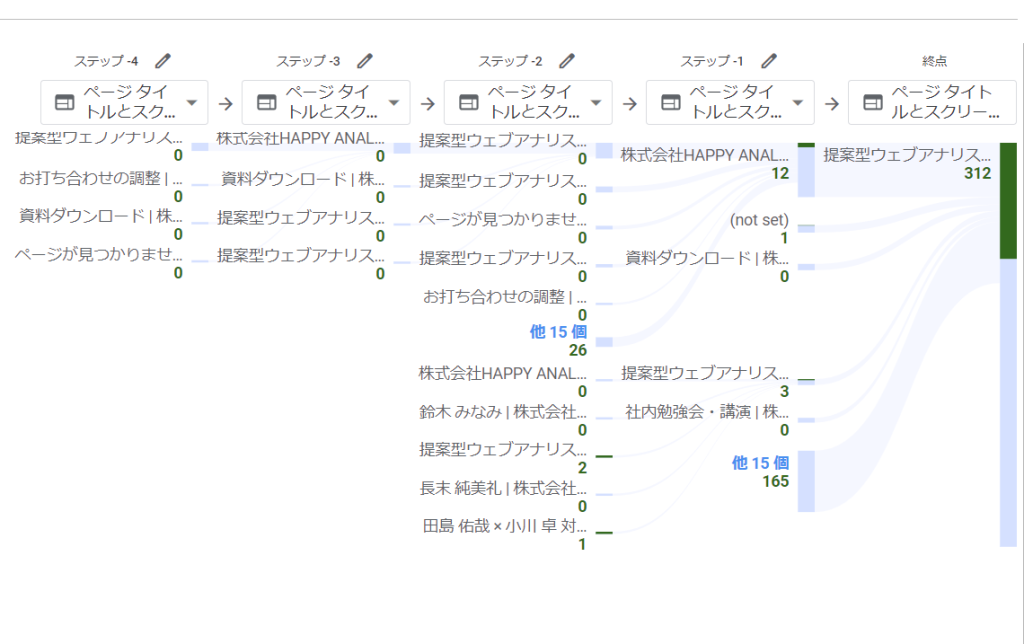
2つ目は遷移図の下部にあるイベントパラメータ名(上記の画像であれば「desktop」「mobile」「tablet」の部分をクリックすると、該当パラメータ名に合致したデータのみに遷移図が絞り込まれます。

特に後者の手法は便利で、イベントパラメータごとの違いを発見しやすくなります。新規とリピートの違いや、流入元ごとの違いを見てみると良いでしょう。
フィルタ
本レポートでは「フィルタ」を利用して抽出するデータ対象を絞り込むことができます。ディメンションや指標で条件を設定しましょう。こちらの手法を使って特定ディレクトリの遷移をみたり、特定の地域に絞ったりといった分析が可能となります。
セグメント
本レポートはセグメントを反映することができます。セグメントの作成方法に関しては以下ページをご確認ください。
