ウェブサイトのデータを見る時に、ディレクトリごとの数値を計測したいというケースがあります。しかしGA4ではディレクトリ別にデータを見るためのディメンションが用意されていません。ページ一覧の表からフィルタ機能を使って確認するという方法もありますが、ディレクトリごとにフィルタを切り替えていくのは面倒ですよね。
そこで本記事では「GTMを使って各ディレクトリの情報を取得する」そして「Looker Studioの関数を使ってディレクトリを取得する方法」の2種類の対策方法を紹介いたします。最初にそれぞれの特徴を述べると
GTM利用形式

●イベントとイベントパラメータ(カスタムディメンション)を使って取得
●GTMでGA4計測を行っていることが条件(gtag.js直接埋め込みの場合は対応不可)
●レポート・探索どちらでも利用することが可能
●設定したタイミング以降の計測となる
●カスタムディメンションのイベント単位で取得するので、計測カウントは出来るが、ディレクトリ経由のCV等は確認不可 ※実施したい場合はセグメントを利用
●Looker StudioやGoogle スプレッドシートのプラグインでも利用可能
Looker Studio利用形式

●Looker Studio上でディレクトリごとに関数を使って取得
●表やグラフなど色々な形式でアウトプットが可能
●過去データに対しても反映される
●Looker Studio上で関数を作成するので、計測カウントは出来るが、ディレクトリ経由のCV等は確認不可 ※実施したい場合は探索レポートを利用
●Looker Studio上での設定のため、GA4側では利用できない
となります。用途に応じてどちらを選ぶか(あるいは両方設定するか)を決めましょう。
なおGTM利用形式に関しては以下記事をベースに作成させていただきました。素晴らしい記事の作成ありがとうございます。
GTM利用形式
GTM利用形式の設定STEPは大きく分けて4つです
1)変数を作成する
2)GA4設定タグにイベントパラメータを追加する
3)GA4でカスタムディメンションを登録する
4)探索レポート等を作成する
変数を作成する
ディレクトリを取得するためのカスタムJavaScript(1つ)及びディレクトリごとの文字列を取得するカスタムJavaScript(必要なディレクトリ分だけ)を設定します。

