目次
カスタムイベントの実装
GA4で最初から取得出来ているイベントや、取得しているイベントを条件に新しいイベントを作成する場合は実装は必要ありませんが、最初から用意されていないイベントを計測するためには実装が必要となります。既存のウェブページへの記述の追加 or/and Google Tag Manager上での設定が必要となります(gtag.jsで実装している場合はタグマネージャー上の設定は不要ですが、計測記述の変更は必要です)。本サイトでは主にGoogle Tag Managerを利用したカスタムイベントの実装方法を紹介いたします。
カスタムイベント実装の手順
カスタムイベントの実装は大きく5つに分かれています。
- 取得したいデータの取得方法を決定する
- 必要に応じてページやサイト内への記述の追加を行う
- Google Tag Managerで取得のための設定を行う(変数・トリガー・タグの設定)
- 計測が正しく出来ているかを確認する
- カスタムディメンションの登録
それぞれのステップを「特定のクリックを計測する」を例に見てみましょう。
取得したいデータの取得方法を決定する
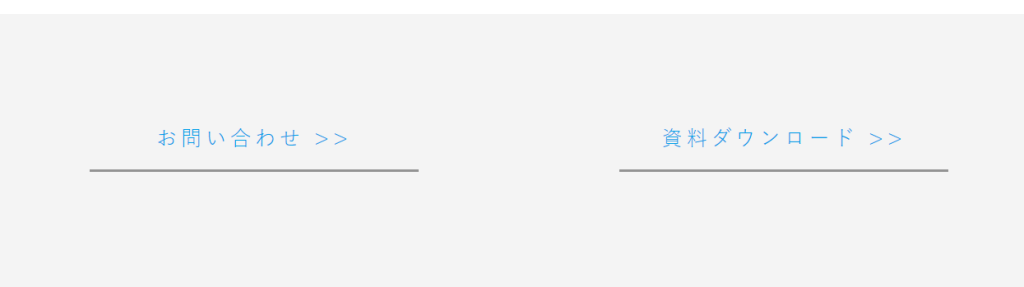
弊社ウェブサイトの下部にある、お問合せと資料ダウンロードのクリック回数を計測したいとします。

サイトの各ページには、このようなボタンが入っており、どこで何回クリックされているかを確認したいと思います。資料ダウンロードの1つ前のページを見るという方法もありますが、このリンク以外にもヘッダーやフッターに「お問い合わせ」や「資料ダウンロード」へのリンクがあり、どれを押したかを区別出来ません。
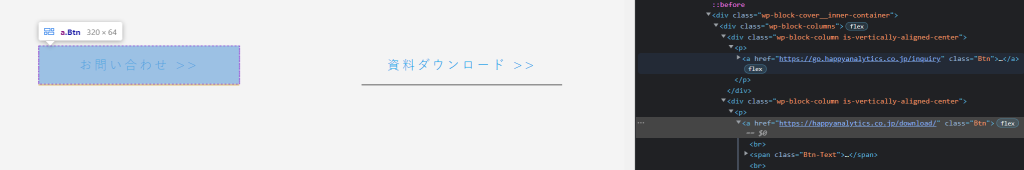
そこで、この枠のリンク計測だけ行いたいと思います。まず決めないといけないのは、このリンクだと特定する要素があるか?ということです。ページのソースや検証ツールを使ってみましょう。

