makeshopでGA4実装を行う方法
makeshopはGA4及びGA4でのeコマース計測に対応しているため、makeshopの仕組みを利用した導入方法をおすすめします。一部eコマースのイベントは計測出来ませんが(後述)売上や商品詳細の表示、カート追加などは問題なく計測出来ます。
以下で具体的な実装手順を紹介いたします。
GA4のプロパティを作成する
GA4のプロパティをまだ作成していない場合は、本サイトの以下のページを参考にプロパティを作成しておきましょう。作成済みであれば、本ステップはスキップしてください。
なお計測記述はmakeshop側で設定を行うため、GTM等への実装などは必要ありません。プロパティのみの作成だけで大丈夫です。
makeshopの管理画面から測定IDを追加
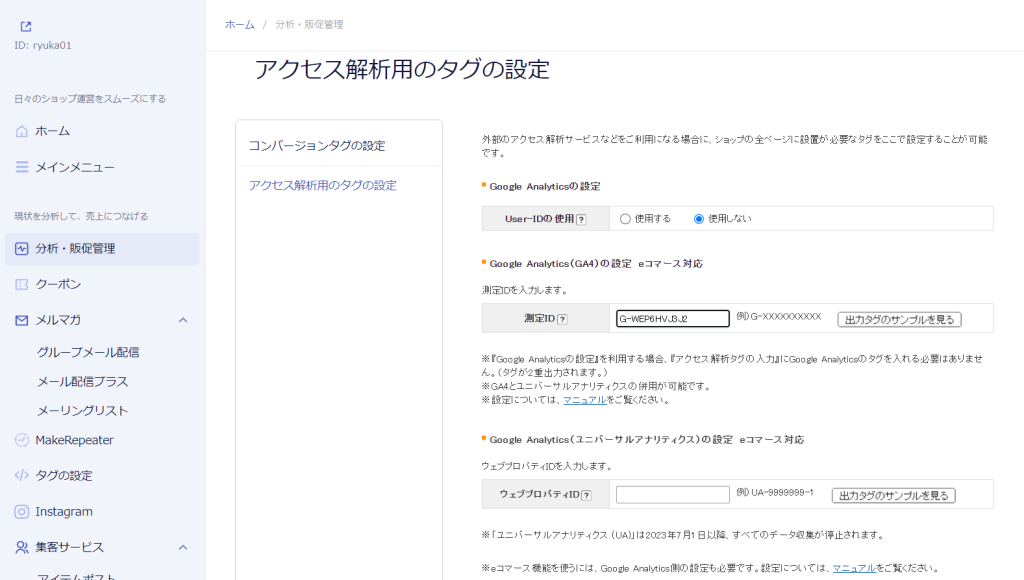
管理画面の「タグの設定」→「アクセス解析用タグの設定」と選び、GA4の測定IDを追加します。追加後、ページ下部の「保存」をおしましょう。

・同ページの設定でGoogle Tag Managerなどの記述を追加済みかつ、Google Tag ManagerでGA4を設定している場合は二重計測となりますので、上記設定を行う場合はGoogle Tag Manager内のGA4計測停止が必要となります。
保存後にGA4でのページビューや購入、売上などの情報取得が開始します。
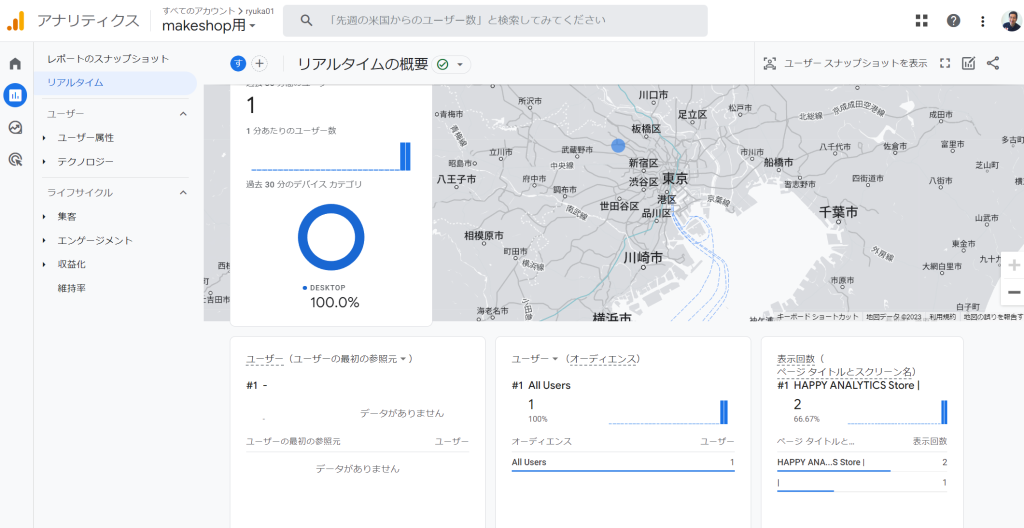
サイトにアクセスし、GA4のリアルタイムレポートで計測が出来ているかを確認しましょう。