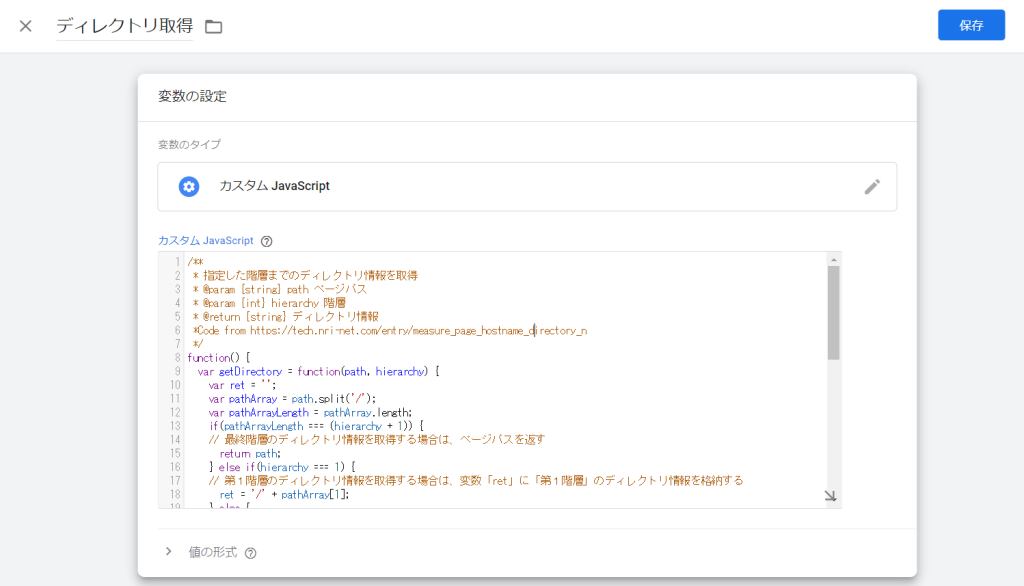
新規変数を登録
変数名:任意(名称は次のステップで利用するため控えておいてください)
変数のタイプ:カスタム JavaScript
カスタムJavaScriptのコード:
/**
* 指定した階層までのディレクトリ情報を取得
* @param {string} path ページパス
* @param {int} hierarchy 階層
* @return {string} ディレクトリ情報
* Code from https://tech.nri-net.com/entry/measure_page_hostname_directory_n
*/
function() {
var getDirectory = function(path, hierarchy) {
var ret = '';
var pathArray = path.split('/');
var pathArrayLength = pathArray.length;
if(pathArrayLength === (hierarchy + 1)) {
// 最終階層のディレクトリ情報を取得する場合は、ページパスを返す
return path;
} else if(hierarchy === 1) {
// 第1階層のディレクトリ情報を取得する場合は、変数「ret」に「第1階層」のディレクトリ情報を格納する
ret = '/' + pathArray[1];
} else {
// 第2階層以上のディレクトリ情報を取得する場合
if(!pathArray[hierarchy - 1]) {
// 取得する階層の前の階層のディレクトリ情報が存在しない場合は「undefined」を返す
return;
} else if(!pathArray[hierarchy]) {
// 取得する階層のディレクトリ情報が存在しない場合
if(/\/$/.test(path)) {
// ページパスの末尾が「/」で終わる場合はページパスを返す
return path;
} else {
// ページパスの末尾が「/」で終わらない場合は「undefined」を返す
return;
}
}
for(var i = 1; i < pathArrayLength; i++) {
// ディレクトリ情報の取得処理
if(i > hierarchy) {
break;
}
ret += '/' + pathArray[i];
}
}
return ret += '/';
}
return getDirectory;
}
同じ用に第X階層を取得するためのカスタムJavaScriptを追加します。
// Code from https://tech.nri-net.com/entry/measure_page_hostname_directory_n
function() {
var pageDirectory = {{ディレクトリ取得}}({{Page Path}}, 1); //第X階層の「X」の値を階層にあわせて変更。第2階層であれば「2」
if(typeof pageDirectory === 'undefined' || pageDirectory === null) {
// 取得する階層のディレクトリ情報が存在しない場合は「undefined」を返す
return;
}
return {{Page Hostname}} + pageDirectory;
}1)「ディレクトリ取得」と書かれている太字部分:1つ前の変数を作成した時に保存した変数名を設定する
2)PagePathの数字部分:第何階層を取得するのかを決めて、それぞれごとの変数を作成してください。以下が変数作成完了例です。
ディレクトリを取得するためのカスタムJavaScript(1つ)及びディレクトリごとの文字列を取得するカスタムJavaScript(必要なディレクトリ分だけ)を設定します。

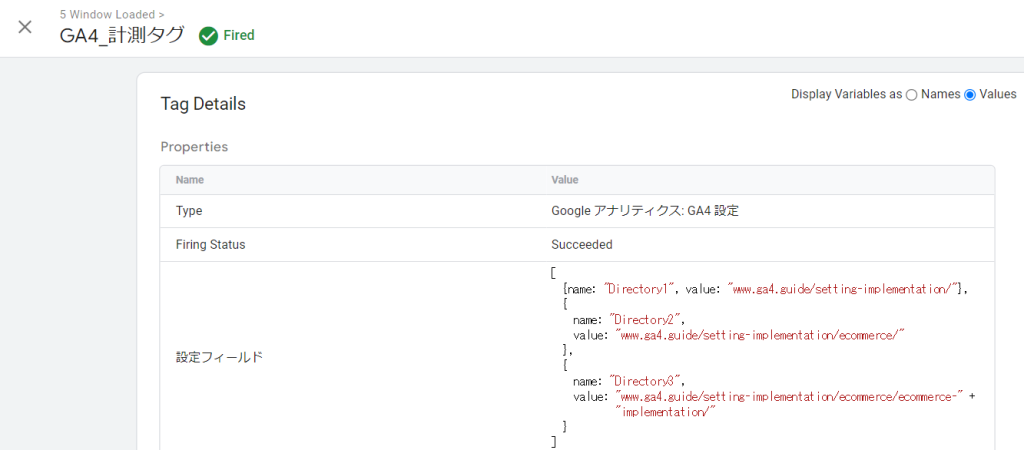
Googleタグに変数を設定する
Googleタグに「構成パラメータ」を追加してください。