こちらを見ると、「Btn」というクラス名があることがわかります。このクラス名はこの枠のリンクでしか使っていません。今回はこちらを使って特定をしましょう。
必要に応じてページやサイト内への記述の追加を行う
今回はユニークな要素があったのでページやサイト内への記述の追加は必要ありませんでした。
ユニークな要素が無い場合は、class名などの実装が必要となります。制作会社やHTMLを編集出来る人に相談しましょう。GAで利用する事を特定するため、ga4-button-clickのようなclass名をつけても良いでしょう。
取得するデータにより追加する記述は変わります。取得する要件に応じた実装方法は、イベントの実装事例集やeコマースの実装にて説明をしておりますので、後ほどご覧ください。
GTMで取得のための設定を行う
GA4でデータを取得するための設定をGTMで行いましょう。
GTMでは主に「変数」「トリガー」「タグ」という3つの設定項目があります。こちらも取得したい内容により設定の仕方が変わりますし、取得内容によっては「変数」などの設定は必要ありません。
変数の設定
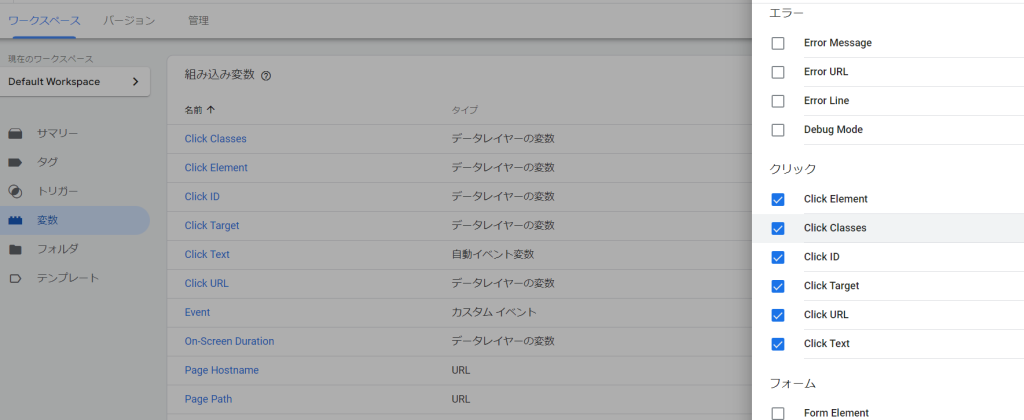
今回の例の場合「変数」はGTMの組み込み変数として用意されています。「変数」のページから「組み込み変数の設定」を選び、Click Classesにチェックをいれましょう。

トリガーの設定
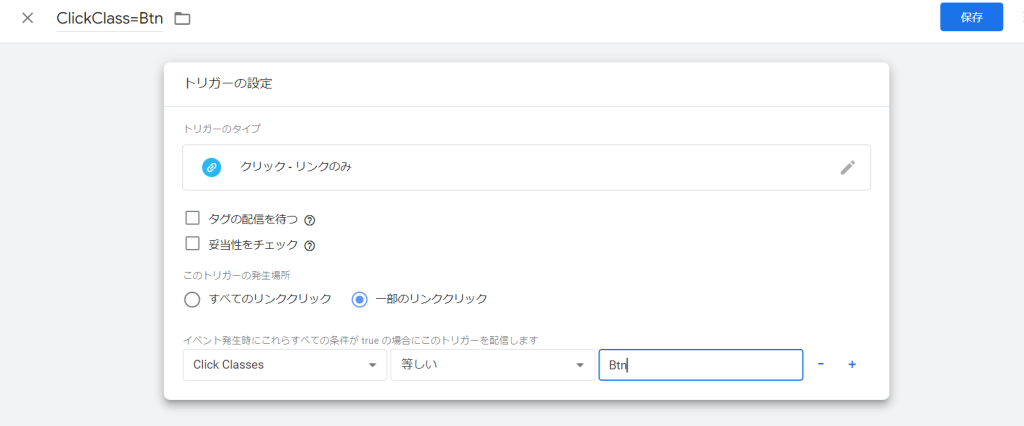
次に計測タグを動かすための条件(トリガー)設定を行います。今回はClick ClassesがBtnに一致するという条件になります。トリガーの画面から「新規」を押し、以下の条件を設定しましょう。

