目次
最初に
GA4で自動取得あるいはGA4の管理画面の設定だけで取得出来るイベント以外の「カスタムイベント」の実装事例集になります。取得方法はGoogle Tag Managerの利用を前提としております。
実装に伴い、サイト内のHTMLの修正や追加が発生する場合もあります。修正や追加が発生するかは、サイトによって変わってきます。必要に応じて制作会社、エンジニアやコーディングを担当される方に確認しながら設定を行っていきましょう。
任意のスクロール率計測
サイト側の実装:不要
Google Tag Managerの設定:必要
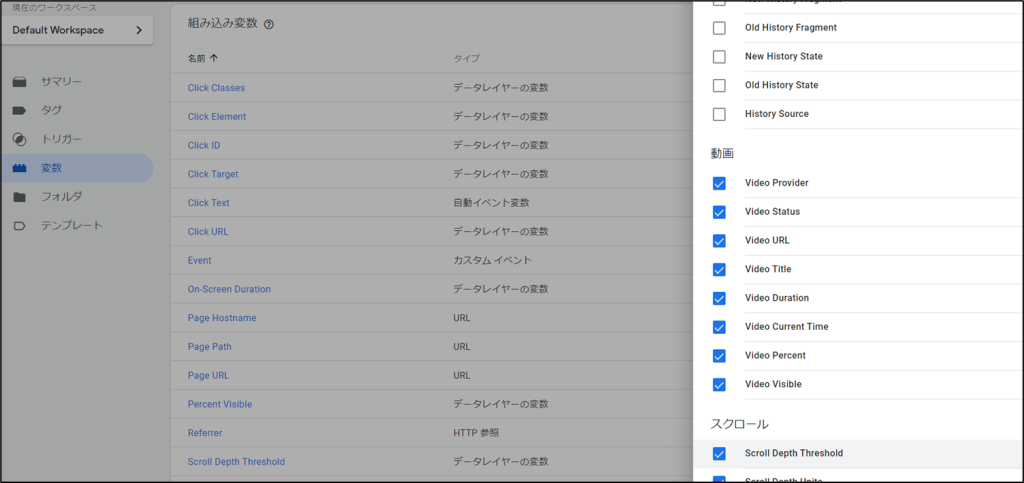
1.Google Tag Managerの変数から、組み込み変数を追加。Scroll Depth Thresholdにチェックを入れてください。

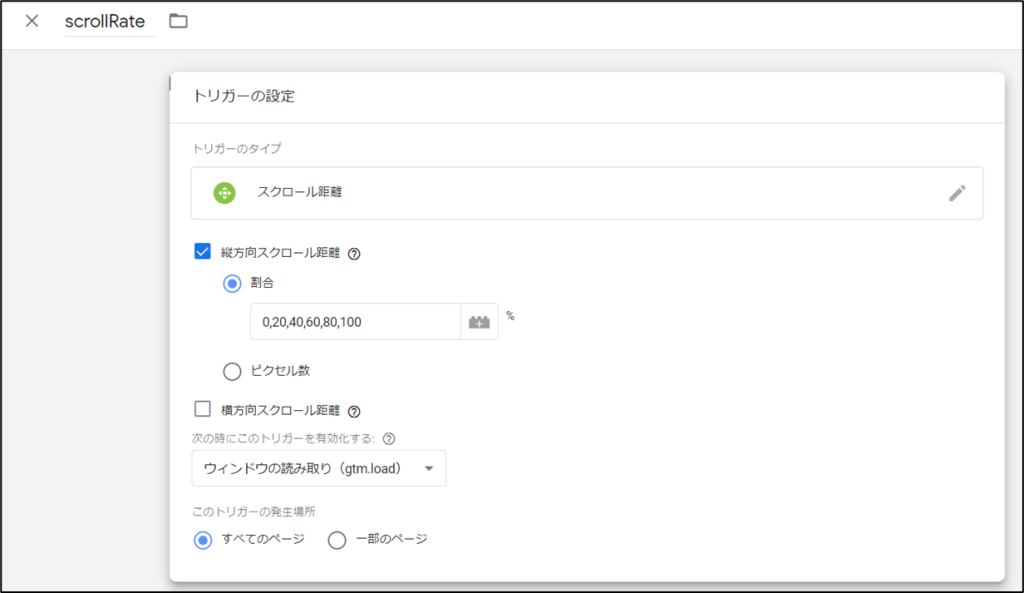
2.Google Tag Managerのトリガーから、新規トリガーを作成。以下の条件でトリガーを設定します。

トリガーのタイプ:スクロール距離
縦方向スクロール距離にチェックを追加
割合あるいはピクセル数:取得したいタイミングを設定
・割合あるいはピクセル数を設定する場合は、「0」を設定しておく事をオススメします。集計時に分母を出すことが出来るので計算が行いやすくなります。
・GAで既にトリガーを設定している場合は、トリガーの設定は使い回しがきくので、別途作成する必要はありません。
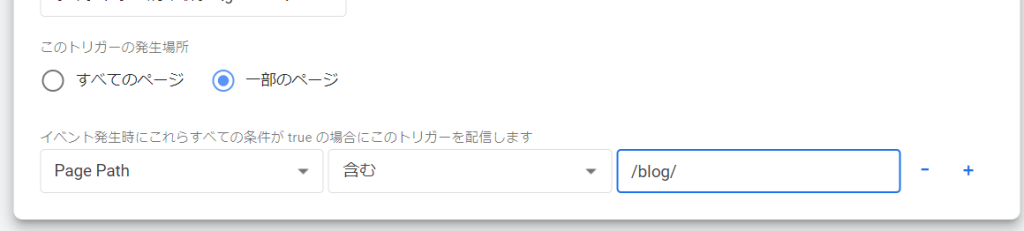
このトリガーの発生場所:全ページ取得する場合は「すべてのページ」。一部のページだけで良い場合は、URL条件等を指定しましょう。

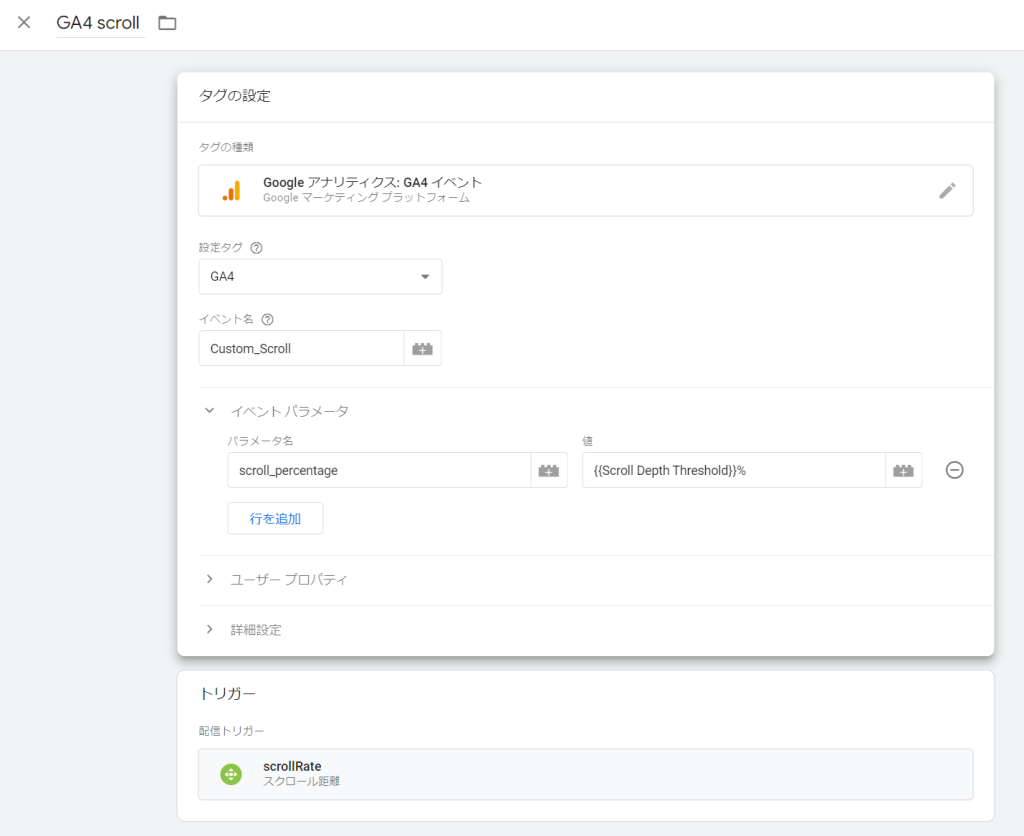
3.GA4 イベントのタグを新規に作成しましょう。

設定タグ:測定IDを直接指定するか、測定IDを変数として設定している場合は該当変数名を選びましょう。

イベント名:任意のイベント名を設定します。
「scroll」という変数名は拡張計測機能で既に利用しているので、scroll以外の名称をつけておく事を推奨します。
また本カスタムイベントを実装する場合は、拡張計測機能のスクロール計測はOFFにしておくとわかりづらさを解消できます。
イベントパラメータの名称:任意に名称をつけましょう。既に利用しているイベントパラメータ名は使わないようにしましょう。ここではscroll_percentageという名称にしました。
イベントパラメータの値: {{Scroll Depth Threshold}} を選ぶか記入しましょう。最後に「%」をつけるとレポート表示時に%がついた状態で見ることが出来ます(例:20%)
以下のパラメータ名は全イベントで自動取得されるため追加で設定は必要ありません。他に追加したいイベントパラメータがあれば設定を行いましょう。
language(言語)
page_location(ページのURL)
page_referrer(1つ前のページのURL)
page_title(ページタイトル)
screen_resolution(画面解像度)
トリガー:先程作成したトリガー「scrollRate」を選択しましょう。保存して計測確認の上、公開しましょう。
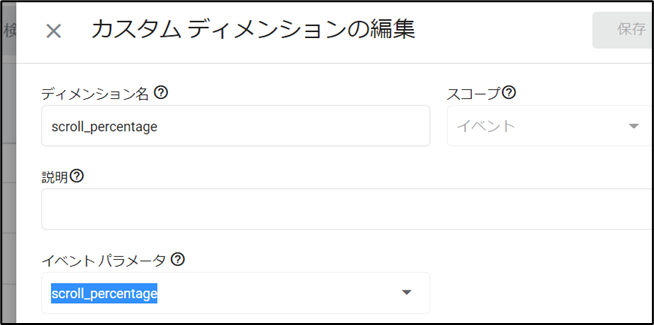
4.GA4側で、イベントパラメータの名称を登録します。管理画面内のカスタムディメンションの作成で、ディメンションとパラメータ名(今回の場合はscroll_percentage)を登録します。

