GA4の現在の仕様ではpage_locationにパラメータ付きのURLが入ってきます。これにより同じページが表示されているにも関わらず、パラメータごとにpage_locationが分かれてしまい、集計やレポーティングが難しいという課題があります。例えばFacebookからの流入に付与されるfbclidパラメータなどもその対象となります。記事執筆時点では、GA4側でパラメータを除外する機能はありません。
そこでGoogle Tag Managerを利用してURLのパラメータを全除外する、または指定パラメータを除外する方法を紹介します。
page_locationを上書きする実装方法を行う場合は、パラメータが含まれたURLを見ることができなくなります。これを回避したい場合は、page_locationとは別のイベントを作成して、そちらをパラメータ無しのURLとして設定することをオススメします(詳細は後述します)
参考サイト
全URLパラメータを除外してpage_locationに設定(設定前に注意を参照)
こちらの方法を利用すると「全てのパラメータ」が除去されます。これはutm_campaign等の広告パラメータも含めて除外するため、広告パラメータを元にした流入元の分類が機能しなくなります。utm_campaign等を利用していない場合は問題ありませんが、利用をしている場合は本記事で、この後に紹介する方法を検討してください。
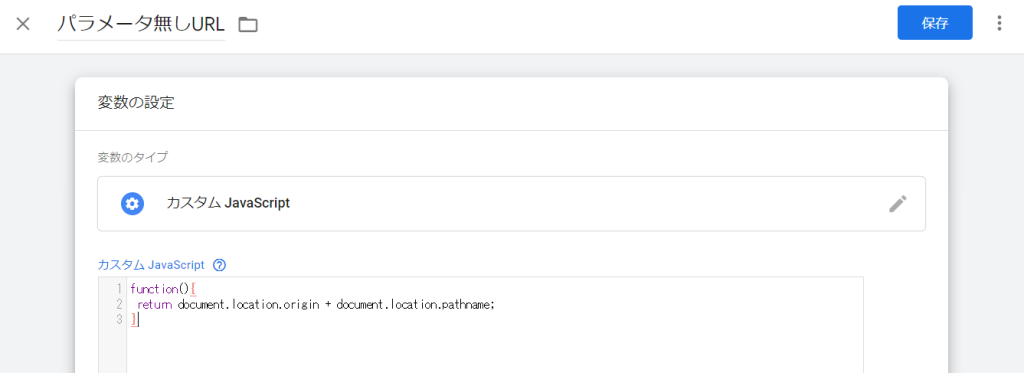
Google Tag Managerで新しい変数を作成します。

変数のタイプ:カスタム JavaScript
JavaScriptのコードは以下の通り
function(){
return document.location.origin + document.location.pathname;
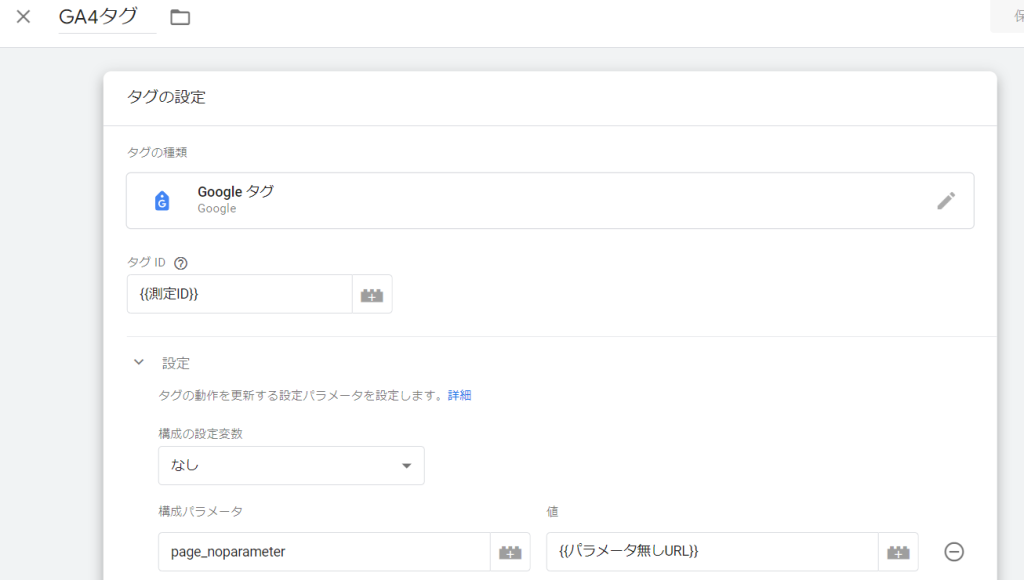
}Googleタグで、構成パラメータを追加します。

