GA4ではコンバージョンイベントの条件を発生させるたびに、その回数分だけカウントします。これがメリットになる場合もあれば、デメリットになるケースもあります。デメリットとしては会員登録完了ページをリロードされてしまうと、GA4では2回計測してしまうということです。自社のデータベース上では1件という形で記録されるかと思いますので、リロード分だけ差異が大きくなってしまいます。
そこでGoogle Tag Managerでリロード時にはGA4のタグを動作させないという設定を行うことで、上記の課題を防ぐことができます。その設定方法を見ていきましょう。
今回紹介する方法はリロード時にGA4の計測タグを全ページ動作させない方法になります。特定のページだけ動作させたくない場合は、トリガーにURL条件を指定した上で利用を行いましょう。なおリロードは同じページのURLが2回連続で表示されることを意味し、更新ボタンでの表示や、アドレスバーに同じURLを2回入力してアクセスした場合なども含みます。
設定方法
本ブログではPerformanceNavigation.typeを利用した方法を紹介いたします。現在のブラウザバージョンでは利用できますが、今後利用できなくなる可能性があります。株式会社プリンシプルさんの実装方法もありますので、あわせてご確認ください。
Google Tag Managerでリロード判定を行う変数を用意する
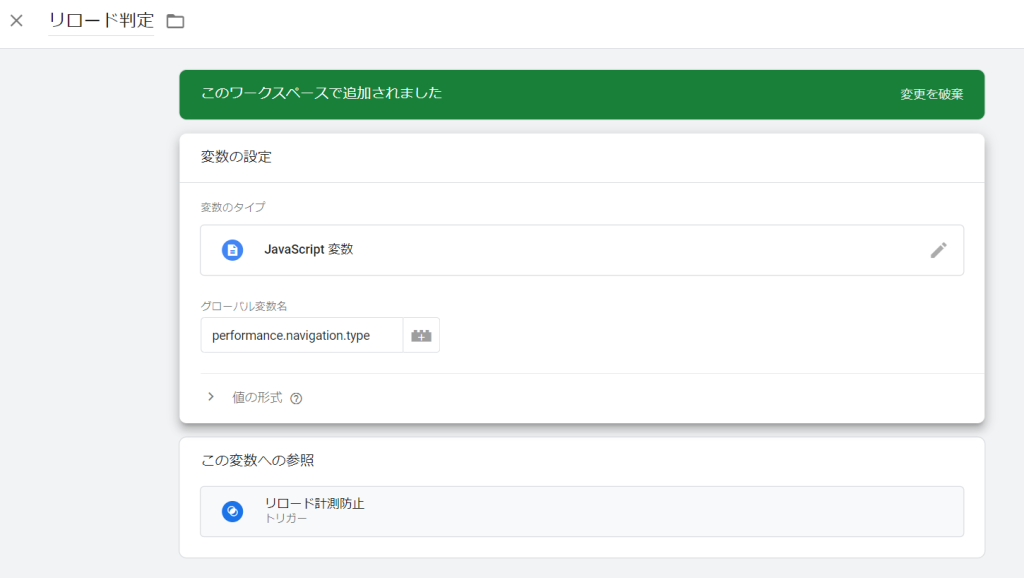
GTMの変数からユーザー定義変数を新たに作成します。設定は以下の通りとなります。