トリガーのタイプ:クリック – リンクのみ
トリガーの発生場所:一部のリンククリク
トリガー配信条件:Click Classes 等しい Btn
タグの設定
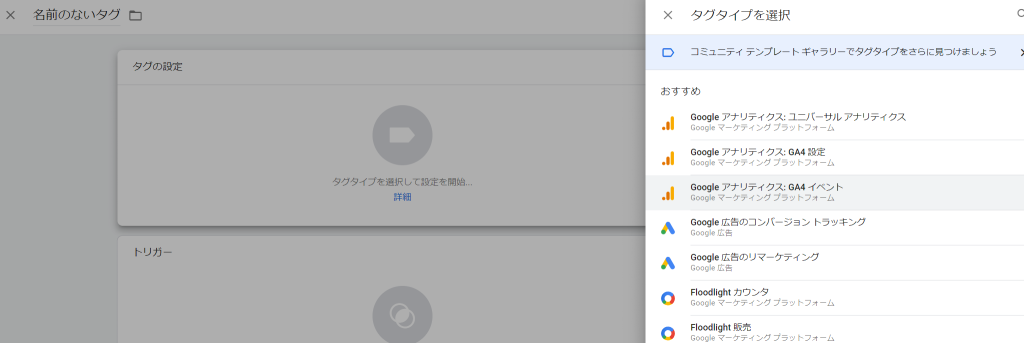
最後にタグの設定を行います。GA4のイベントはイベント専用のタグがあるので、そちらを選択します。タグの画面から「新規」を押し、「Google アナリティクス:GA4 イベント」を選択してください。