設定フィールド内の
構成パラメータ:page_location
値:先程作成した変数を選択
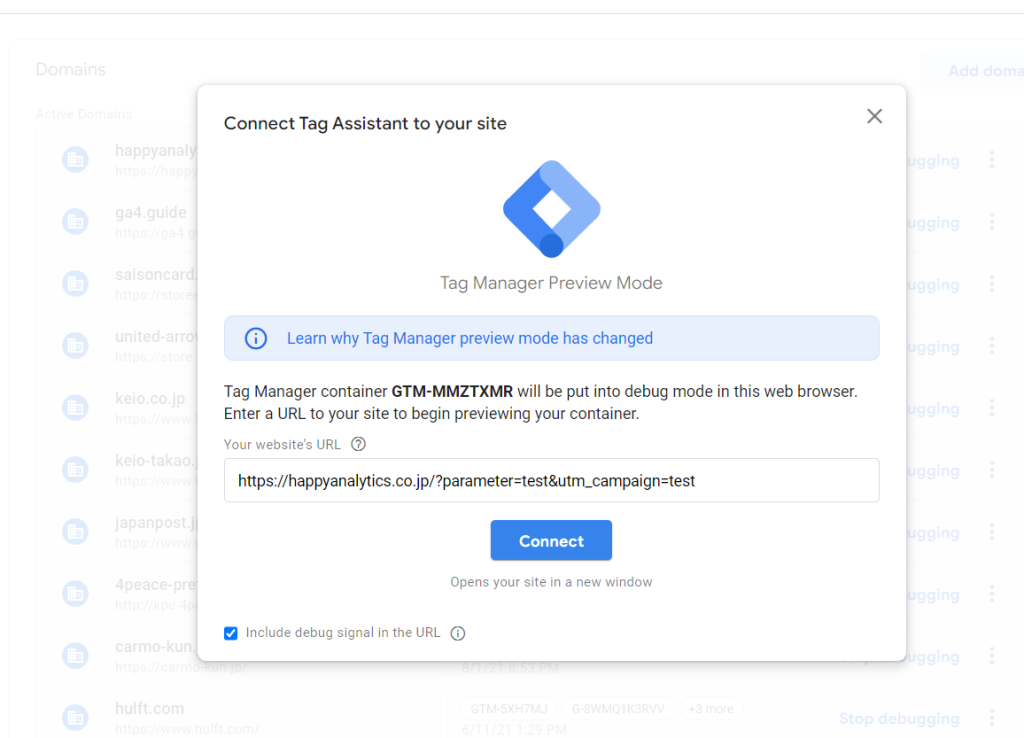
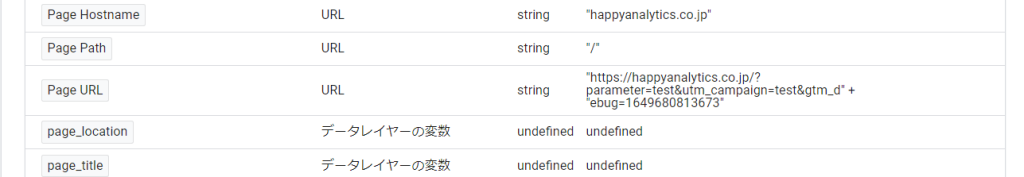
