DebugViewの利用方法
DebugViewはデバッグモードがONになっているデータをリアルタイムで確認出来るレポートです。デバッグモードをONにする方法は、DebugViewのページをご覧ください。本ページではDebugViewの画面の使い方を説明いたします。
DebugViewのタイムライン
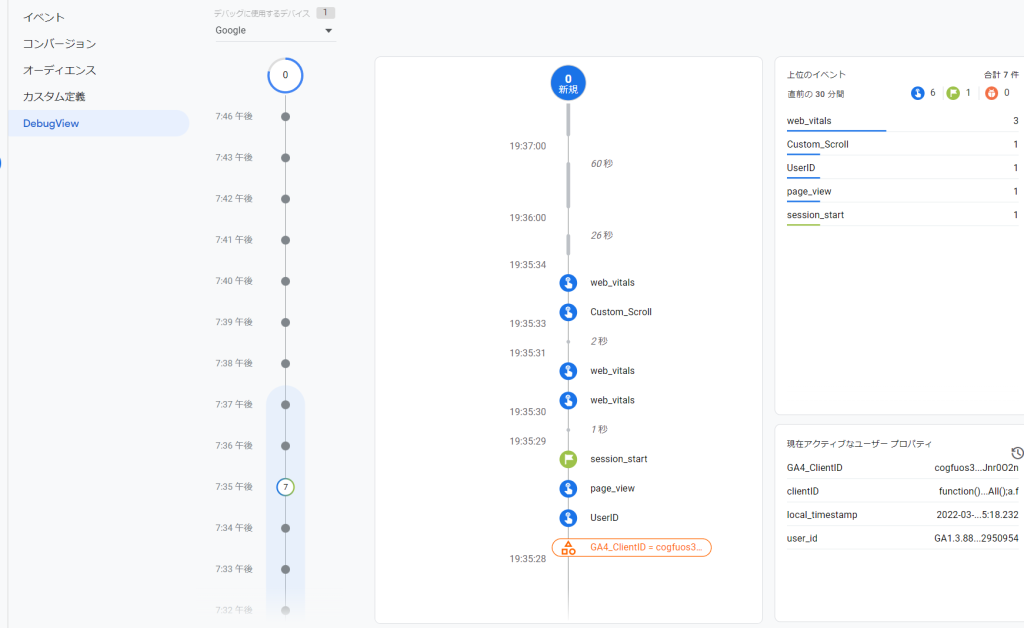
DebugViewは「設定」メニュー内の「DebugView」からアクセス出来ます。

一番左にタイムラインが表示されます。分ごとに何件のイベントが発生したかがわかります。数値が入っている分のところをクリックすると、該当時間の発生イベントが真ん中の列に表示されます(クリックしない場合は最新のイベントが真ん中の列に表示されています)。
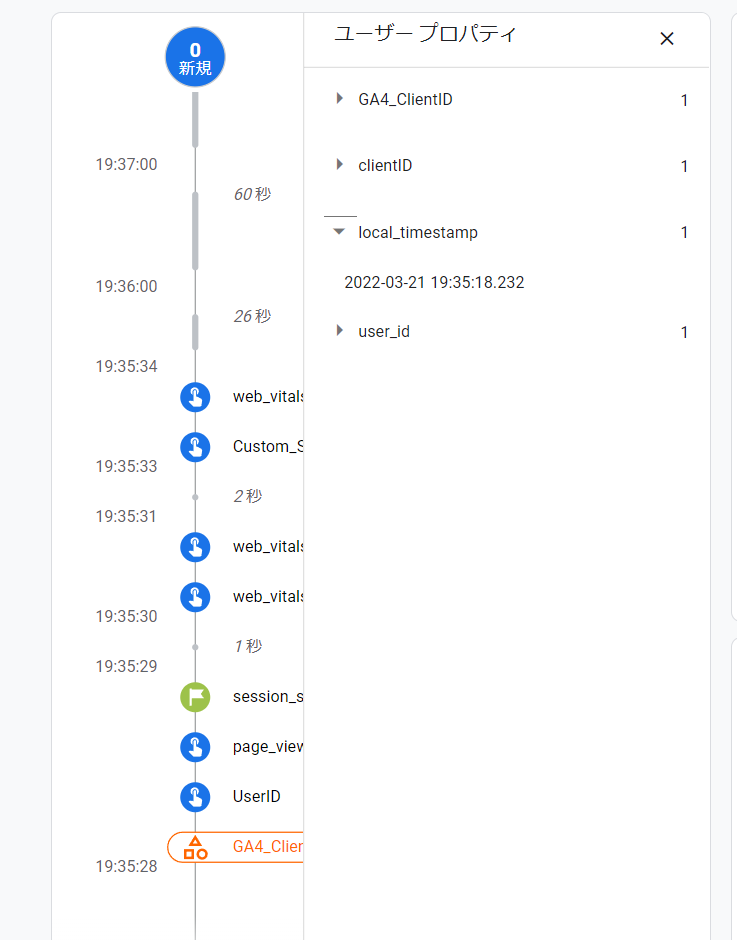
真ん中の列では発生したイベントを見ることができます。