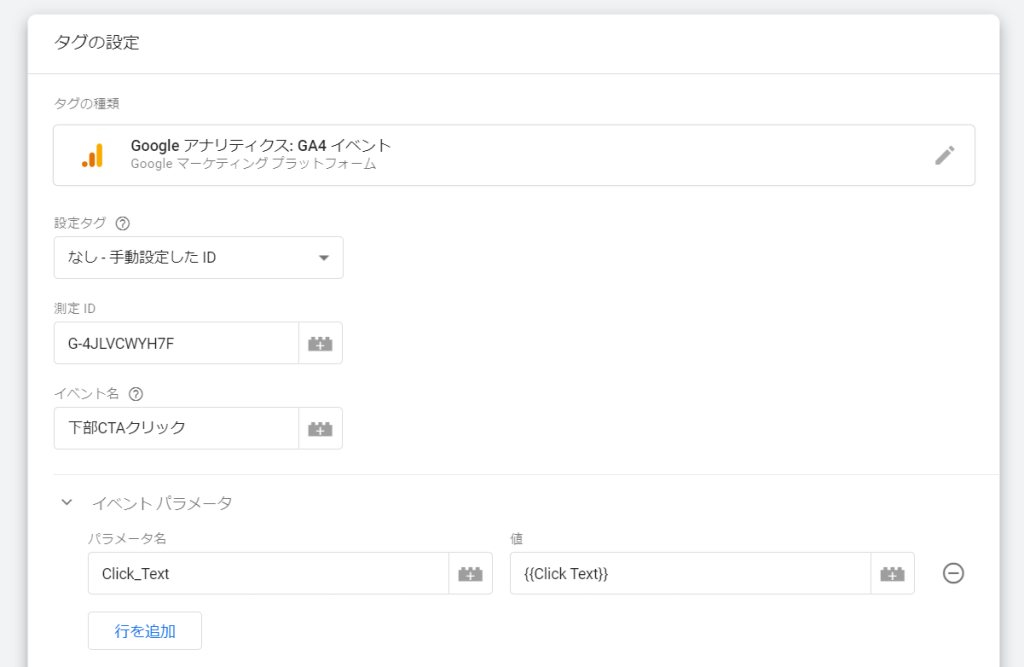
取得するデータの設定を行っていきます。

設定タグ:変数で測定IDを登録している場合は、登録した変数名を選択。変数として登録していない場合は「なし – 手動設定したID」を選び、測定 IDを決定する。
イベント名:GA4の画面上で表示したイベント名を決める
イベントパラメータ:イベントに紐付けたいパラメータを設定する。パラメータ名は任意。値は固定で入れるか、値の右横にある「+」ボタンを押して変数から選択する。今回はリンクが2つあり、それぞれの文字列が違います。どちらが何回押されたかを区別するために「Click Text」を設定しました。
パラメータは複数追加出来ますので、必要に応じて行を追加してください。
以下のパラメータ名は全イベントで自動取得されるため追加で設定は必要ありません。
language(言語)
page_location(ページのURL)
page_referrer(1つ前のページのURL)
page_title(ページタイトル)
screen_resolution(画面解像度)
今回の例ですと、どのページで押されたかは「page_location」や「page_title」を見ればわかるので新たに設定は必要ありません。
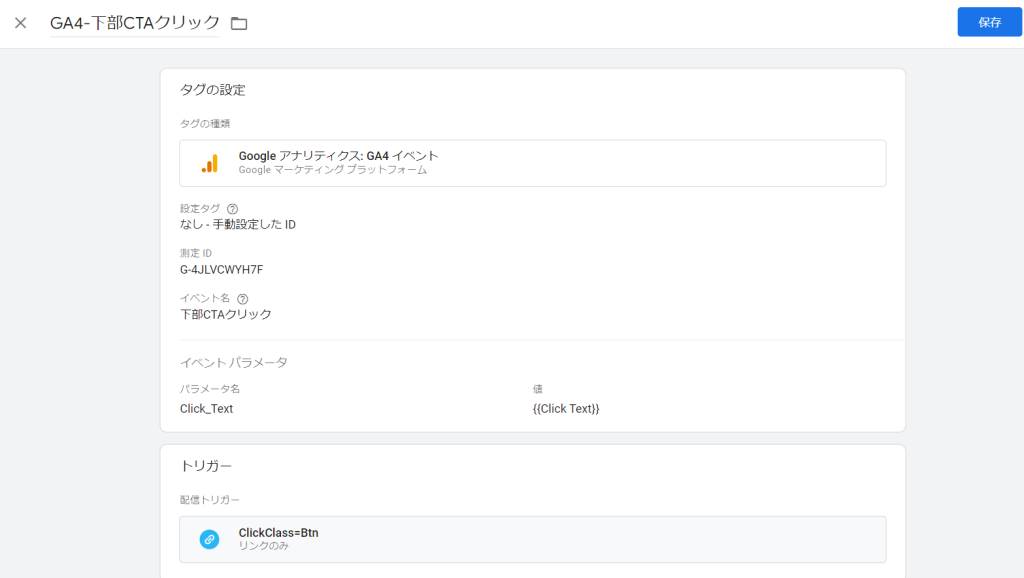
次にこのタグを発動させるトリガーの設定も行います。先程作成したトリガーを選択しましょう。最終的に以下の形になります。

計測が正しく出来ているかを確認する
計測が正しく出来ているかを確認するためには3つのステップがあります。それぞれ確認していきましょう。
Google Tag Managerのプレビューモードでタグが動作しているかを確認する
Google Tag Managerのプレビューモードを動作させます(右上から「プレビュー」を選択)。テストしたいURLを入力して、接続を行いましょう。対象ページが開きます。