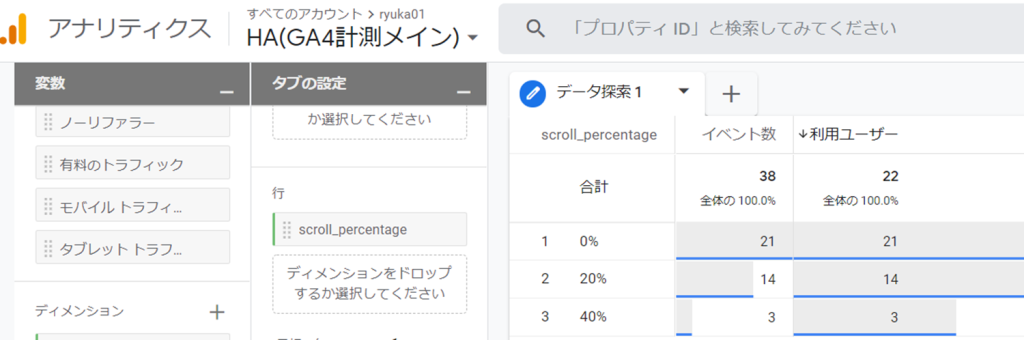
アウトプットレポート例

任意のリンククリック計測
サイト側の実装:取得内容によっては必要、該当リンクを一意に識別出来る条件があれば不要
Google Tag Managerの設定:必要
カスタムイベントの実装にて例として紹介しておりますので、こちらを参照してください。
任意のリンク以外の要素のクリック
サイト側の実装:取得内容によっては必要、該当リンクを一意に識別出来る条件があれば不要
Google Tag Managerの設定:必要
リンク以外の要素のクリックを計測する時に利用します。代表的な内容としては「ハンバーガーメニューのクリック」「アコーディオンの開閉」などがあげられます。
1.Google Tag Managerの組み込み変数でClick関連のものにチェックを入れる。

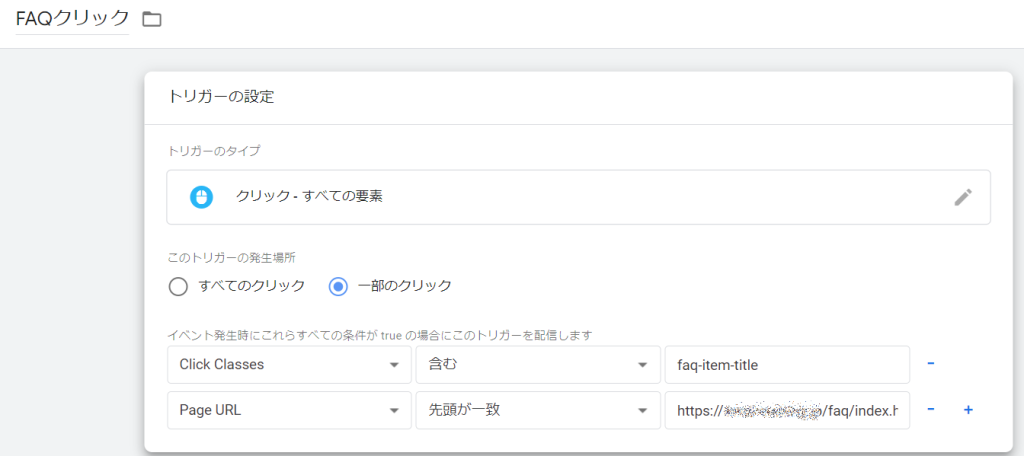
2.トリガーで条件を設定します。

トリガーのタイプ:クリック-すべての要素
トリガーの発生場所:一部のクリック
発生条件
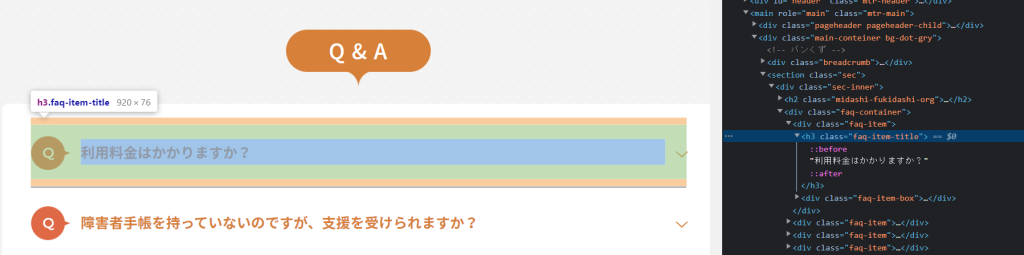
Click Classes:faq-item-title
アコーディオンをクリックする箇所のclass要素が「faq-item-title」などのこちらを利用。サイトの実装によって使うClass名は変わってきます。Class名が設定されていない場合は、実装が必要なケースもあります。

Page URL:一部ページでのみ取得したい場合は条件を設定します。
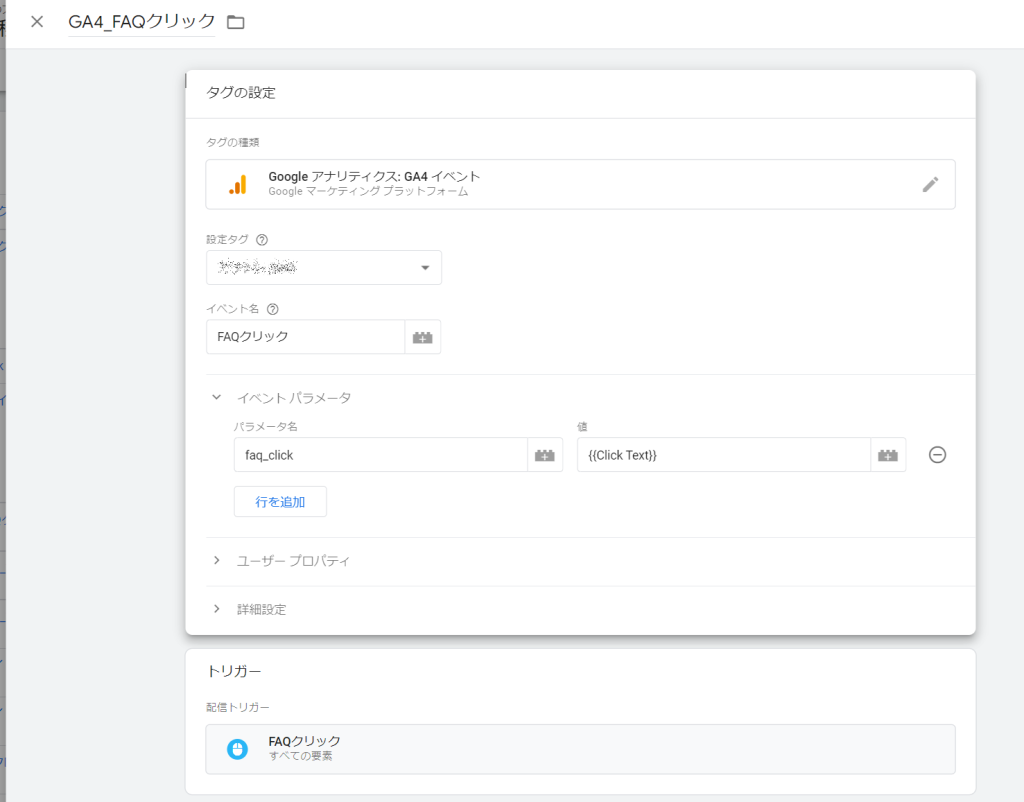
3.GA4のイベントタグを新規に作成する。

設定タグ:測定IDを直接指定するか、測定IDを変数として設定している場合は該当変数名を選びましょう。

イベント名:任意のイベント名を設定します。今回は「FAQクリック」としました。
イベントパラメータの名称:任意に名称をつけましょう。faq_clickというパラメータ名を設定しました。
イベントパラメータの値:クリックした時のテキストを取得することでどの質問に興味があるかを把握出来ます。{{Click Text}}で設定することが可能です。
以下のパラメータ名は全イベントで自動取得されるため追加で設定は必要ありません。他に追加したいイベントパラメータがあれば設定を行いましょう。
language(言語)
page_location(ページのURL)
page_referrer(1つ前のページのURL)
page_title(ページタイトル)
screen_resolution(画面解像度)
トリガー:先程作成したトリガー「FAQクリック」を選択しましょう。保存して計測確認の上、公開しましょう。
4.GA4側で、イベントパラメータの名称を登録します。管理画面内のカスタムディメンションの作成で、ディメンション名とパラメータ名(今回の場合はfaq_click)を登録します。

アウトプットレポート例

要素の表示の計測
サイト側の実装:取得内容によっては必要、該当要素を一意に識別出来る条件があれば不要
Google Tag Managerの設定:必要
ブラウザ上に特定の画像や箇所が表示された場合にイベントとして計測する方式です。広告画像の表示回数や、記事の読了計測などに便利です。
1.Google Tag Managerの組み込み変数の設定で「Percent Visible」と「On-Screen Duration」にチェックを入れる。

