カスタムディメンションや指標の実装方法
現在取得していないカスタムディメンションや指標を取得したい場合は実装に必要があります。カスタムイベントの実装に則ってイベントパラメータを取得することが可能です。
本ページではページを開いた時にdataLayerに記載されている値を取得する方法を紹介いたします。代表的なものは「会員IDの取得」「お問合せ時に情報取得」「検索結果件数」「お気に入りに入っている商品数」などが考えられます。ページ表示時にこれらデータを送ることで計測ができます。ここではGoogle Tag Managerでの設定方法を紹介いたします。
DataLayerで設定した値を取得する
例えばお問合せ完了ページにお問合せ情報を取得したい場合、以下のような記述を完了ページ内に追加します(Google Tag Managerの記述より前に)
<script>
window.dataLayer = window.dataLayer || [];
dataLayer.push({
question_type: "資料請求",
customer_age: "20代",
customer_prefecture:"東京都"
})
</script>上記は記載の一例です。「資料請求」「20代」「東京都」と表示されるところは、ユーザー入力した内容に基づき、適切な変数を設定してください。そのまま記述すると、全員が「資料請求」「20代」「東京都」となってしまいます。
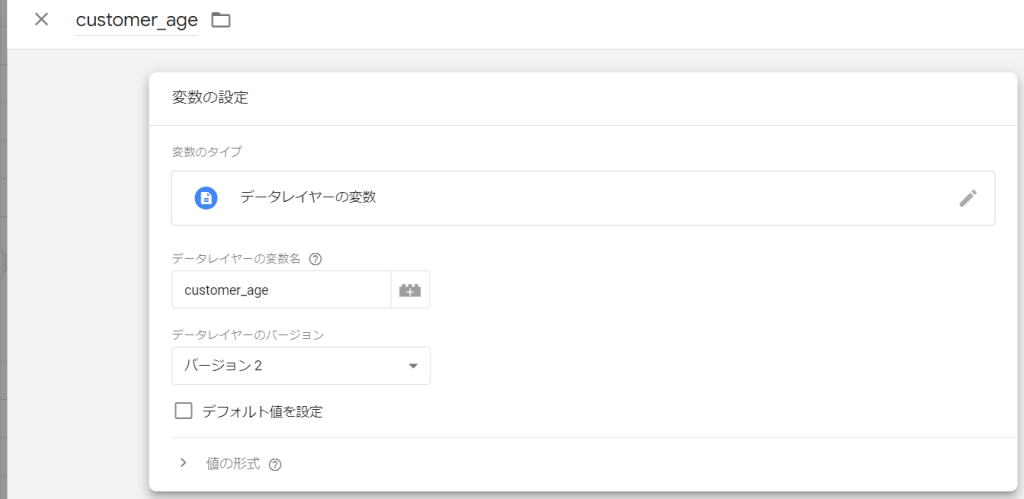
変数をGoogle Tag Managerに登録します。「変数」のメニューから、ユーザー定義変数内にある「新規」のボタンを押してください。

名称:任意(データレイヤーの変数名で同じで良いかなと)
変数のタイプ:データレイヤーの変数
データレイヤーの変数名:dataLayerで利用した変数名。今回の場合はcustomer_age
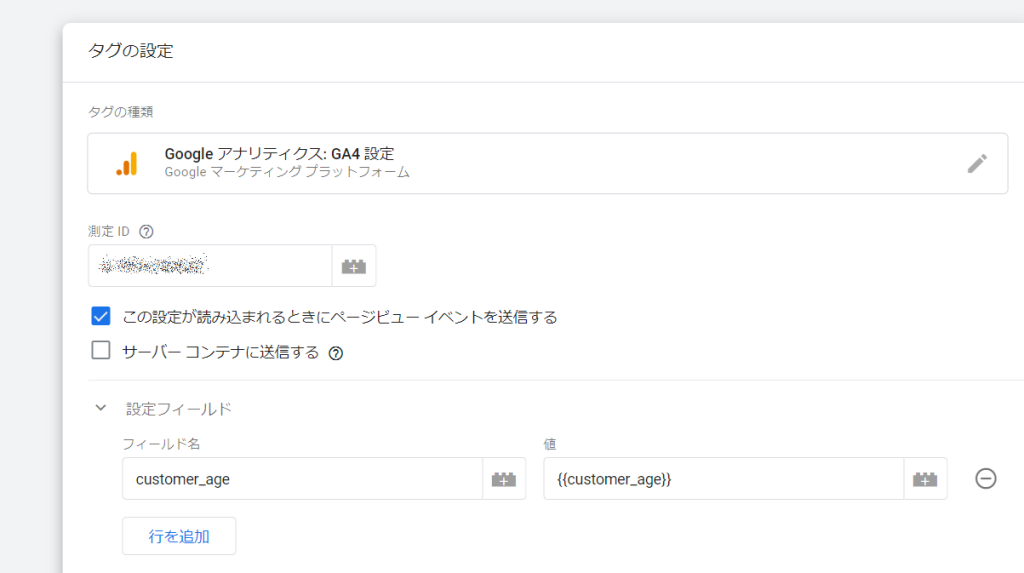
次にGA4のタグ(GA4のイベントではなく)に変数を追加します。今回はページを表示した時にデータを送るので、今回取得するパラメータはpage_viewのイベントに紐付くパラメータとなります。
GA4の計測を既に開始していれば、新たにGA4 設定のタグを作る必要はありません。既存のGA4 設定タグに追記をしてください。新しいGA4 設定のタグを作ると二重計測となってしまいます。

設定フィールドのフィールド名:GA4上で計測される名称を設定
値:作成した変数名を選択。
計測確認が出来たら公開します。その後は、フィールド名をカスタムディメンションや指標の設定方法に則って、「カスタムディメンションの作成」を進めてください。