ページ下部に移動してリンクをクリックしてみましょう。
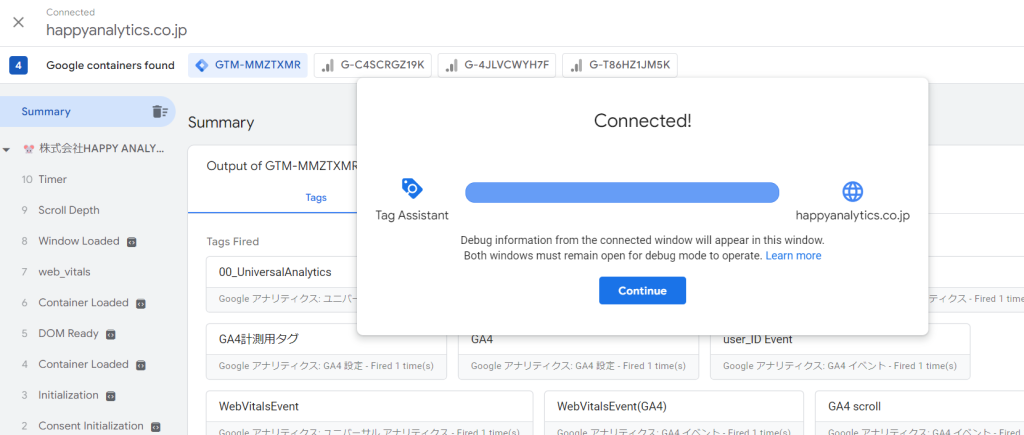
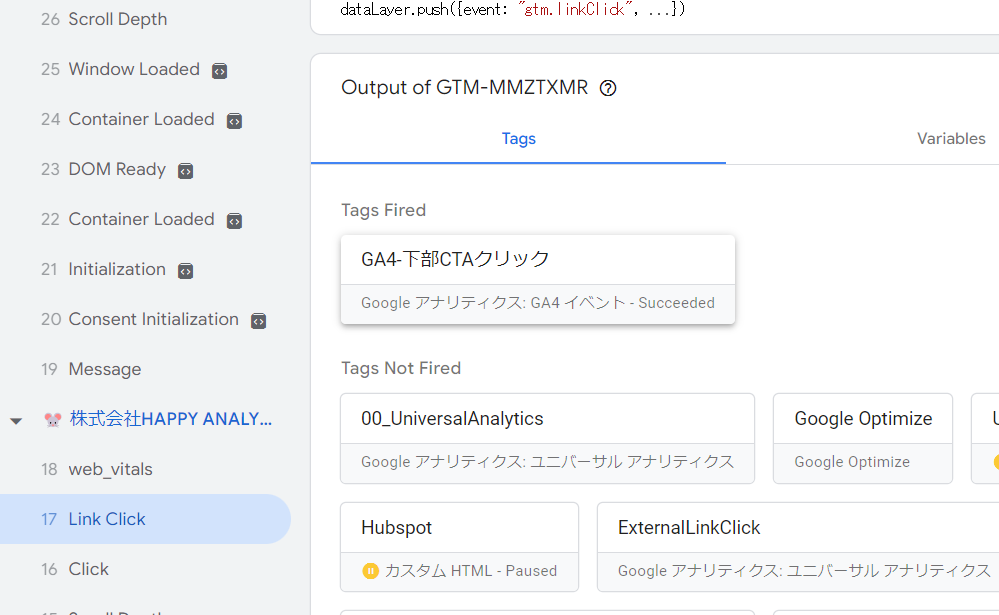
今回はLink Clickの計測なので、プレビュー画面のLink Click部分を選択しましょう。

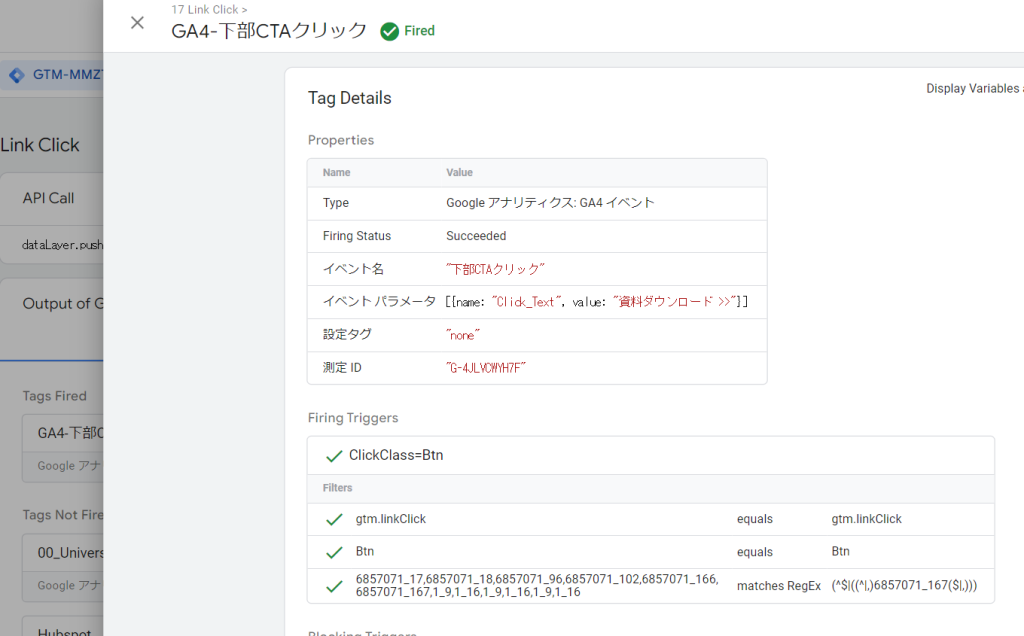
Tag Fired(動作したタグ)の中に先程の「GA4-下部CTAクリック」のタグが存在することがわかります。該当の枠をクリックすると