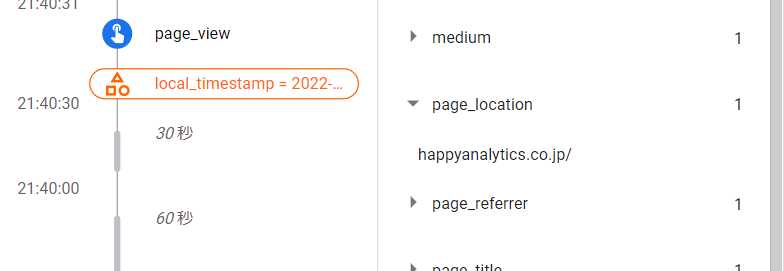
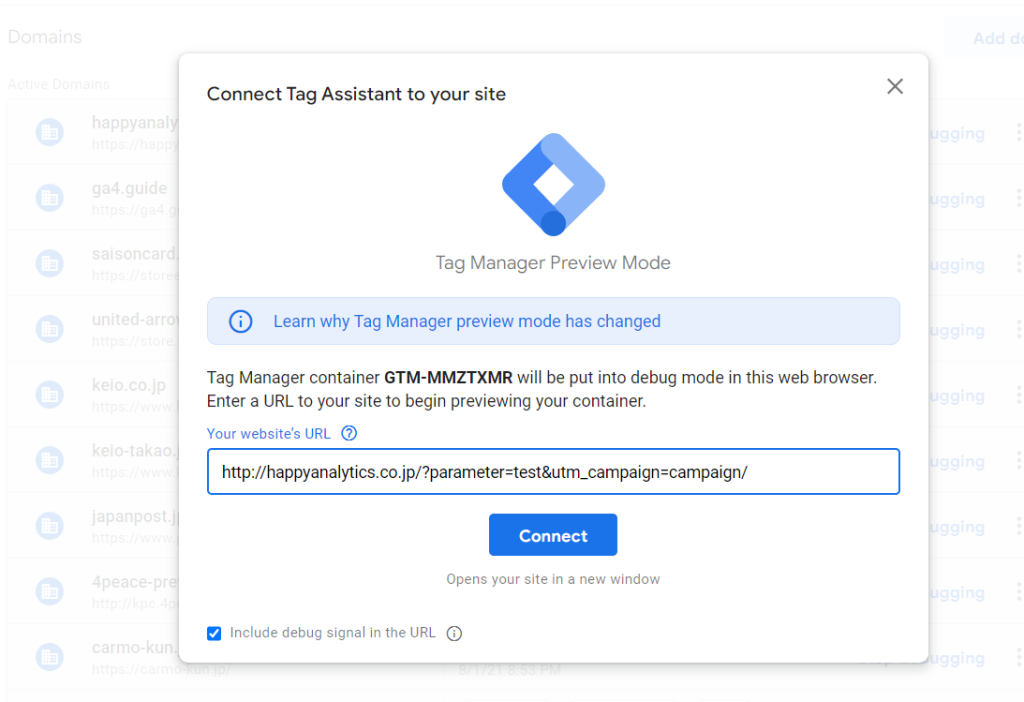
URLをつけたパラメータでプレビューをしてみましょう。