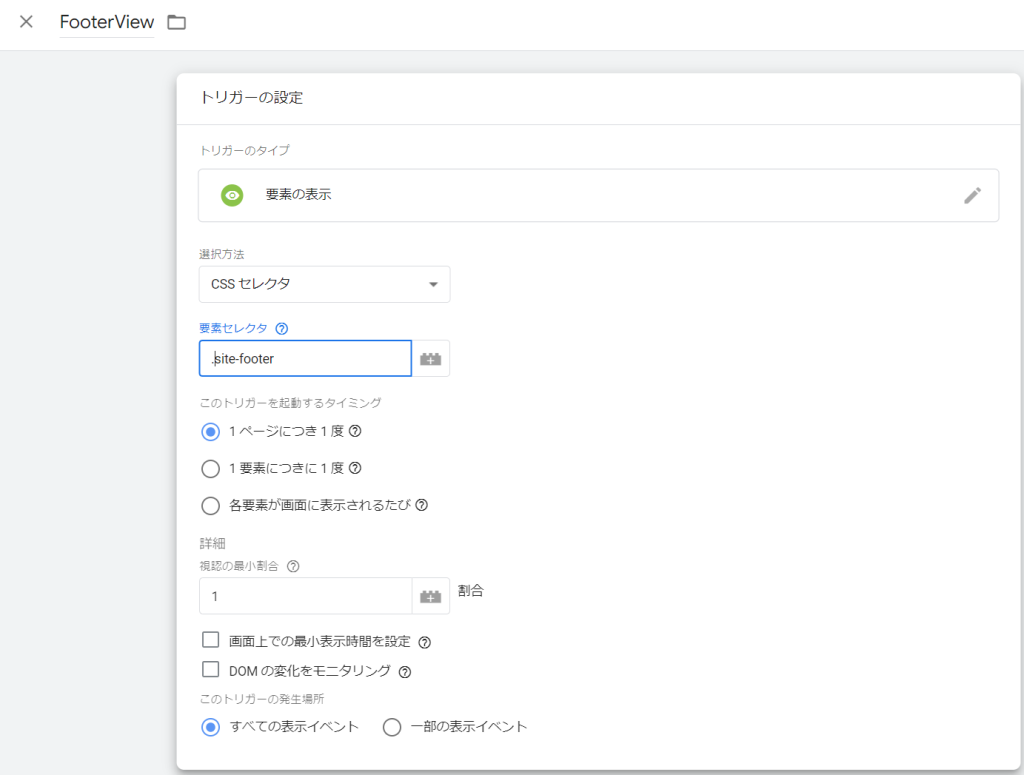
2.トリガーの設定を行う。

トリガーのタイプ:要素の表示
洗濯方法:class名などを条件にする場合は「CSS セレクタ」、HTML内のIDを条件にする場合は「ID」を選択。
要素セレクタ:どの要素が表示されたらトリガーが動作するかを指定する。
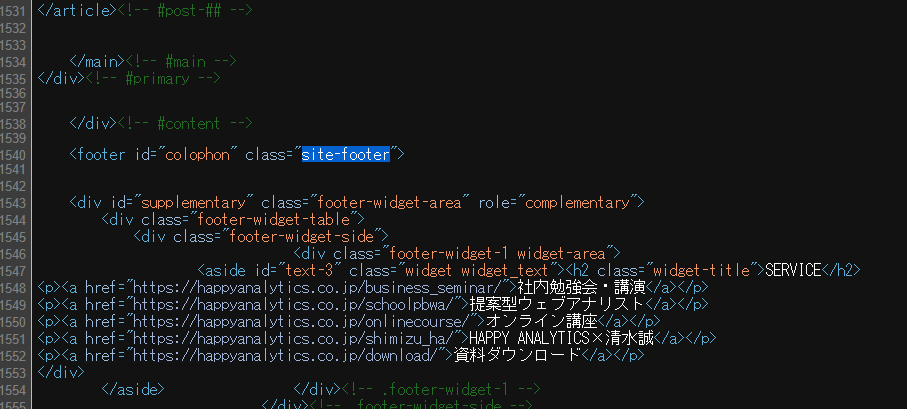
class名を記載する場合は、必ず一番最初に「.(ピリオド)」をつけてください。
つまり「site-footer」ではなく「.site-footer」が正しい表記になります。
今回の例ではフッターエリアの、site-footerというクラス部分(下記画像参照)が表示されたら計測するという条件にするためsite-footerを記載しています。このように該当要素がユーザーの「見える」内容(文章や画像)ではなくてもclass名やid名で指定が可能です。

このトリガーを起動するタイミング:3つの選択肢があります。
- 1ページにつき1度:該当要素がページで最初に読み込まれたときのみ計測を行います。
- 1要素につき1度:該当要素がページ内に複数個ある場合、それぞれの要素の最初の1回のみ計測されます。例えばsite-footerが2箇所あり、どちらも表示された場合は1回ずつの計測となります。
- 各要素が画面に表示されるたび:該当要素が上下のスクロールなどによってブラウザで複数回表示された場合、それらすべてが計測されます。
読了などの計測であれば、一番上の選択を選ぶと良いでしょう。
視認の最小割合:該当要素のエリア(画像であれば画像の高さ)の何%が表示されたら計測するかを指定します。少しでも表示されればOKであれば1を。画像が完全に表示された時に計測したい場合は100を設定しましょう。
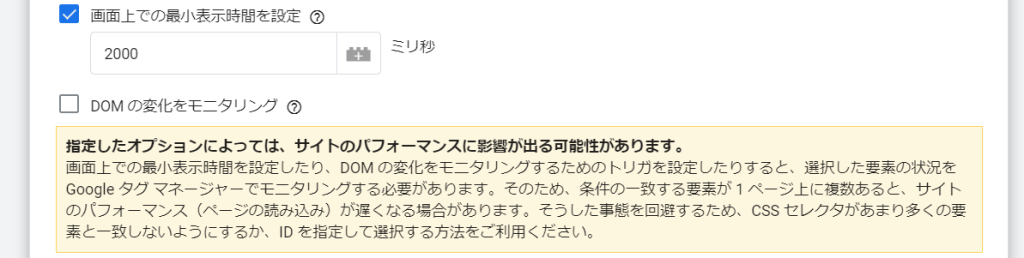
画面上での最小時間の設定(任意):画面上に一定時間以上表示されたら計測を行うという設定です。ミリ秒で指定が出来ます。複数回表示された場合は、それぞれの個別の表示時間の判定ではなく、累計の表示時間で判定を行います。
DOMの変化をモニタリング(任意):DOMが変わった時の表示も計測するかの設定です。デフォルトはオフになっています。設定時の注意書きを確認の上、利用する必要があればチェックを入れてください。

このトリガーの発生場所:site-footerが含まれるすべてのページで計測する場合は、「すべての表示イベント」にしておき、特定のURL等で絞り込みたい場合は「一部の表示イベント」に変更して条件を指定してください。
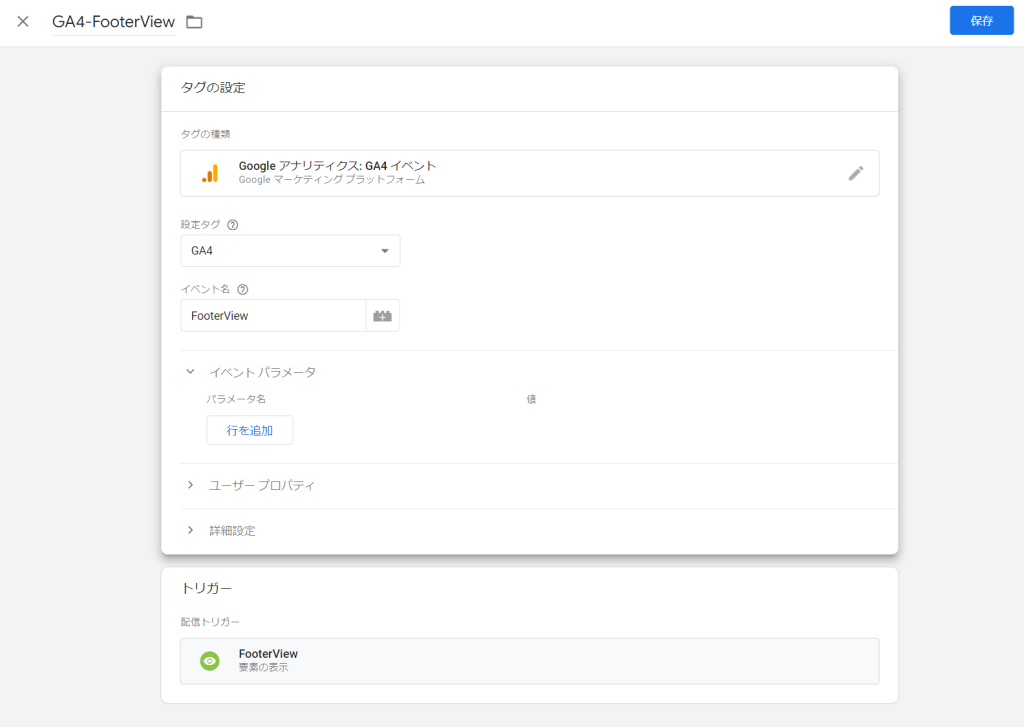
3.GA4 イベントのタグを新規に作成しましょう。