名称:任意
変数のタイプ:JavaScript 変数
グローバル変数名:performance.navigation.type
performance.navigation.typeの仕様は以下URLをご覧ください。最近のブラウザは全て対応しています。
https://developer.mozilla.org/ja/docs/Web/API/PerformanceNavigation/type
こちらの変数では、通常アクセス時=0、リロード時=1、履歴からアクセス=2の値を返す仕様となっています。
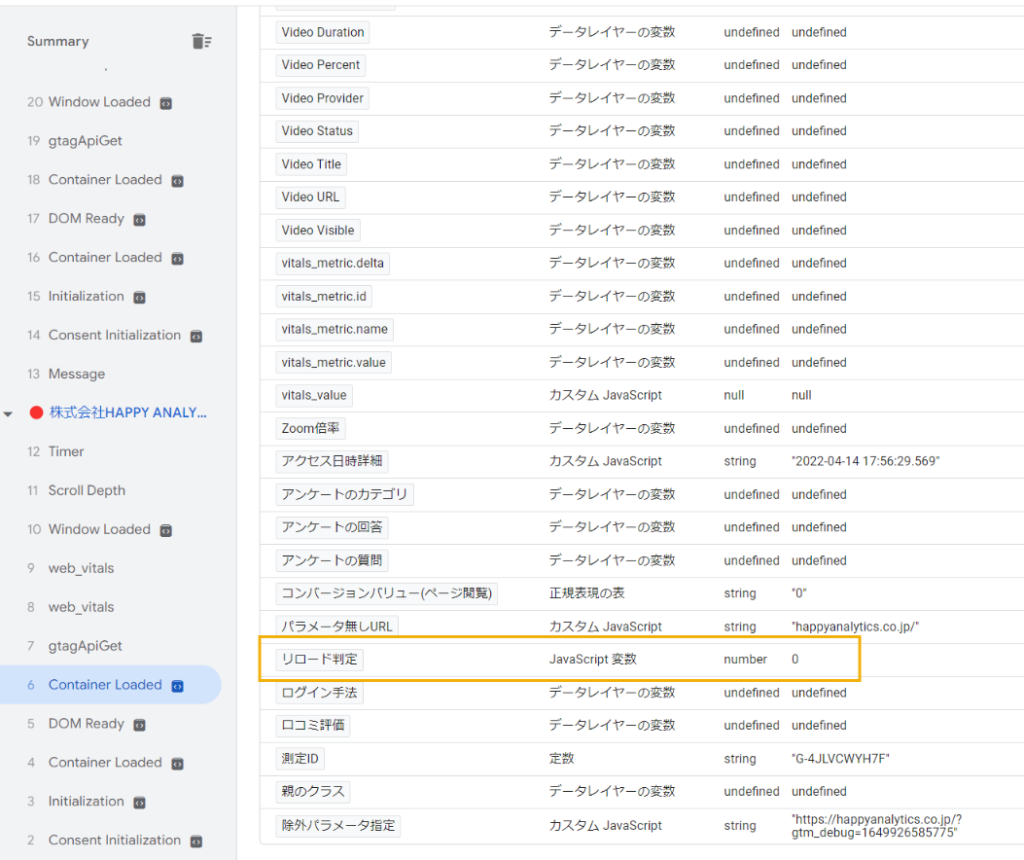
プレビューモードで動作しているかをまずは確認してみます。
1回目の表示