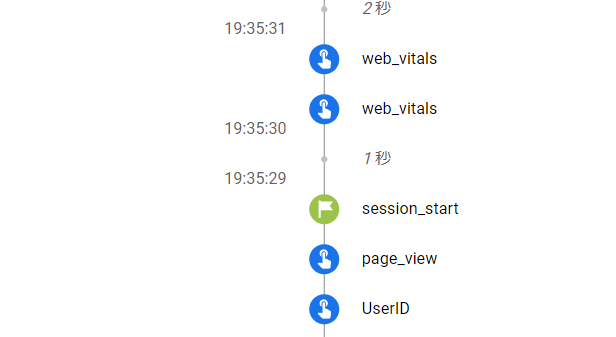
1つ1つの円がイベントを表しており、青い円がイベント、緑の円がコンバージョンイベント、オレンジのイベントがエラーイベントになります。この部分はリアルタイムに更新され、最新のイベントと時間がどんどん入ってきます。まずはここで望んだイベントが取得されているかを確認しましょう。
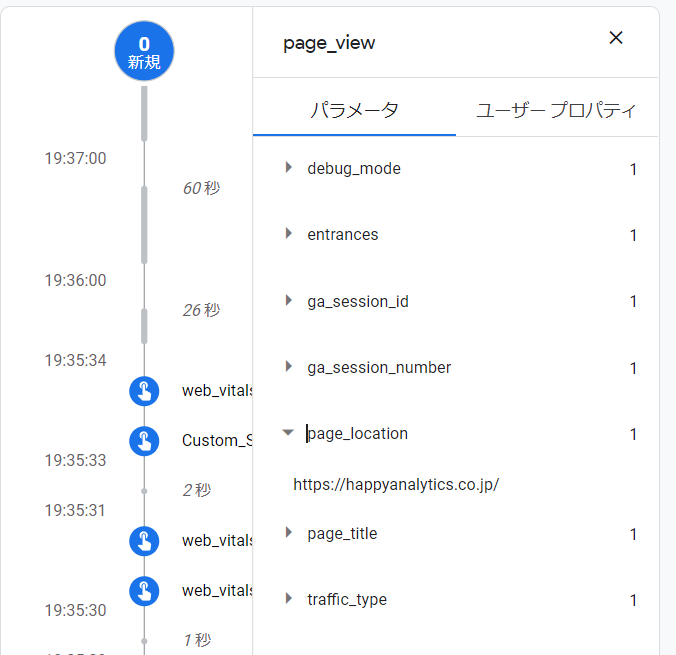
イベントをクリックすると、該当イベントのパラメータが右側に表示されます。選択したイベントで取得しているパラメータと紐付いているユーザープロパティ(カスタムディメンションでスコープが「ユーザー」になっている項目を見ることが出来ます。

パラメータ名をクリックすると、値も見ることが出来ます。上記の例はpage_viewというイベントに対して、page_locationというパラメータが付与されており、そのパラメータ値は「https://happyanalytics.co.jp」となっています。こちらを利用することイベントに適切なパラメータが設定されているかを確認できます。
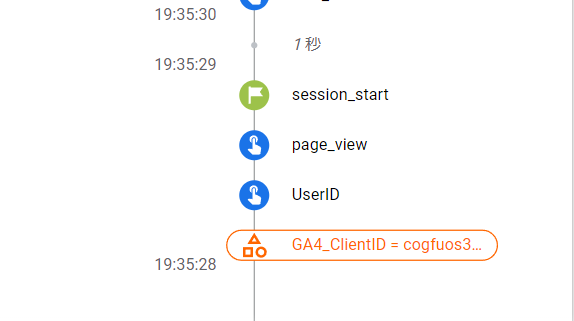
オレンジの行はユーザープロパティが設定された場合に表示され、こちらをクリックすると取得しているユーザープロパティを確認できます。