構成パラメータ:任意(カスタムディメンションを登録時にも使用する名称になります。英文字列推奨)
値:対応する1つ前のステップで作成した変数名
これらを追加して保存した後に、プレビューモードでデータが計測されているかを確認しましょう。

確認が出来たら本番にリリースします。
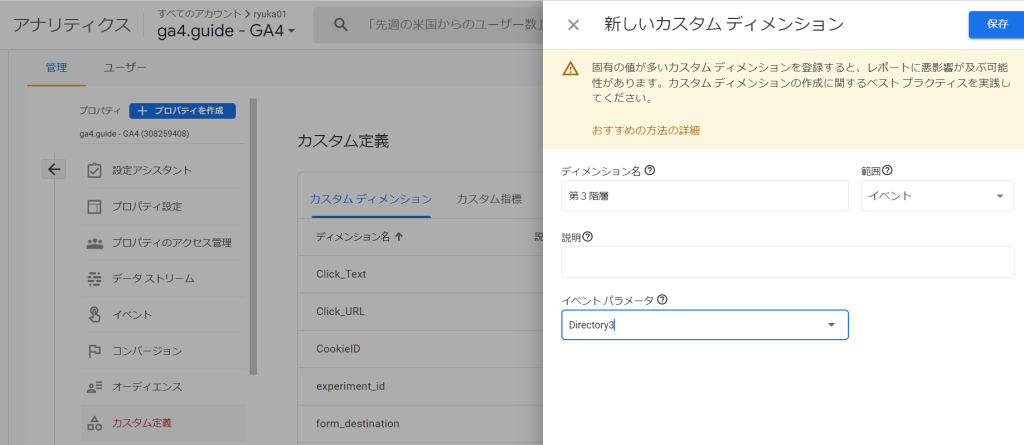
GA4でカスタムディメンションを登録する
GA4の管理画面⇒カスタム定義⇒カスタムディメンションを作成から、ディレクトリごとに設定を行います。

ディメンション名:任意
イベント パラメータ:GTMのGA4設定タグでフィールド名として設定した名称。
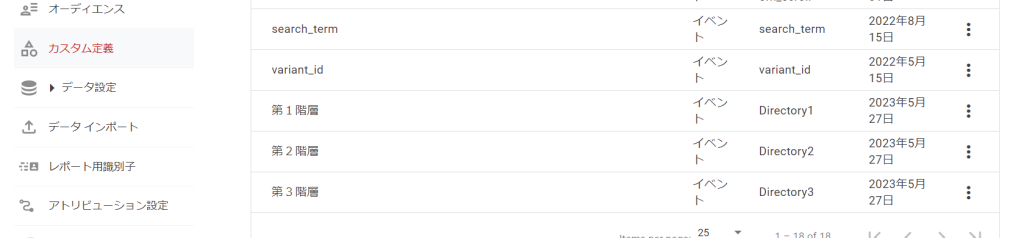
同じように残りのディレクトリも追加します。