makeshopで計測出来るeコマースのイベント名
eコマースの計測にはGA4側で用意された様々なイベントがあります(例;add_to_cartであればカート追加)。makeshopでは現在「purchase(購入)」のみに対応しています。
| eコマースの計測種別 | イベント名 |
| 商品リストやアイテムリストの表示、インプレッション | view_item_list |
| 商品/アイテムリストのクリック | select_item |
| 商品/アイテムの詳細表示回数、インプレッション | view_item |
| お気に入り追加 | add_to_wishlist |
| カートの表示 | view_cart |
| ショッピングカートへの追加【対応】 | add_to_cart |
| ショッピングカートから商品を削除 | remove_from_cart |
| プロモーションの表示 | view_promotion |
| プロモーションのクリック | select_promotion |
| 決済開始【対応】 | begin_checkout |
| 配送情報の追加 | add_shipping_info |
| 決済情報の追加 | add_payment_info |
| 購入【対応】 | purchase |
| 払い戻し | refund |
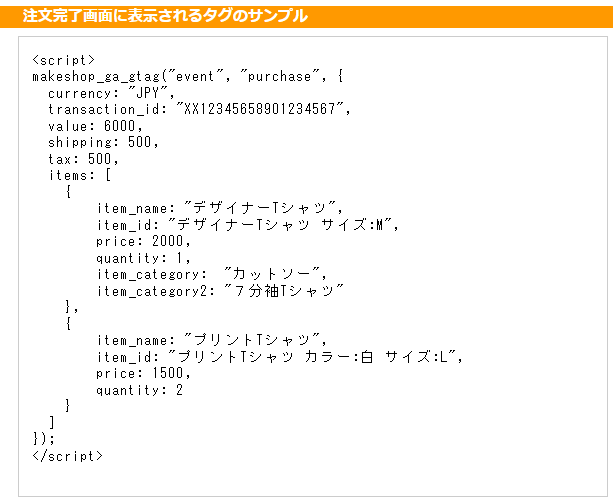
完了画面での計測に関しては、売上や商品ごとの情報などを計測しています。

purchaseで利用出来るイベントパラメータで対応しているものは以下のとおりです。
【計測される】
currency(通貨)
transaction_id(決済ID)
value(購入金額)
shipping(送料)
tax(消費税)
item_id(商品ID)
item_name(商品名)
discount(割引額)
item_category(商品カテゴリ)
price(商品価格)
quantity(商品個数)
【計測されない】
affiliation(仕入先業者名など)
coupon(クーポンの利用)
creative_name(プロモーション用クリエーティブ名)
creative_slot(プロモーション用のクリエイティブID)
index(商品の掲載位置)
item_list_id(掲載リストID)
item_list_name(掲載リスト名)
item_variant(アイテムのバリエーション名)
location_id(商品アイテムの関連付けられた場所)
promotion_id(プロモーションID)
promotion_name(プロモーション名)
いくつかのイベントには対応していますが、対応していないイベントが多数あることがわかります。これらにも対応したい場合はdataLayer等に記述を追加して個別に実装していく必要があります。詳細な方法は本サイトの以下ページをご覧ください。