pageURLはパラメータ入りのままですが

page_locationはパラメータ無しになっています

後はGTMを本番公開してパラメータなしのpage_locationを利用しましょう。
GTMで公開したタイミングからの反映となり、過去に遡って反映されません
全URLパラメータを除外して別のイベントに設定
page_locationはそのままに、別のイベントパラメータに、URLを設定して除外をする方法もあります。カスタムディメンションの枠を1つ使ってしまいますが、パラメータ有りと無し、両方のURLを見たい場合はこちらがオススメです。また広告パラメータなどを利用している場合は、こちらの方法を使うことで流入元の分類を行えます。
まずはGTM内で変数を作るところまでは前述の方法と同じです。
Googleタグは以下のように変わります。

構成パラメータ:既存で使われていない任意のパラメータ名(ここではpage_noparameter)
値:先程作成した変数
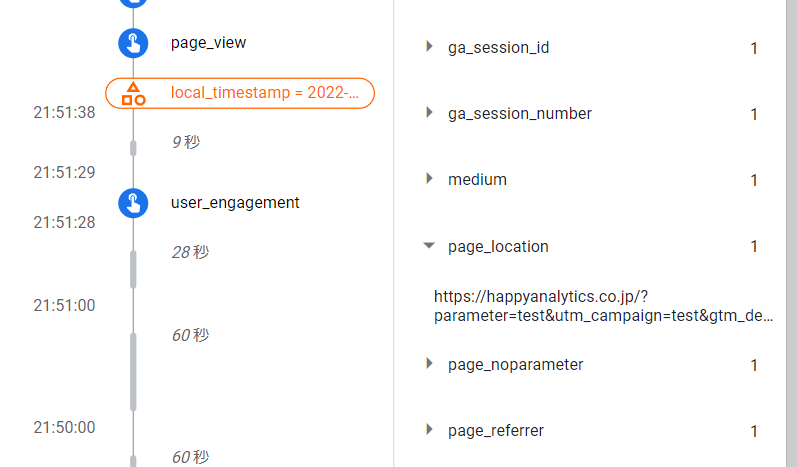
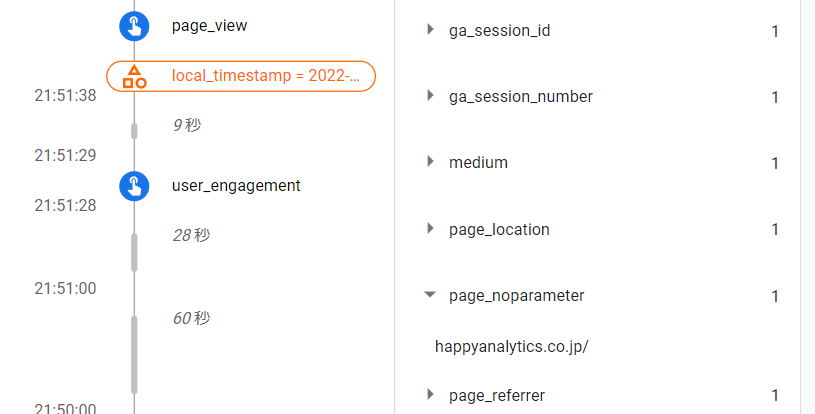
これにより、page_locationはパラメータ付きのURL

page_noparameterには、パラメータなしのURLが指定できます

利用時にはGA4で作成したパラメータ(ここではpage_noparameter)をカスタムディメンションとして登録しておきましょう。

ディメンション名:任意
範囲:イベント
イベントパラメータ:GTMで設定した任意のパラメータ名(ここではpage_noparameter)
確認が出来たら本番に公開しデータを確認しましょう。
こちらの方法はpage_locationを置き換えるものではなく、新たなディメンションでURLをパラメータ無しで計測します。従って既存の探索レポートやGoogleデータポータルなどでpage_location(ページの場所)を利用している場合は、ディメンションを今回作成したディメンションに置き換える必要があります。
指定のURLパラメータのみを除外する方法
除外するパラメータを指定した上で計測を行います。除外したURLをpage_locationに設定するか、新たなイベントパラメータを設定するかを決めて対応しましょう。本内容を読む前に、この手前の文章を読んでいない場合は一度目を通しておいてください。
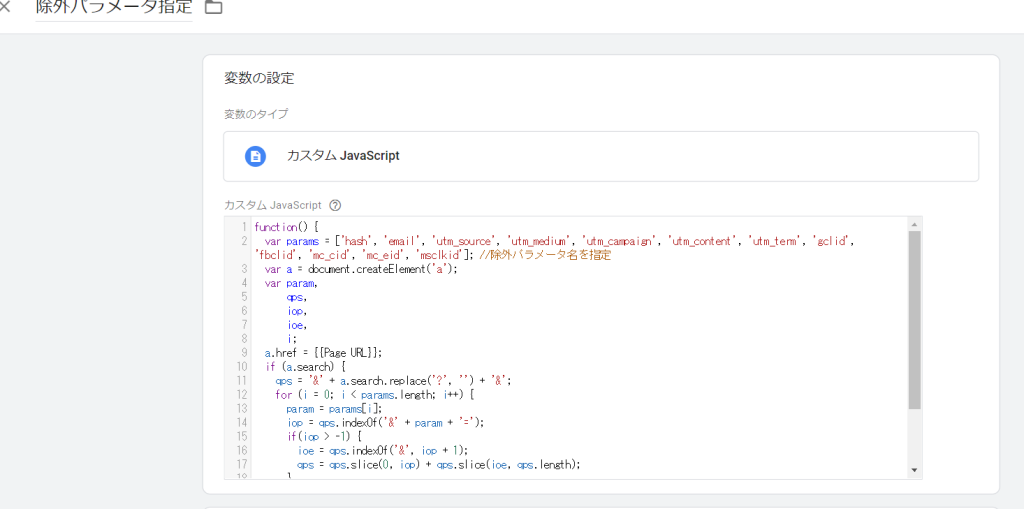
Google Tag Managerで新しい変数を作成します。