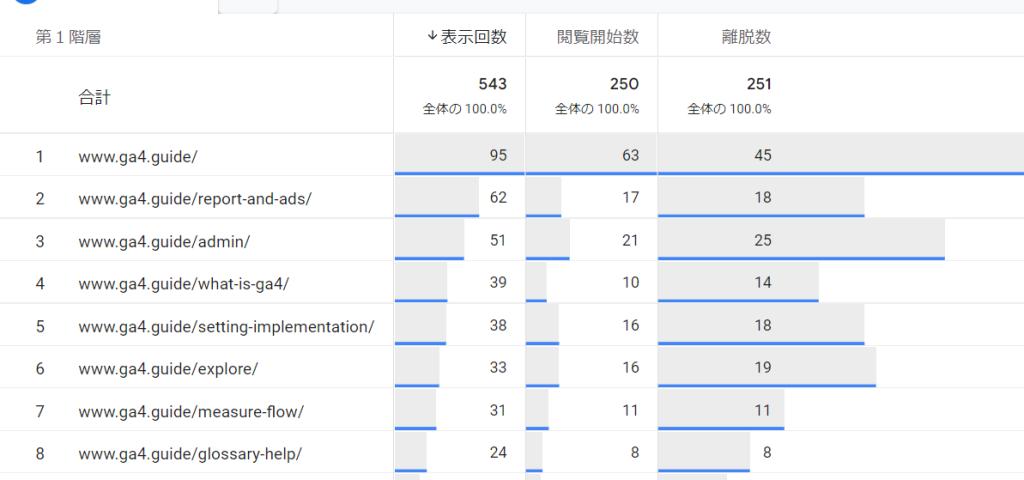
探索レポートを作成する
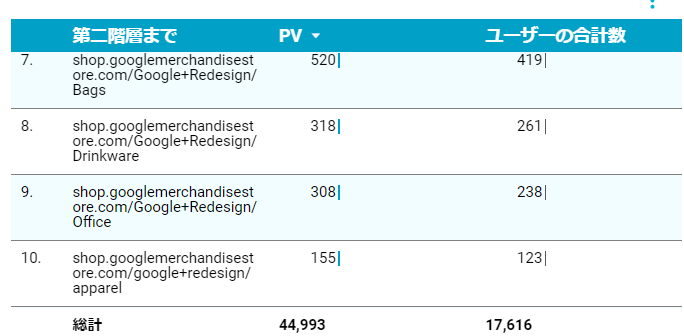
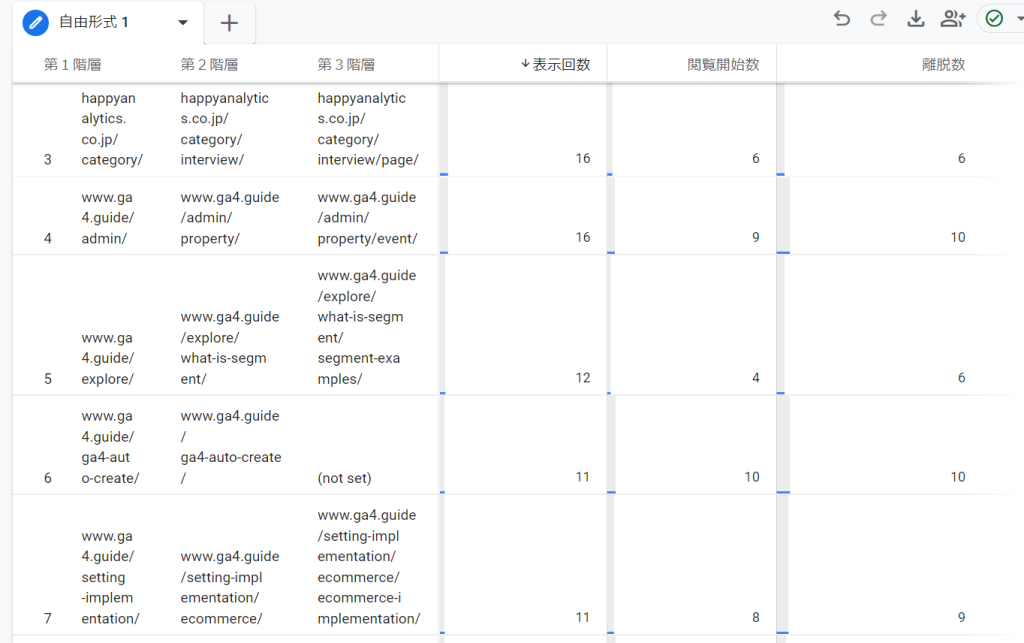
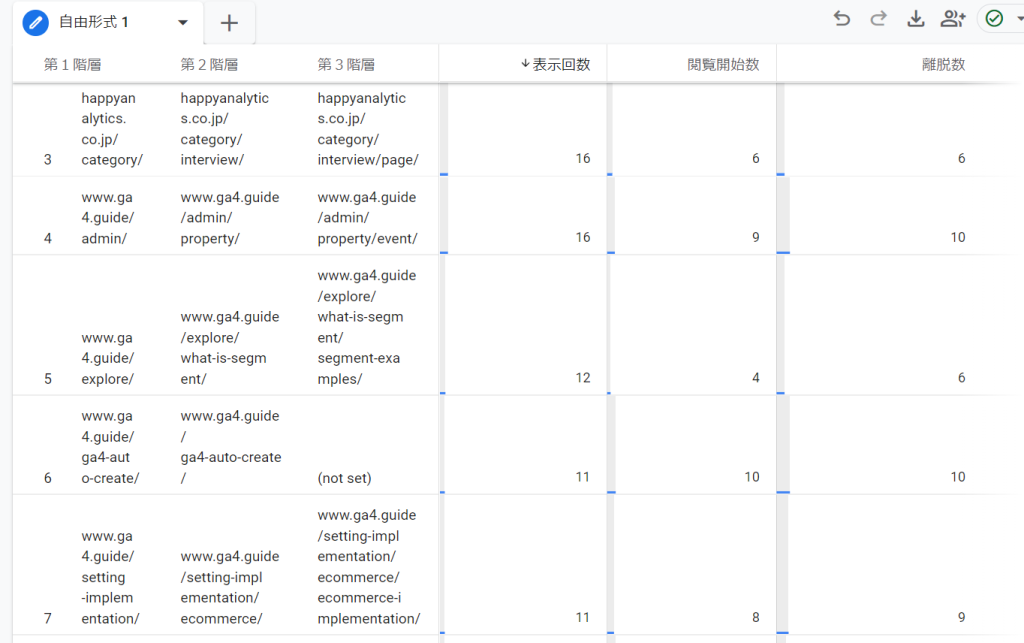
探索レポートで数値を確認しましょう