設定タグ:測定IDを直接指定するか、測定IDを変数として設定している場合は該当変数名を選びましょう。

イベント名:任意のイベント名を設定します。
イベントパラメータ値:必要であれば設定をしましょう。今回は特に設定は行っていません。
以下のパラメータ名は全イベントで自動取得されるため追加で設定は必要ありません。他に追加したいイベントパラメータがあれば設定を行いましょう。
language(言語)
page_location(ページのURL)
page_referrer(1つ前のページのURL)
page_title(ページタイトル)
screen_resolution(画面解像度)
トリガー:先程作成したトリガー「FooterView」を選択しましょう。保存して計測確認の上、公開しましょう。
4.パラメータを追加で設定した場合は、GA4側で、イベントパラメータの名称を登録します。管理画面内のカスタムディメンションの作成で、イメンとパラメータを登録します。
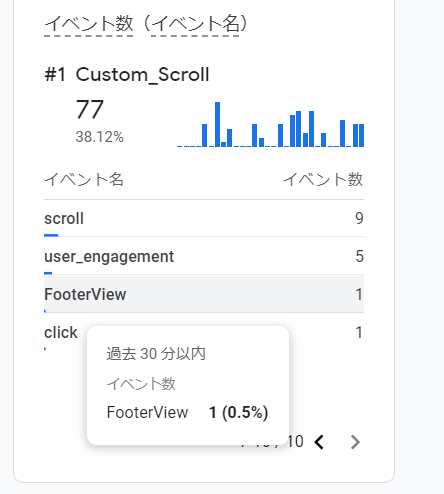
アウトプットレポート例

会員IDの取得
サイト側の実装:必要
Google Tag Managerの設定:必要
まずは会員IDが収録出来るようにサイト側での実装を行いましょう。下記はdataLayerでの実装例になります。
<script>
window.dataLayer = window.dataLayer || []
dataLayer.push({
'loginID': 'A12345',
});
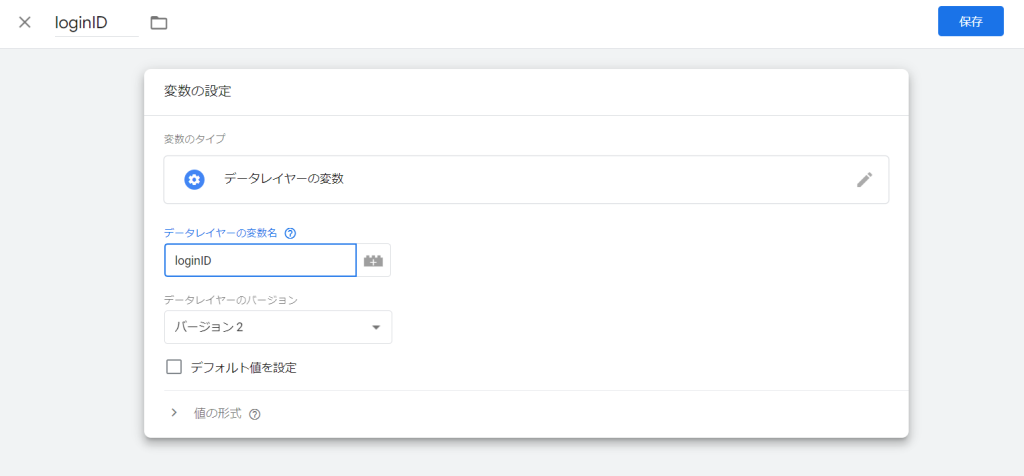
</script> loginIDを取得するため、dataLayerの値をGoogle Tag Managerで取得出来るようにします。変数の設定を行ってください。

変数のタイプ:データレイヤー変数
データレイヤーの変数名:ログインIDを取得しているパラメータ名(今回の場合はloginID)
最後にGoogleタグを変更してIDを取得します。

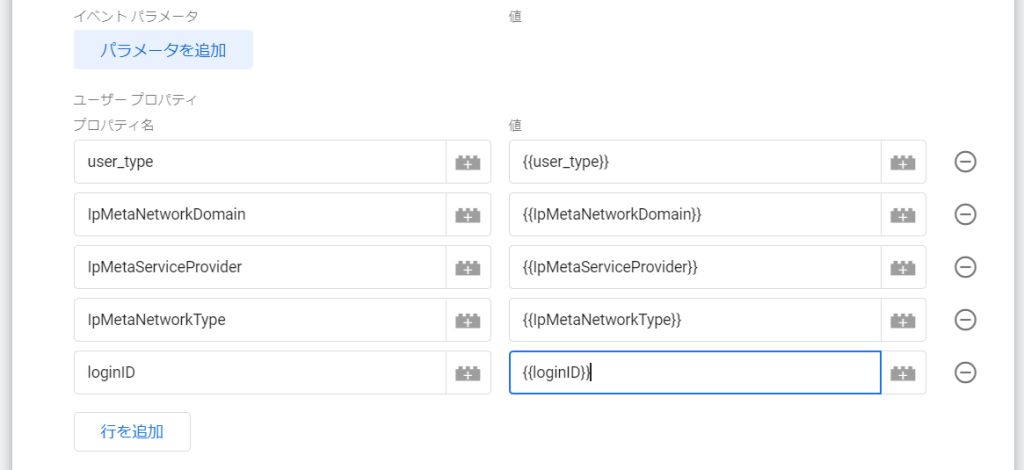
ユーザープロパティ内で以下の設定を行います。
プロパティ名:任意の名称(GA4の画面上に表示されます ここではloginID)
値:先程作成した変数 (ここでは{{loginID}})
このIDをユーザーを特定するIDとして利用したい場合(ログインしている場合はCookieではなくログインIDをユーザー識別子として利用)は、以下の設定をあわせて行ってください。

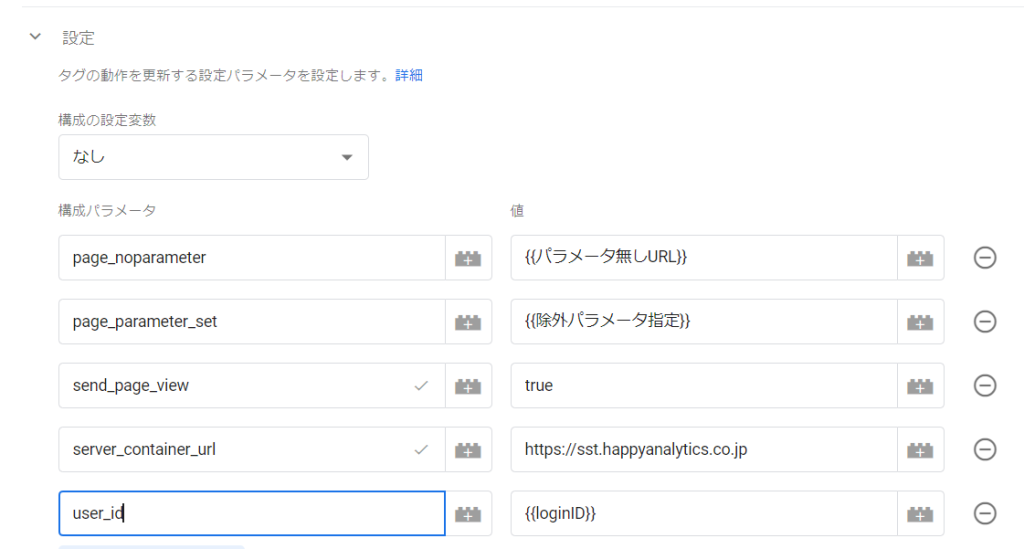
構成パラメータで
フィールド名:user_id (予約されている固定値)
値:先程作成した変数(ここでは{{loginID}})
GA4でカスタムディメンションの登録を行う。

ディメンション名:任意(画面で表示される名称)
範囲:ユーザーに紐付けるため、「ユーザー」にしましょう
ユーザープロパティ:Google Tag Managerで設定したプロペティ名(ここではloginID)
セッションの途中にユーザーがログインした場合は、該当セッション内の過去のイベントに対しても会員IDが関連付けされます。ただ同セッション内にログアウトした場合は、それ以降に発生した動でッションのイベントはユーザーIDと関連付けされません。
ClientID(Cookie生成されたユーザー識別子)の取得
サイト側の実装:不要
Google Tag Managerの設定:必要
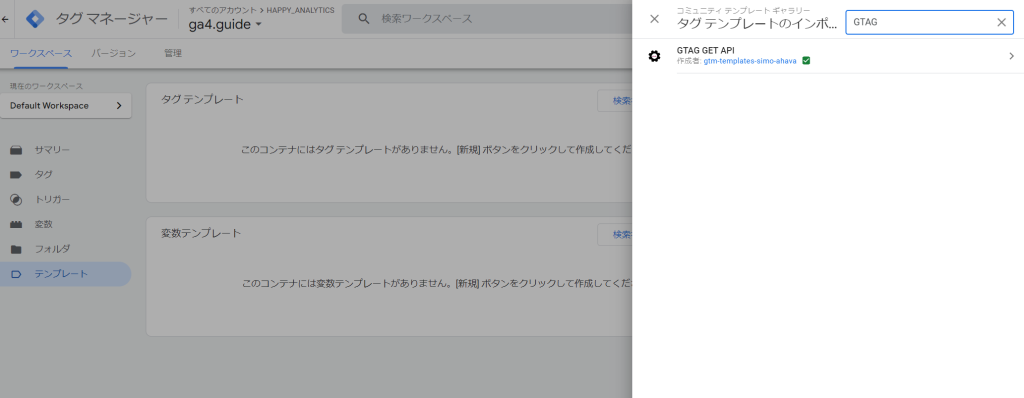
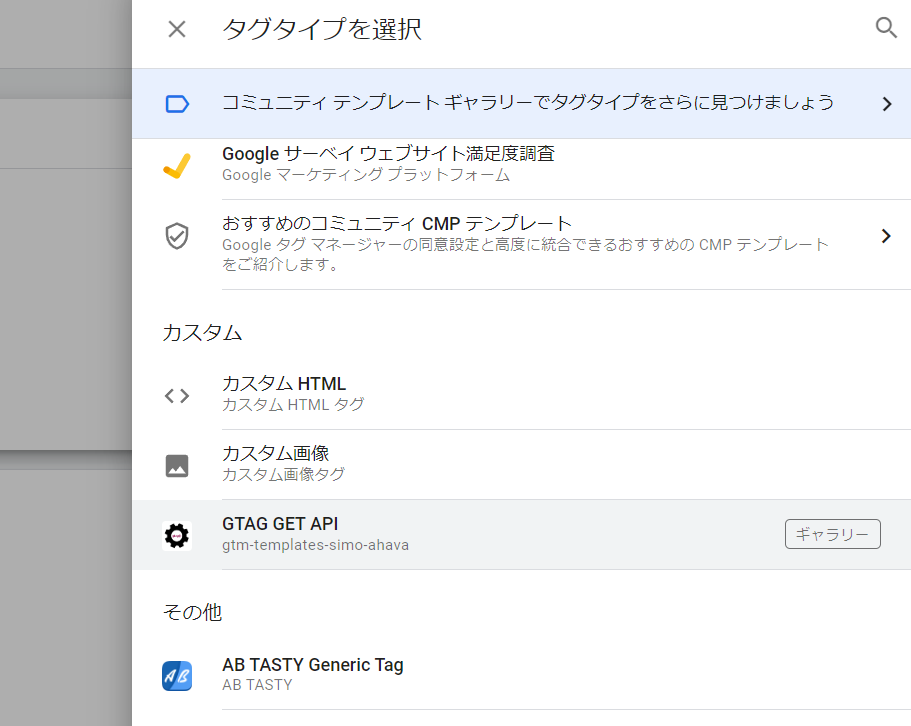
Google Tag Managerの「テンプレート」内の「検索ギャラリー」から「GTAG GET API」というテンプレートを検索します。