選択することで取得されているユーザープロパティを確認可能。
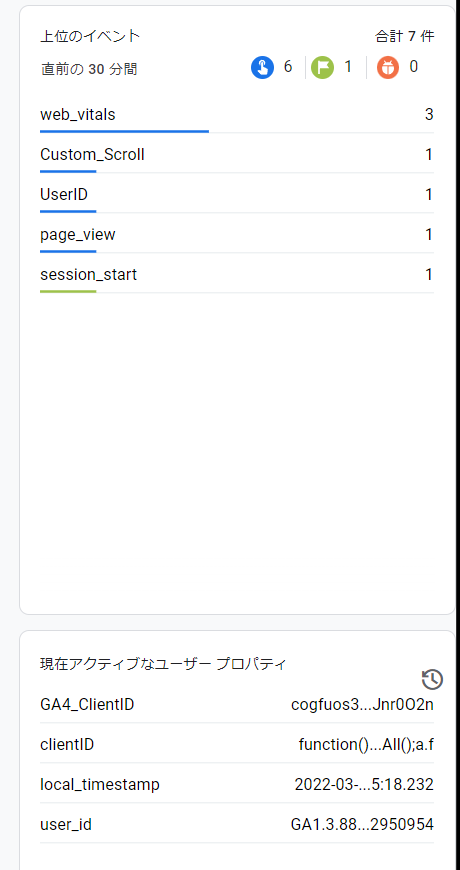
画面の右側には直近30分間の上位のイベントとその回数が確認でき、右下では現在デバッグモードに入っているユーザーのユーザープロパティと値を見ることができます。

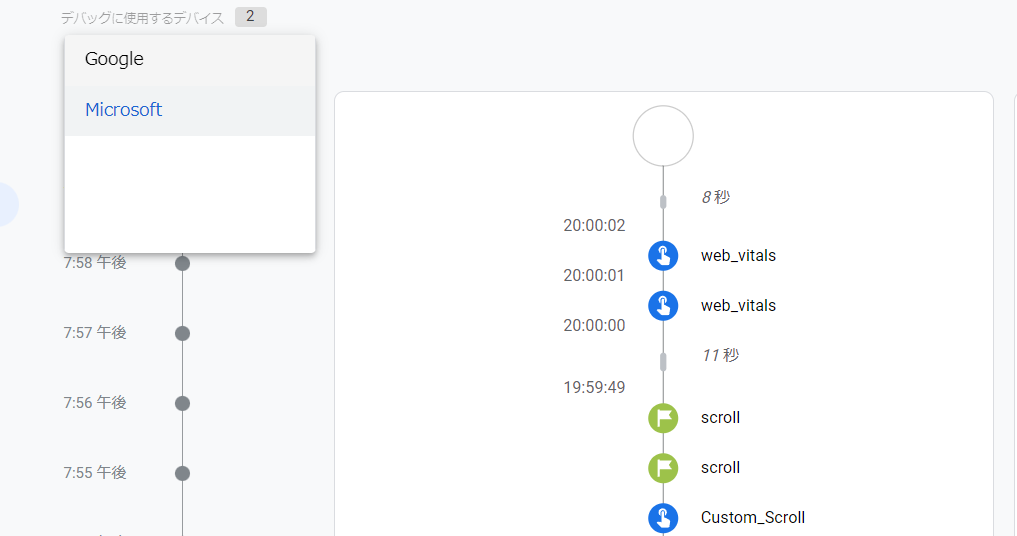
複数ブラウザでのデバッグモード
複数の人が同時にデバッグモードになっている場合は、画面上部にある「デバッグに使用するデバイス」のプルダウンから該当する行を選んでください。それぞれ個別に確認をすることができます。

自分が利用しているブラウザやOSの名称を元に選択しましょう。名称自体は自動で設定されるため変更することは出来ません。