利用する場合は必要な階層を1つだけ選ぶと良いでしょう。

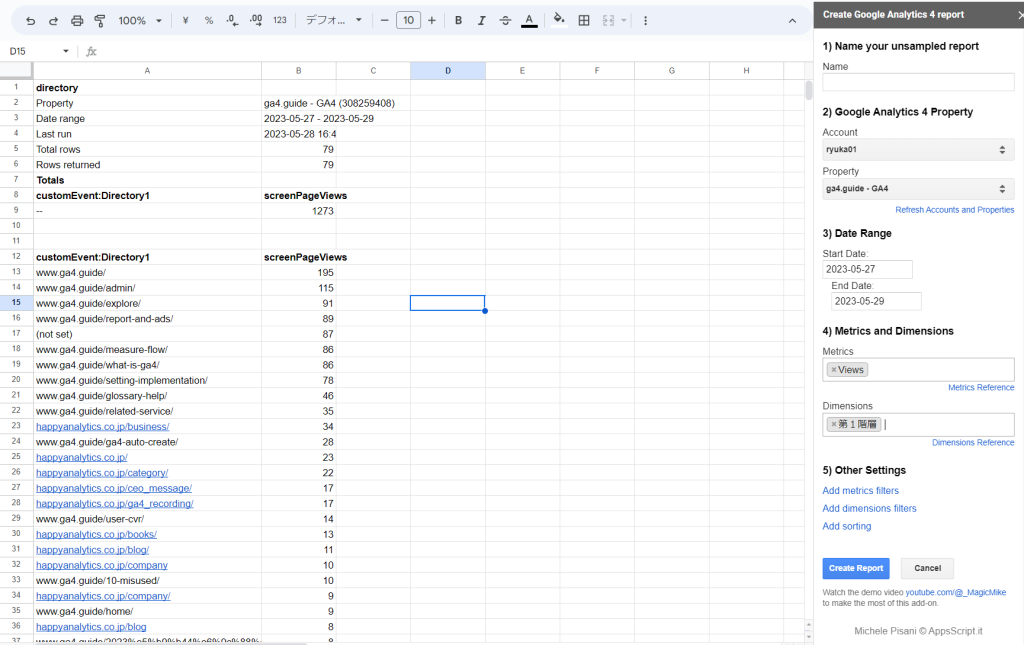
スプレッドシートで取得をしたい場合はGA4 Magic Reportsなどのプラグインを利用して取得すると良いでしょう(同プラグインは個人開発+APIの無償枠を利用するので注意を)