見つけたらリンクをクリックし「ワークスペース」に追加して反映をします。

次に「タグ」の作成を行います。タグのメニューに移動し、新規タグを追加しましょう。先程登録した「GTAG GET API」が表示されます。

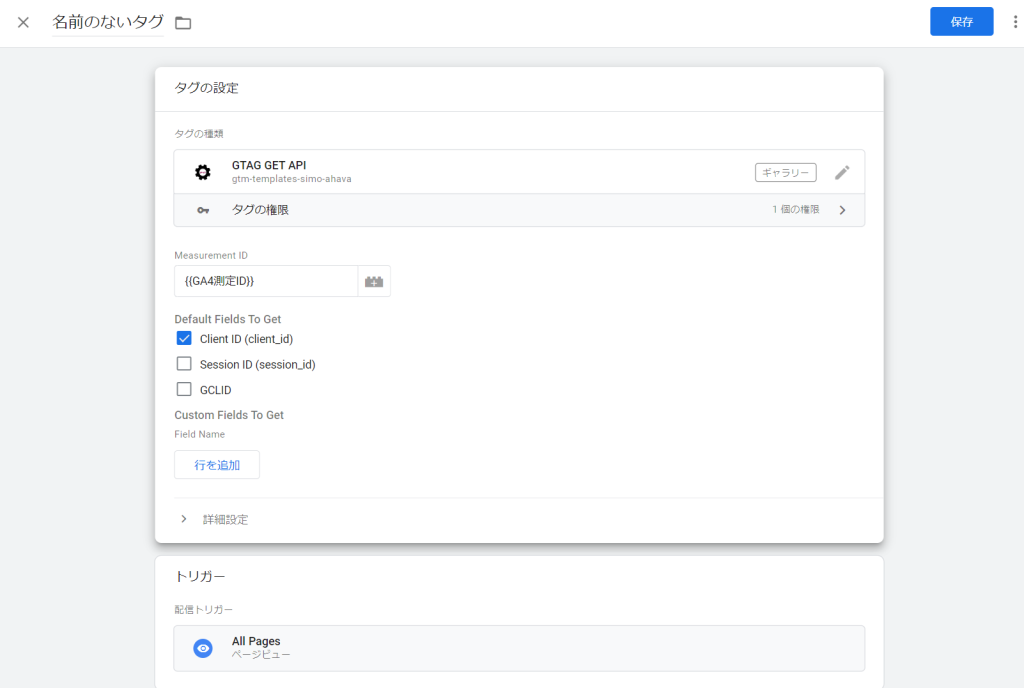
設定画面が表示されるので、以下のように選んでいきます。

MeasurementID:GA4の測定IDを追加してください(G-XXXXXX)のやつです。変数で作成している場合はそれを選びましょう。
Default Fileds To Get:どの項目を取得するかを選びます
・Client ID (client_id):ユーザーを識別するためにGA4が利用するcookieで生成されたID
・Session ID (session_id):セッションを特定するためのID。GA4では自動で取得されているので設定は必須ではありません
・GCLID:Google広告がクリックされた時にURLパラメータに付与されるIDの ※必要であれば取得
トリガーに関しては「All Pages」で大丈夫です。
次に、このタグの発火タイミングを設定します。GA4の計測タグの「後」に本タグが発火する必要があります。
そこでGA4のページビュー計測を行っているタグを選択してください。

編集画面の「詳細設定」⇒「タグの順序付け」と開いていきます。
「GA4ー計測タグ(タグの名称)が発行した後にタグを配信」にチェックを入れて、プルダウンから先程作成したタグを選んでください。
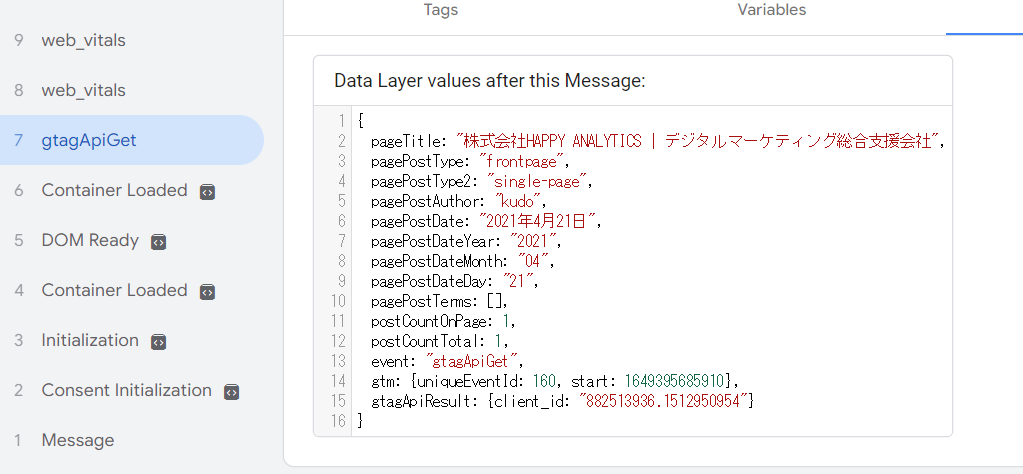
プレビューモードで確認を行いましょう。

gtagApiGetという行が表示されるはずなので、そちらをクリックしてみましょう。event:gtagApiGet と入っていて、client_idなどが設定されていれば計測は出来ています。
GA4で利用するためには、追加で以下の設定を行います。
Google Tag Managerのトリガーでカスタムイベントの作成