リロード判定に「0」が入っています。
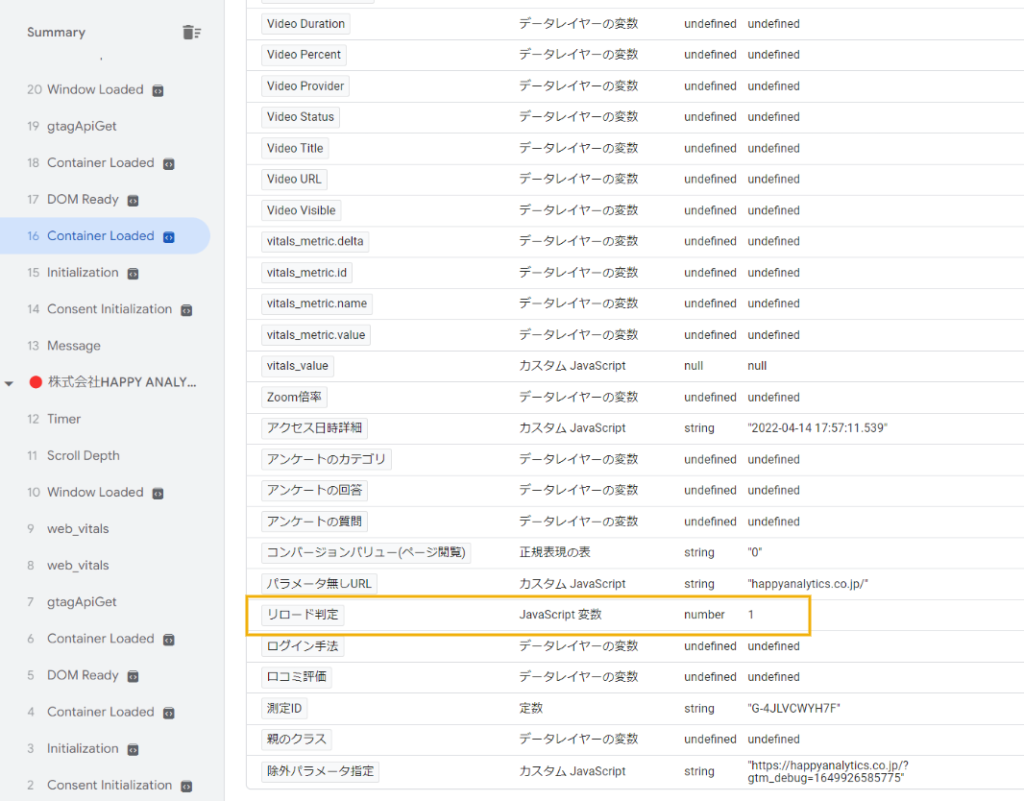
リロードして同じページを再表示した場合。

リロード判定が1になっています。
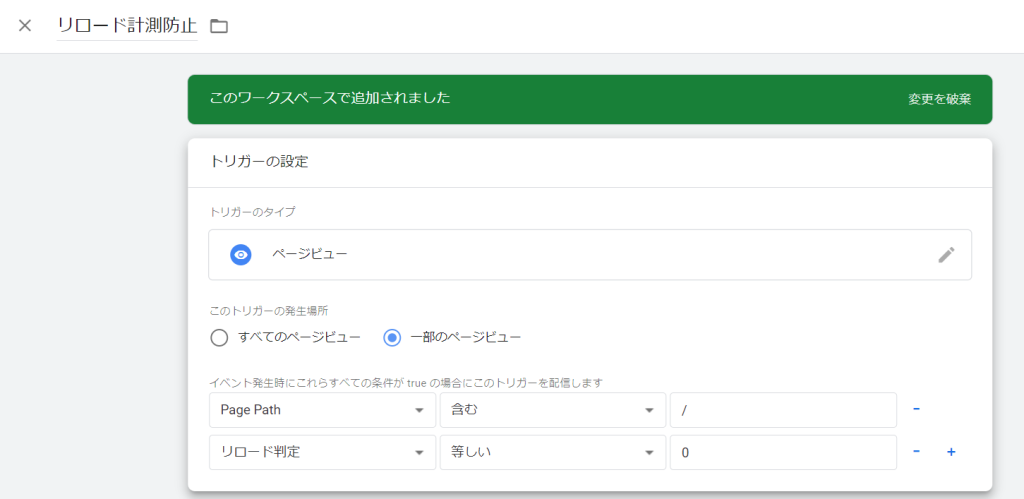
トリガーの作成を行う
リロードしていない時という条件のトリガーを作成します。トリガーの新規作成で以下の設定を行いましょう。

トリガーのタイプ:ページビュー
このトリガーの発生場所:一部のページビュー
条件:Page Path 含む 「/」 リロード判定 等しい 「0」(0=リロードしていない状態)
リロードしていない時にタグを発動させる条件になります。全てのページに対してこの条件が適用されます。
特定のページだけリロード時に計測をしたくないといった場合は、Page URLの条件を更に追加して、特定ページを除外するといった設定を行います。
例)Page URL 含む コンバージョンページのURL
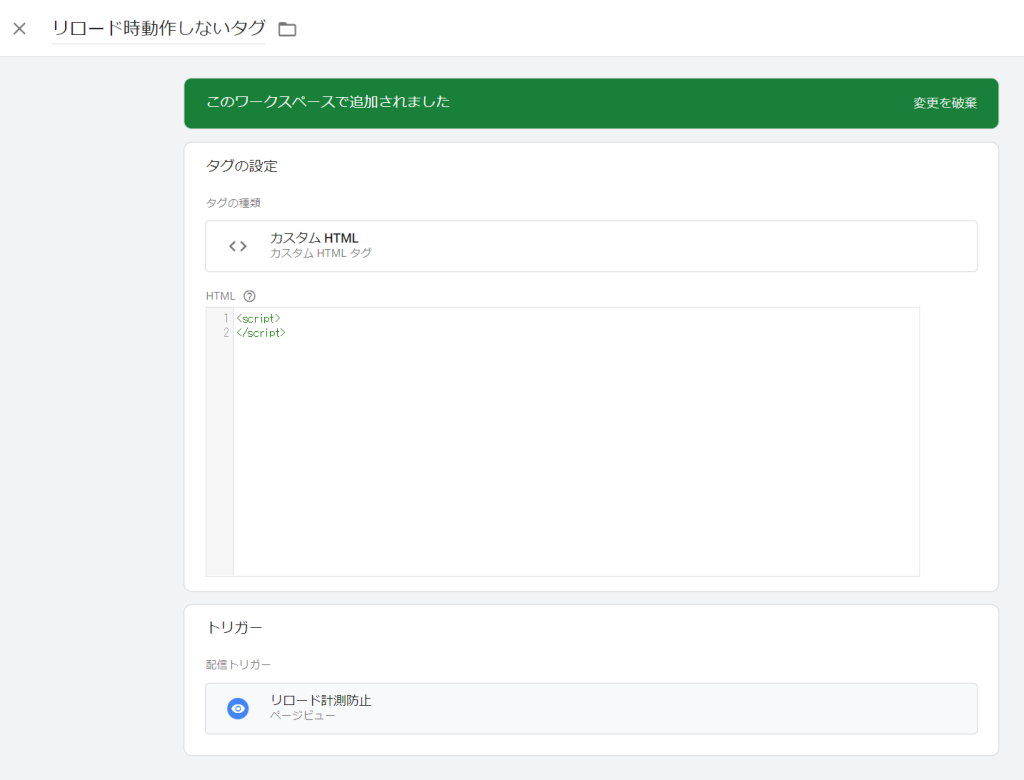
タグに反映させる
後はこちらのトリガーを利用してタグを設定するだけです。設定例としては以下の形になります。