Looker Studio利用形式
Looker Studio利用形式の設定STEPは大きく分けて2つです
1)フィールドを作成する
2)レポートを作成する
フィールドを作成する
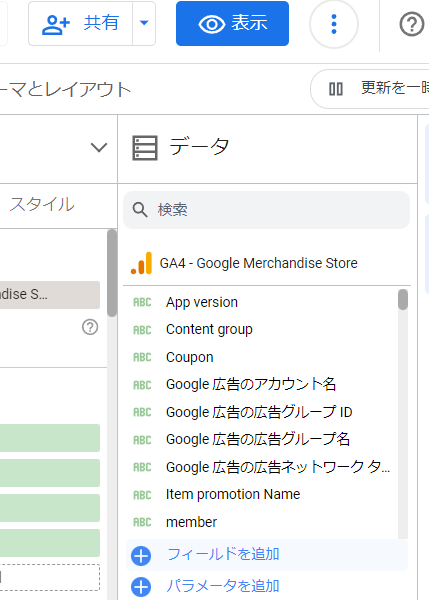
データ内の「フィールドを追加」を選択する

第一階層を作成する

計算式に入れるコードは以下の通り(ここでは第3階層まで紹介していますが、増やすことも可能です)。
第一階層
REGEXP_EXTRACT(ページの完全な URL, '[^/]+/([^/]+)/' )
第二階層
REGEXP_EXTRACT(ページの完全な URL, '[^/]+/[^/]+/([^/]+)/.*' )
第三階層
REGEXP_EXTRACT(ページの完全な URL, '[^/]+/[^/]+/[^/]+/([^/]+)/.*' )レポートを作成する
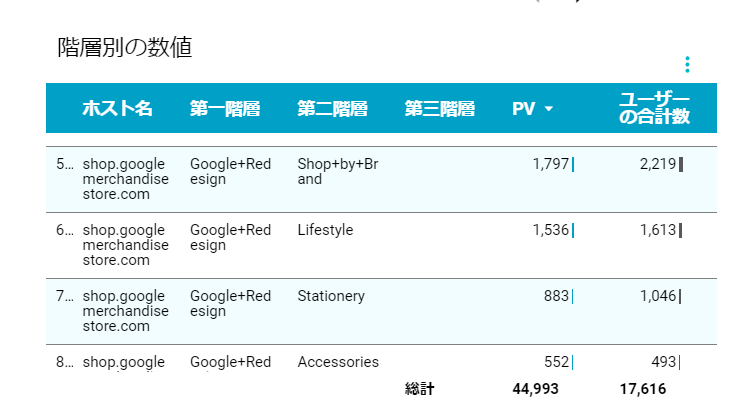
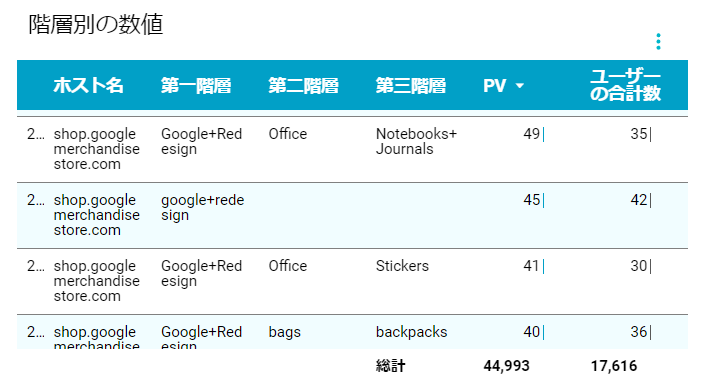
表でホスト名、第一階層、第二階層、第三階層を追加したレポートを作成してみました。

今回紹介した方法は、あくまでも第X階層の文字列部分だけを取得してくるため、第二階層であればその文字列だけが入ってきます。
表示方法を ホスト名/第一階層/第二階層に変えたい場合はCONCAT関数を使ってフィールドを繋げましょう。

CONCAT(ホスト名,"/",第一階層,"/",REGEXP_EXTRACT(ページの完全な URL, '[^/]+/[^/]+/([^/]+)/.*' ))