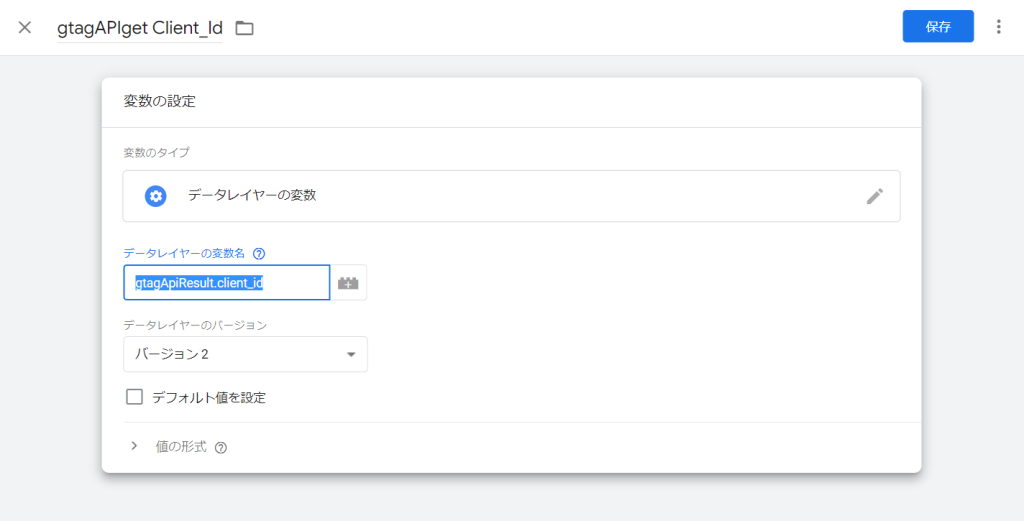
Google Tag Managerで変数の作成

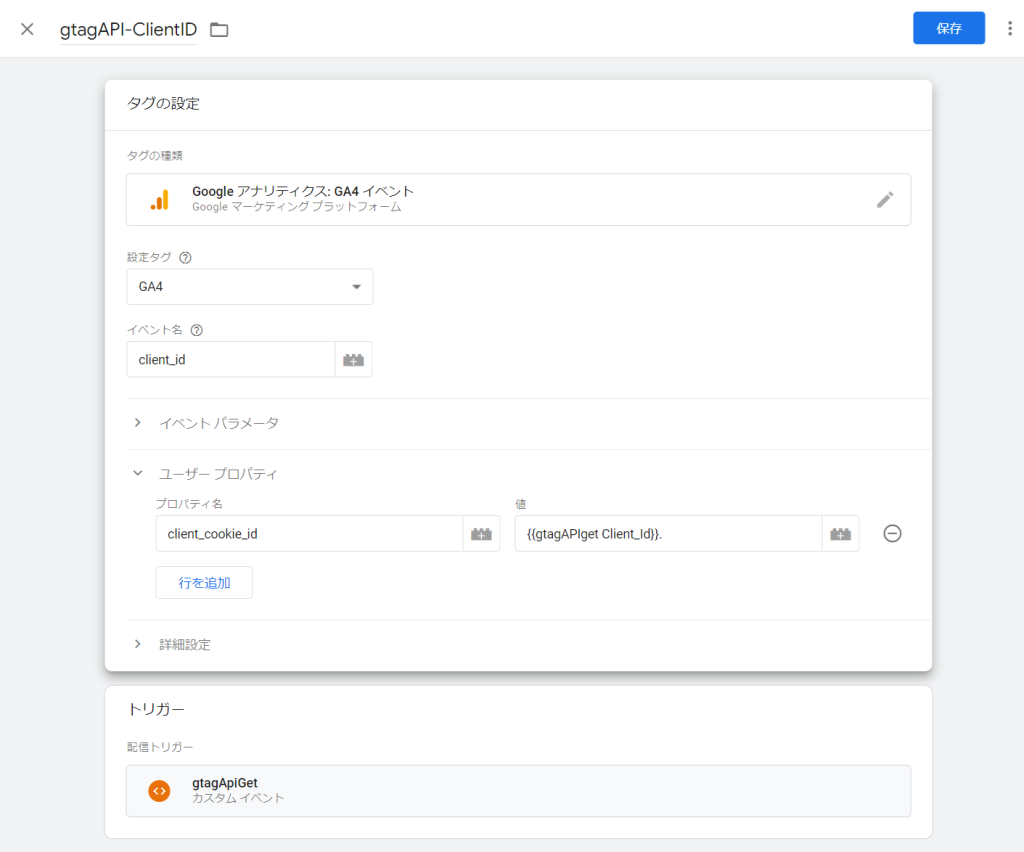
GA4のイベントタグを作成

設定タグ:GA4のページビュー計測を行っているタグを指定
イベント名:任意(ここではclient_id)
ユーザープロパティ内の
プロパティ名:任意(ここではclient_cookie_id)
プロパティ値:先程作成した変数名を「+」ボタンを押して選択。最後に「.(ピリオド)」をつけてください
トリガー:先程作成したトリガーを選択
プロパティ値に「.」をつけるのは、CookieIDはピリオドを含む小数のような文字列になっており、これをGoogleは数値として認識してしまいます。その認識を防ぐために最後にピリオド(あるいは他の数字以外の文字列であればOK)を入れて数値化されないようにしています。
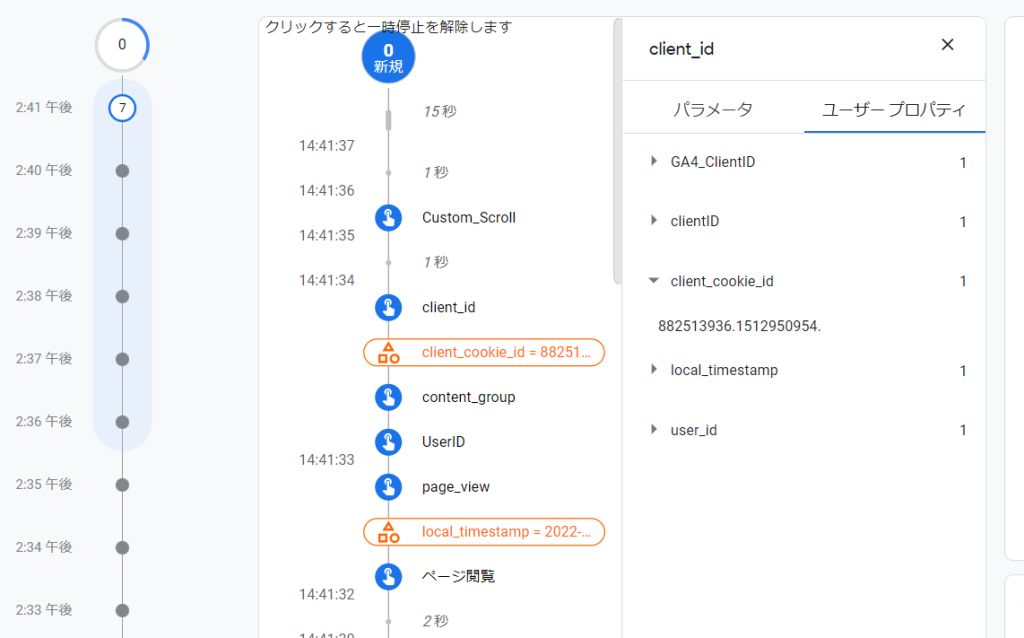
デバッグモード等を利用して、設定したイベント名(ここではclient_id)が計測されているかを確認し、ユーザープロパティのパラメータにID(ここではclient_cookie_id)が設定されているかを確認しましょう。

後は本番公開してリリースすればOKです。ディメンションとして利用したい場合は、カスタムディメンションの登録を行いましょう。
タイムスタンプの計測
サイト側の実装:不要
Google Tag Managerの設定:必要
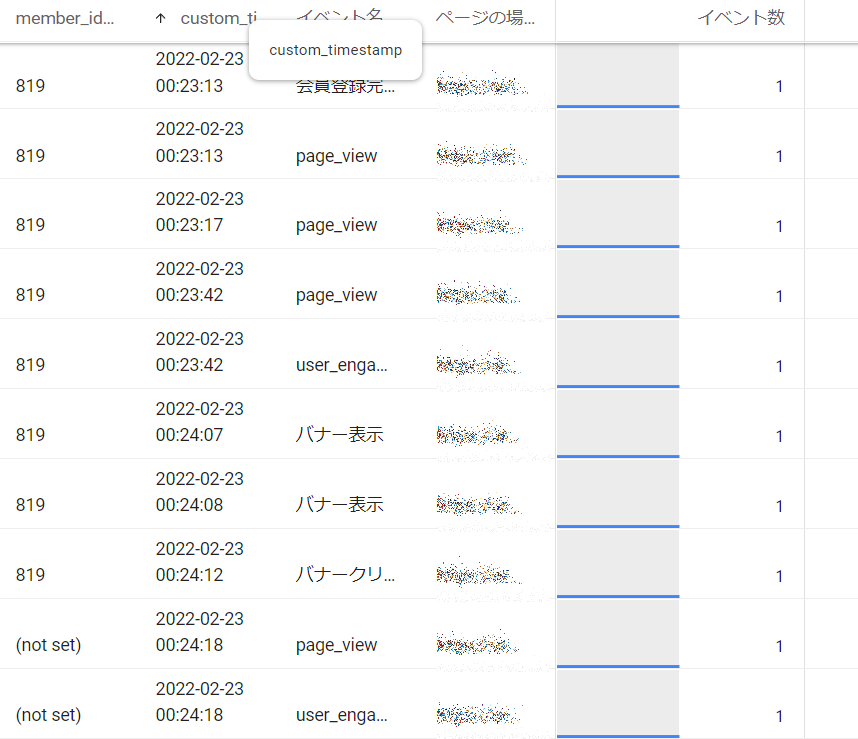
各イベントが発生した時間をカスタムイベントで計測をします。BigQueryには格納されますが、探索レポートで活用したい場合などに便利です。
タイムスタンプの計測を行うと、数多くのイベントパラメータが付与されるため、しきい値やサンプリングなどが発生しやすくなります。特に規模が大きいサイトでは発生しやすいので利用の際にはご注意ください
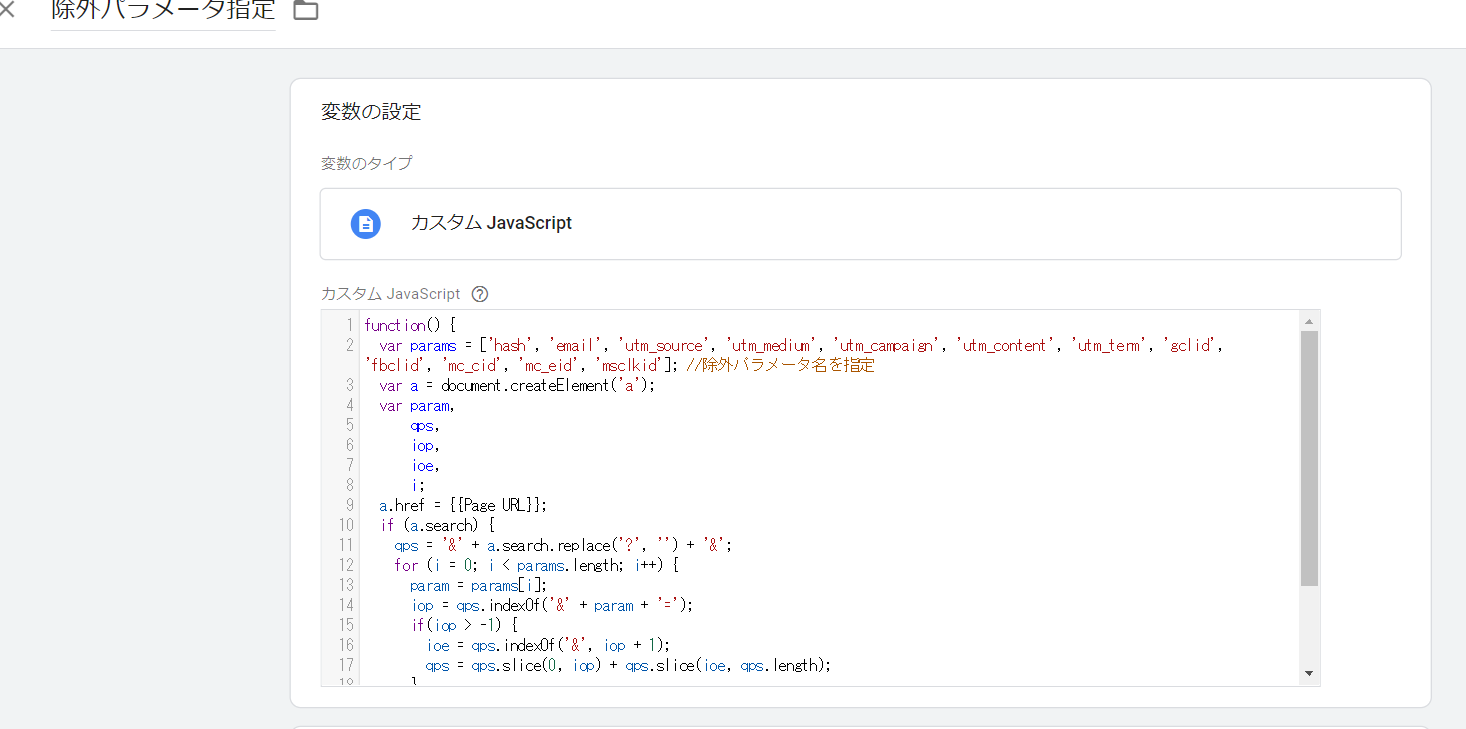
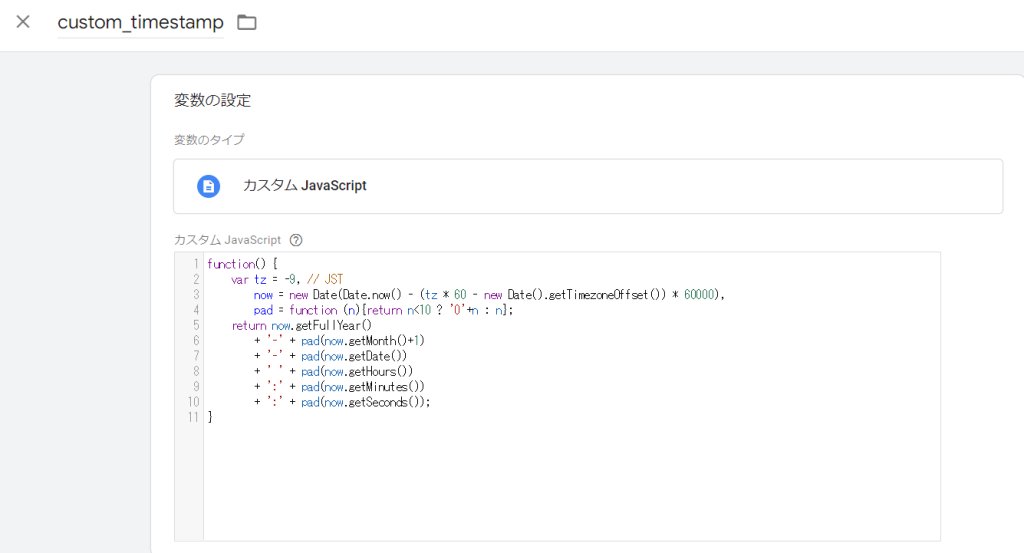
Google Tag Managerで変数を作成する。