上記のように、イベント名、イベントパラメータ共に正しく設定されていることがわかります。これでGTM側での検証は完了です。計測ができていない場合はトリガーやタグの設定を間違えている可能性があります。トリガーを間違えている上記画像の下部に、いずれかがチェックではなく×になっているかと思われます。
GA4のデバッグビューで確認を行う
GTM側でのタグ動作は確認出来ました。次にGA4にデータが送られているかを確認しましょう。「設定」⇒「Debug View」で今アクセスしたデータが計測されているかを確認できます。デバッグビューの利用方法についてはリンク先をご覧ください。
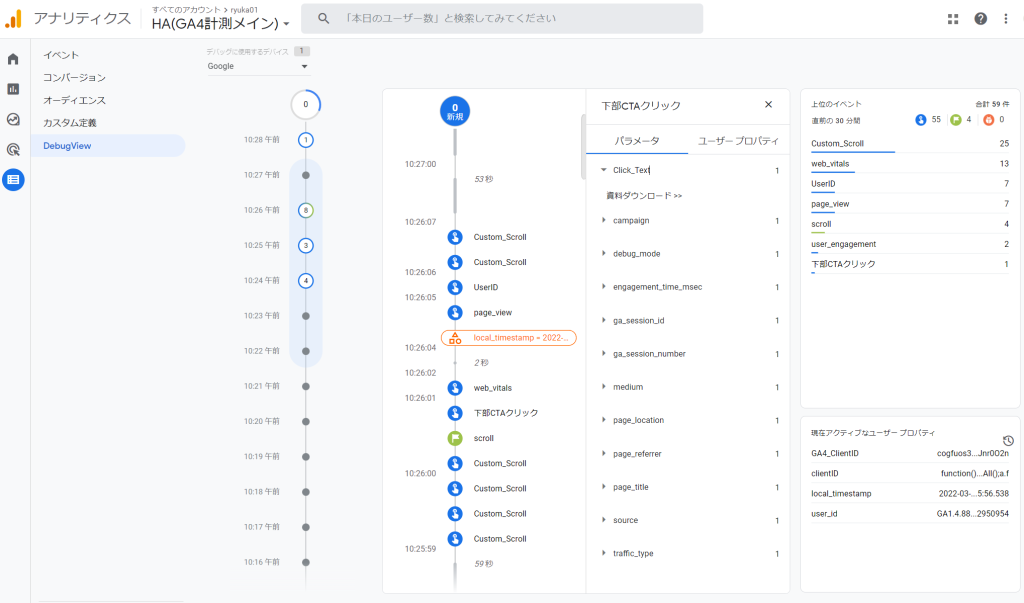
今回は「下部CTAクリック」が発生しているを確認しましょう。