変数のタイプ:カスタム JavaScript
JavaScriptのコードは以下の通り
function() {
var params = ['hash', 'email', 'utm_source', 'utm_medium', 'utm_campaign', 'utm_content', 'utm_term', 'gclid', 'fbclid', 'mc_cid', 'mc_eid', 'msclkid']; //除外パラメータ名を指定
var a = document.createElement('a');
var param,
qps,
iop,
ioe,
i;
a.href = {{Page URL}};
if (a.search) {
qps = '&' + a.search.replace('?', '') + '&';
for (i = 0; i < params.length; i++) {
param = params[i];
iop = qps.indexOf('&' + param + '=');
if(iop > -1) {
ioe = qps.indexOf('&', iop + 1);
qps = qps.slice(0, iop) + qps.slice(ioe, qps.length);
}
}
a.search = qps.slice(1, qps.length - 1);
}
return a.href;
}GA4の計測タグで以下のように設定します。

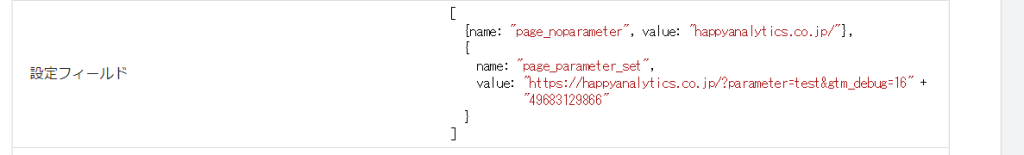
設定フィールド内の
フィルタ名:任意の名称(ここではpage_parameter_set) page_locationを置き換えたい場合は(page_locationを指定)
値:先程作成した変数名
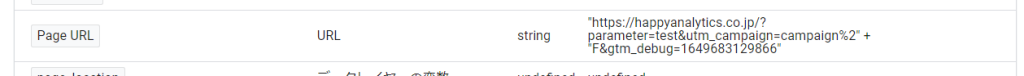
プレビューモードで除外パラメータ(utm_campaign)と未除外パラメータ(parameter)をつけて検証を実施。

以下の通り
page_noparameter(前項目で設定した内容)はパラメータなし
page_parameter_set(今回の項目で設定した内容)はutm_campaignのパラメータは除外され、parameterのパラメータが残っています

Page URLは全パラメータついています

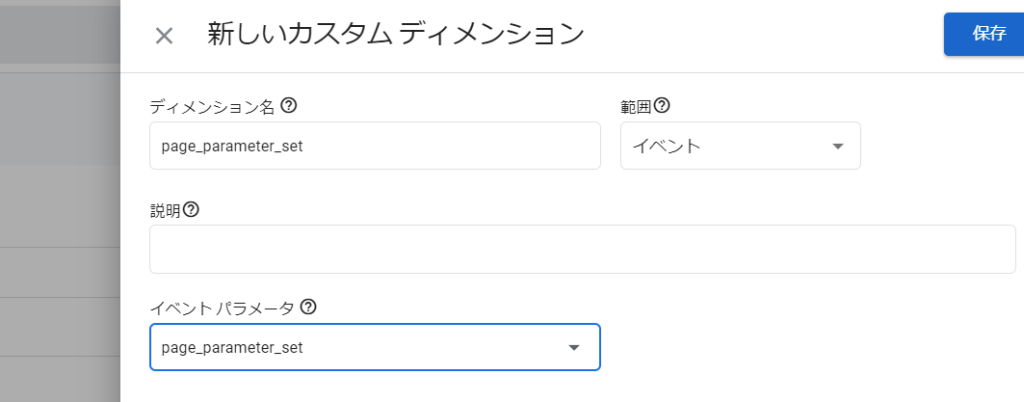
利用時にはGA4でpage_parameter_setをカスタムディメンションとして登録しておきましょう。