function() {
var tz = -9, // JST
now = new Date(Date.now() - (tz * 60 - new Date().getTimezoneOffset()) * 60000),
pad = function (n){return n<10 ? '0'+n : n};
return now.getFullYear()
+ '-' + pad(now.getMonth()+1)
+ '-' + pad(now.getDate())
+ ' ' + pad(now.getHours())
+ ':' + pad(now.getMinutes())
+ ':' + pad(now.getSeconds());
}変数のタイプ:カスタムJavaScript
カスタムJavaScript:上記コードを利用
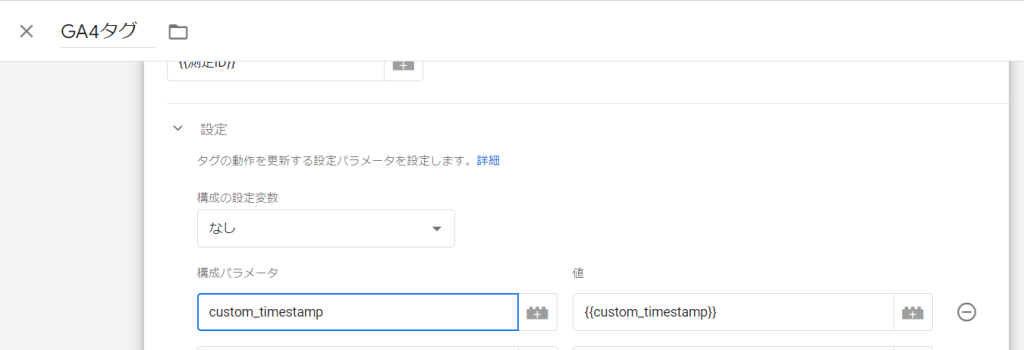
タイムスタンプを取得したいタグ(Googleタグ及びイベントタグ)に変数を追加。

設定フィールドに追加を行う
フィールド名:任意(ここではcustom_timestamp)
値:タイムスタンプ取得のために作成した変数名
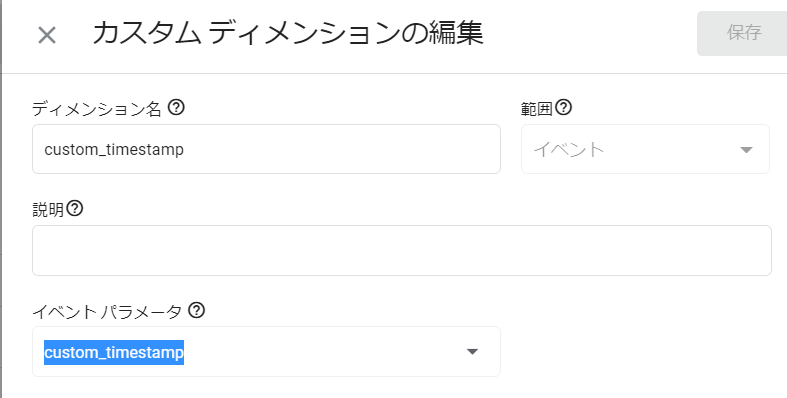
GA4でカスタムディメンションの登録を行う。

ディメンション名:任意(画面で表示される名称)
範囲:イベントごとの時間が変わるので「イベント」を選択
ユーザープロパティ:Google Tag Managerで設定したプロパティ名(ここではcustom_timestamp)

ページビューにイベントパラメータを渡す
サイト側の実装:不要
Google Tag Managerの設定:必要
ページビューのイベントには初期状態ではイベントパラメータを渡すことが出来ません。しかしページが表示されるたびにイベントパラメータを付与したいケースがあるかと思います。その場合は以下の設定を行う必要があります。
設定を間違えるとページビューの計測が行えなくなったり、二重計測になったりする可能性があります。設定が正しく出来ているか、プレビューモードやDebug Viewを使って必ず確認を行ってください。
Google Tag Managerで設定されている「Googleタグ」の構成パラメータで
「構成パラメータ」:send_page_view
「値」:false
を設定してください