10時26分に「下部CTAクリック」が存在するのが発見できます(画像中央部)。こちらをクリックすると取得しているパラメータも確認出来ます。一番上の「Click_text」を押すと「資料ダウンロード >>」とデータ計測が出来ているのがわかります。ここで確認できない場合は、プレビューモードがうまく動作しなかった、違うプロパティを見ているなどが考えられます。
ここまで確認できたら、GTMを「公開」して本番リリースしましょう。
GA4のイベント画面で計測確認を行う
本番公開してクリックが行われるとGA4にデータがたまっていきます。計測されたイベントは「設定」内の「イベント」で確認できます。画面に表示されるのに最速でも数時間、場合によっては数日かかります。データが計測されるように本番リリースしたら、自分で一度はイベントを発生させておきましょう。
画面上でイベントが出てきたら無事に計測完了です。
カスタムディメンションの登録
イベント取得に新しく設定した「イベントパラメータ」はカスタムディメンションとして登録しないと、レポートや探索で利用することが出来ません。今回の例は「Click_Text」という新しいイベントパラメータを作成したので、これを登録しておきましょう。
本作業は本番公開前に行っておいても大丈夫です。
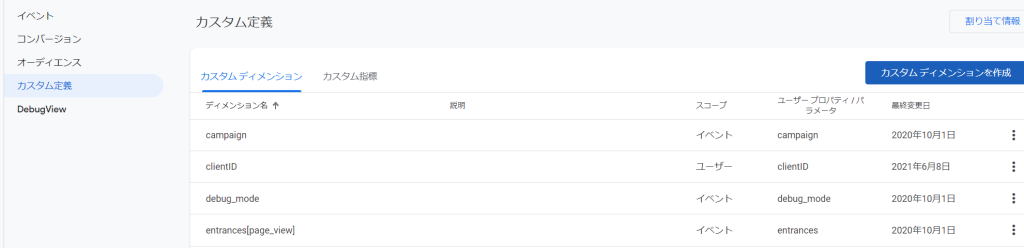
「設定」内の「カスタムディメンション」のページにアクセスし、「カスタムディメンションの作成」を押してください。

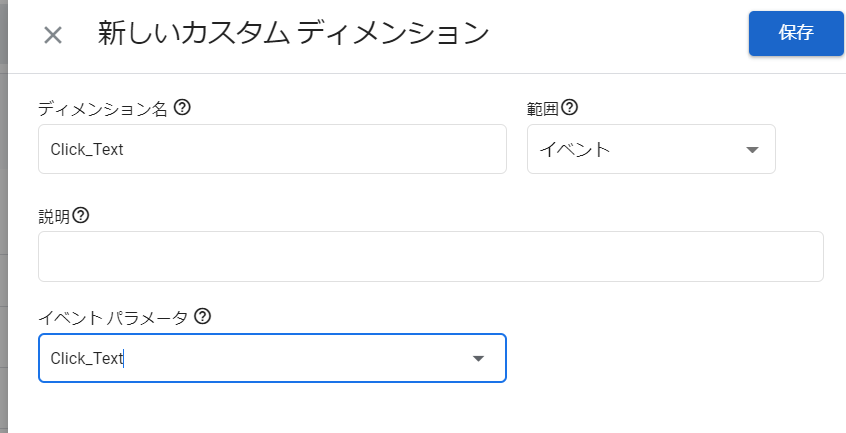
以下のように登録を行います。

ディメンション名:画面上で表示される名称。イベントパラメータ名と同じだとわかりやすいでしょう。
範囲:取得するイベントパラメータのスコープを選びます。イベントとユーザー単位が選べます。該当イベントが同一ユーザーで変わるケースの場合はイベント、会員IDなどの属性情報の場合はユーザーを選択しましょう。
イベント パラメータ:作成したイベントパラメータを登録します。
プロパティあたり 50 個のカスタム ディメンションと 50 個のイベント スコープのカスタム指標が登録できます
プロパティごとに一意の名前のユーザー スコープのカスタム ディメンション 25 個が登録できます
これでレポートや探索内で「Click_Text」のパラメータが選べるようになります。