ディメンション名:任意
範囲:イベント
イベントパラメータ:GTMで設定した任意のパラメータ名(ここではpage_parameter_set)
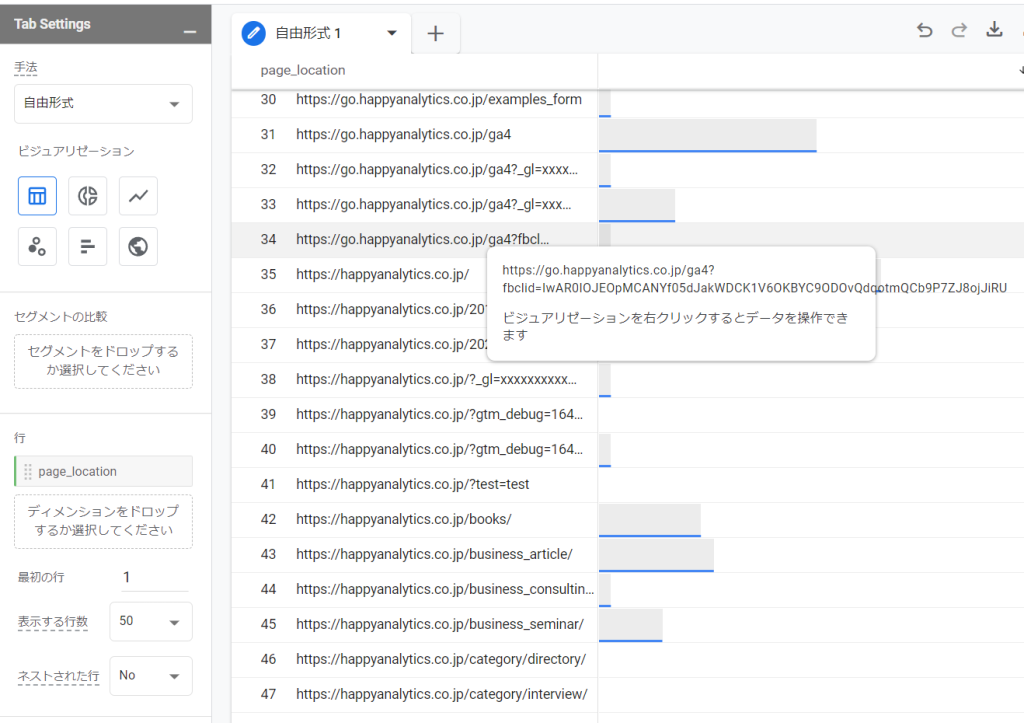
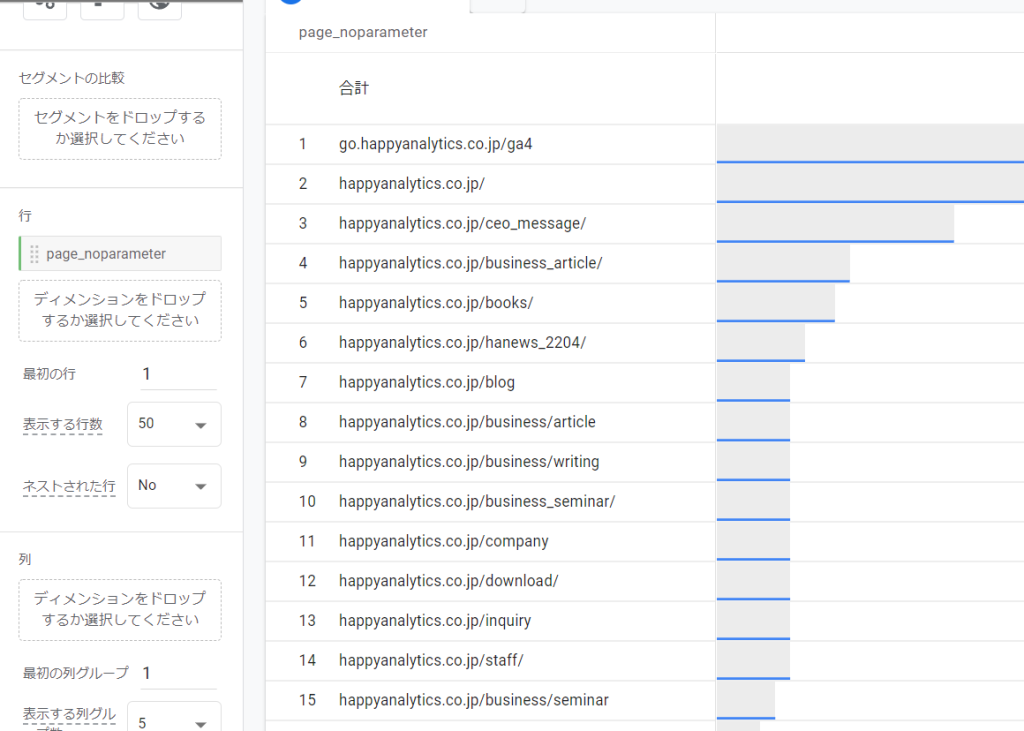
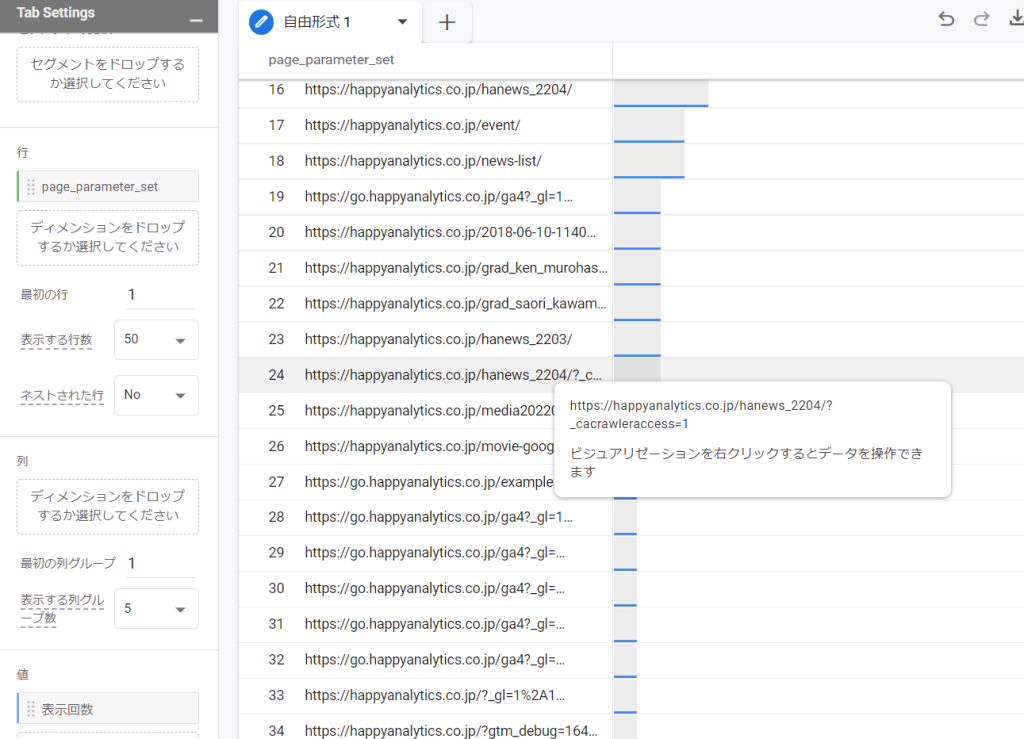
探索レポートで確認をしてみる
探索レポートで正しく設定出来ているかを確認しましょう。
page_location(加工なし)

page_noparameter(パラメータ全て除去)

page_parameter_set(特定パラメータのみ除去)

どの方法を利用するのか、それぞれの特徴を理解した上で方針を決めて実装を行いましょう。
分析の観点から、パラメータを除外(あるいは一部除外)したURLを計測しておくことは便利ですので、ぜひ設定をおすすめします。