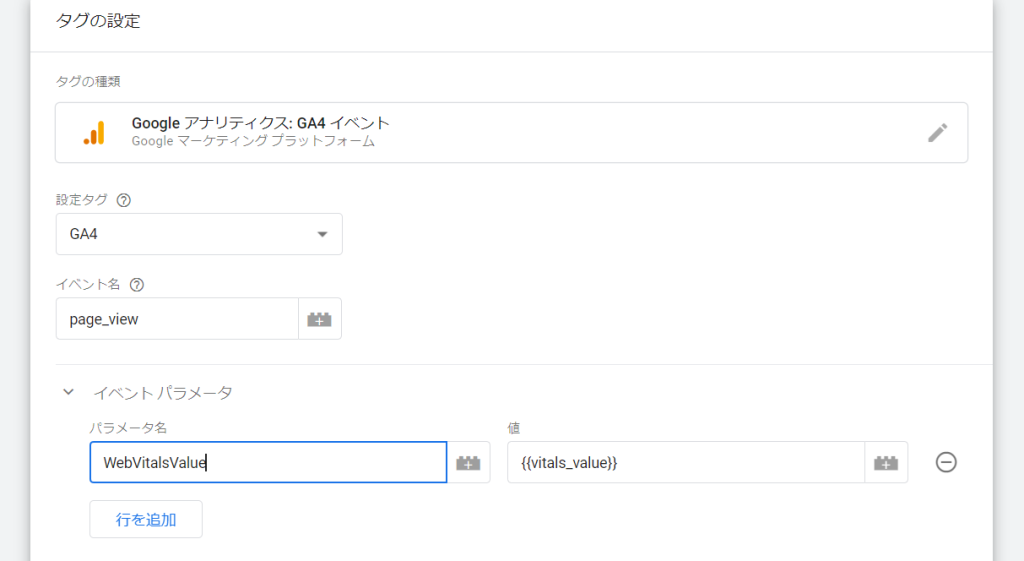
新たにpage_viewのイベントを作成し、パラメータを付与します。

以下パラメータはすべてのイベントで自動付与されるため、新たに設定は必要ありません。
language
page_location
page_referrer
page_title
screen_resolution
新しいイベントパラメータが付与された状態でpage_viewが計測出来ているかを確認の上、Google Tag Managerを公開します。
仮想ページビューの計測
サイト側の実装:必要
Google Tag Managerの設定:必要
フォームでURLが変わらない、あるいはSIngle Page Application方式を利用している場合は、仮想ページビューの設定を行わないと複数のページが1つのURLにまとまった状態となってしまいます。そこで仮想ページビューを計測出来るように実装を行いましょう。
該当ページが開いた時にpage_locationとpage_titleをdataLayerで送る。
<script>
var dataLayer = window.dataLayer = window.dataLayer || [];
dataLayer.push({
'page_location': '/form/thanks.html',
'page_title': 'お問合せ完了フォーム'
});
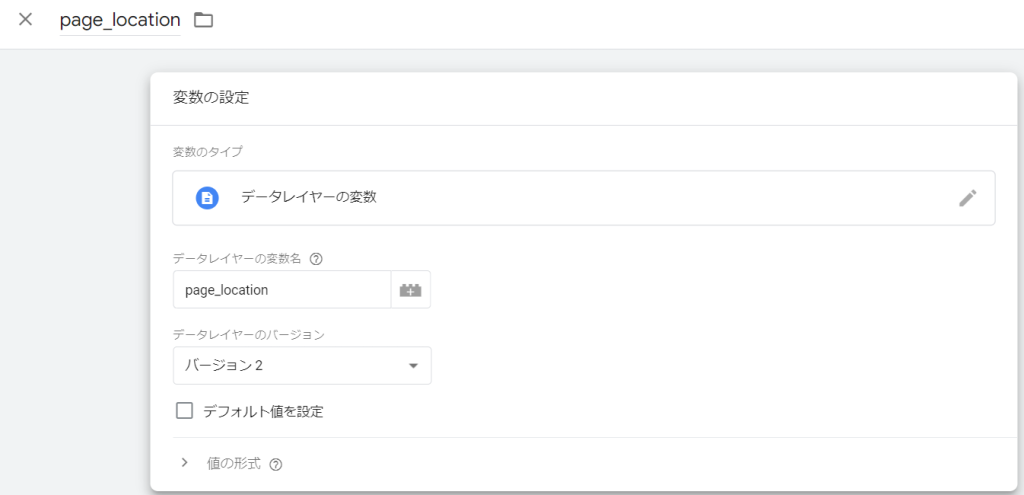
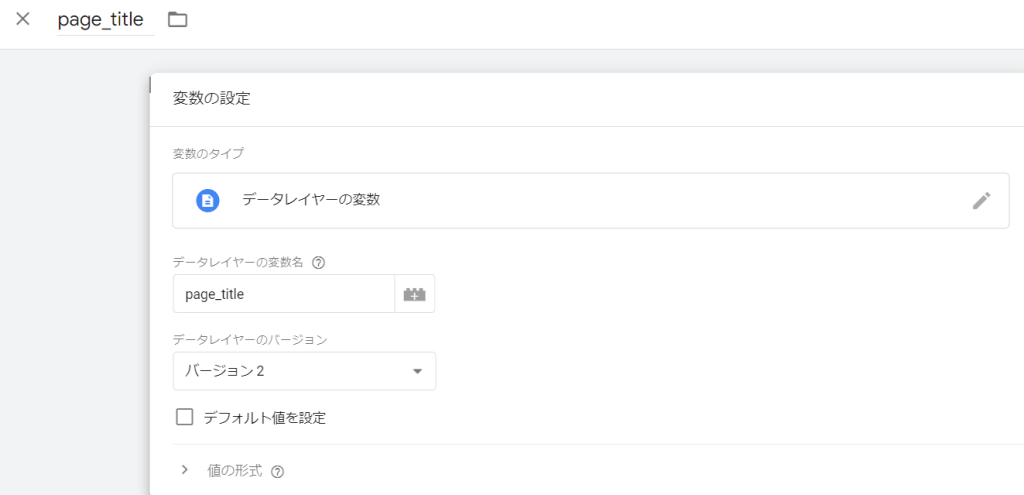
</script>Google Tag Managerでこれら2つのイベントパラメータを変数として登録する。


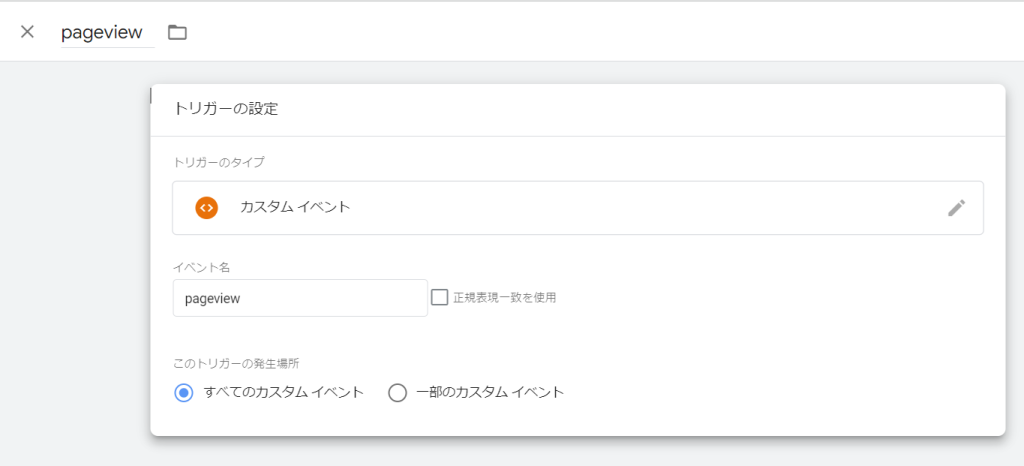
「pageview」のイベントが発生した時に動作するようにトリガーを作成します。

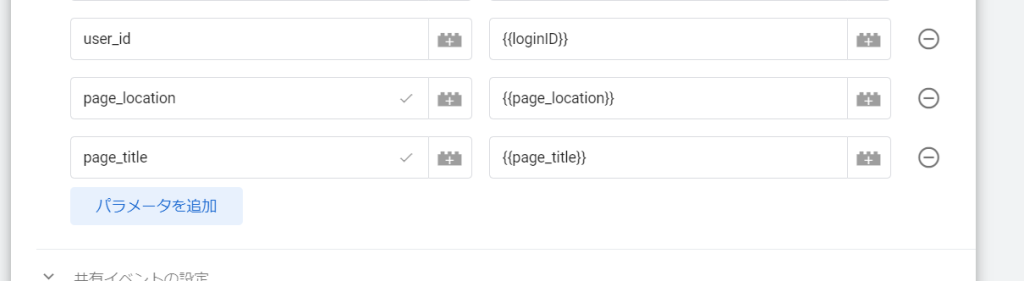
GA4の計測を行っている「Google タグ」の設定フィールドで「page_location」と「page_title」を追加する。

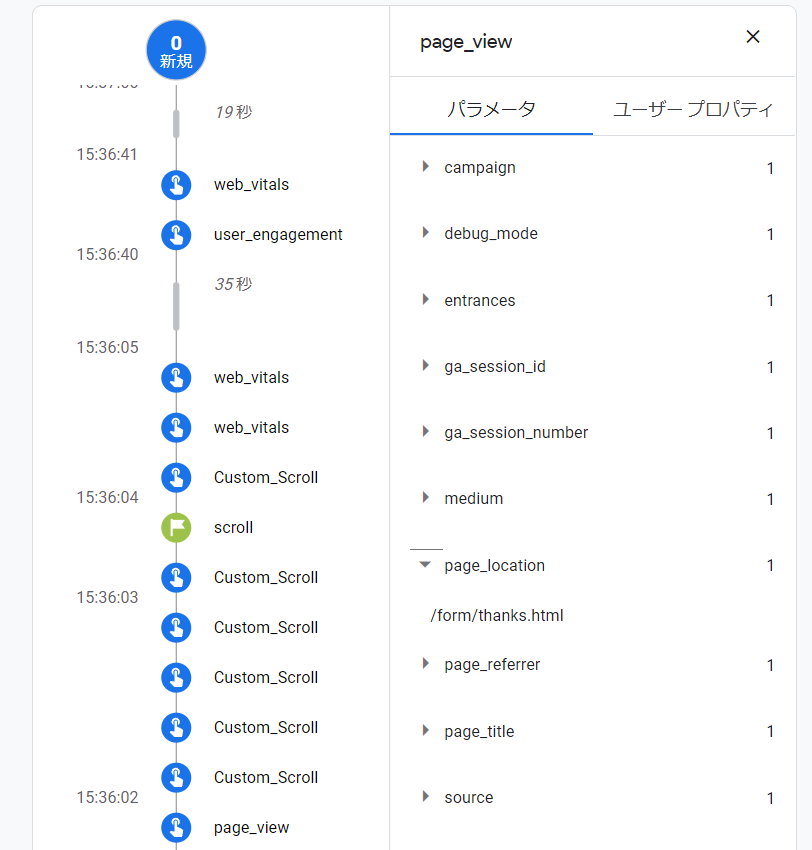
Debugモードでpage_viewのイベントにおいて、page_locationやpage_titleが書き換わっているかを確認する。

ページからパラメータを除外するための設定
サイト側の実装:不要
Google Tag Managerの設定:必要
GA4でのページ計測はパラメータがついた状態での計測となってしまいます。しかし、これは分析上不便なことも多いです。そこでパラメータを除外するための方法を紹介します。パラメータを完全に除外、あるいは設定したパラメータだけを除外する方法があります。
詳しくは以下記事にまとめましたので、ご覧ください。
ディレクトリ別のデータを取得する
サイト側の実装:不要
Google Tag Managerの設定:必要
GA4でのディレクトリごとの数値を見ることが出来ません(フィルタ機能は利用出来ますが、ディレクトリごとに都度設定しないといけなくて大変面倒です)。そこでGTMの設定を利用し、任意の階層(第一階層、第二階層など)を取得することが可能です。
詳しくは以下記事にまとめましたので、ご覧ください。