わかりやすさのため、内容が無いタグに反映していますが、GA4の計測タグに等にも反映することも可能です。
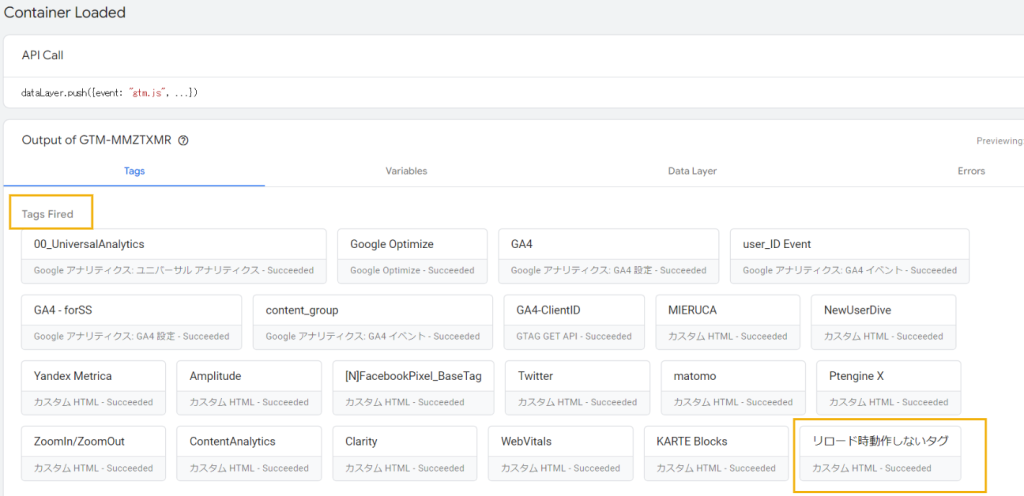
再度、動作確認をしてみました。
初回表示時はTags Fired内にタグが表示されている

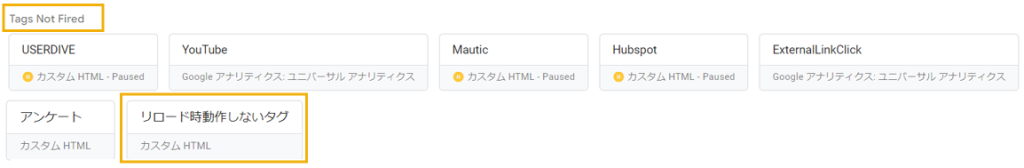
リロード時はTags Not Firedにタグが表示されている

このようにJavaScript変数を利用することでリロードあるいは履歴からのアクセスを計測除外することが出来ます。計測しなくなった後に後日やはり過去のデータも取りたいということは出来ないので、その可能性も考慮した上で、実装の判断を行いましょう。
PS お問合せいただいたので、記事にしてみました!