目次
GAが既に導入されているかを確認する
GA4を導入するための最初のステップは、計測用の箱である「プロパティ」を作成することです。
作成の方法は大きく分けて2つあります。既にUAが導入されており、プロパティが用意されているかによって変わります。
| 導入方法 | 概要 |
|---|---|
| UAの計測タグが入っていないサイトにGA4を新たに導入する | 新規プロパティの作成 ※GA4とUAの2つの方式を同時に導入することも可能。 ※UAのみを導入することも可能。 |
| UAの計測タグがすでに入っているサイトにGA4を追加で導入する | 既存プロパティにGA4を追加する ※現在のUAの導入方式によって追加方法が変わります。 |
既存のUAでの計測要件をGA4に移す場合は、UAからGA4への移行プロセスを事前にご覧ください。
UAの計測タグが入っているかの確認方法
対象サイトに計測タグが入っているかをを確認する方法は3種類あります。
1)Google アナリティクスの管理画面等で確認する(該当サイトのGAの権限を持っている場合)
該当するプロパティとビューが特定出来、そこでデータが取得できていればUAの計測タグが入っています
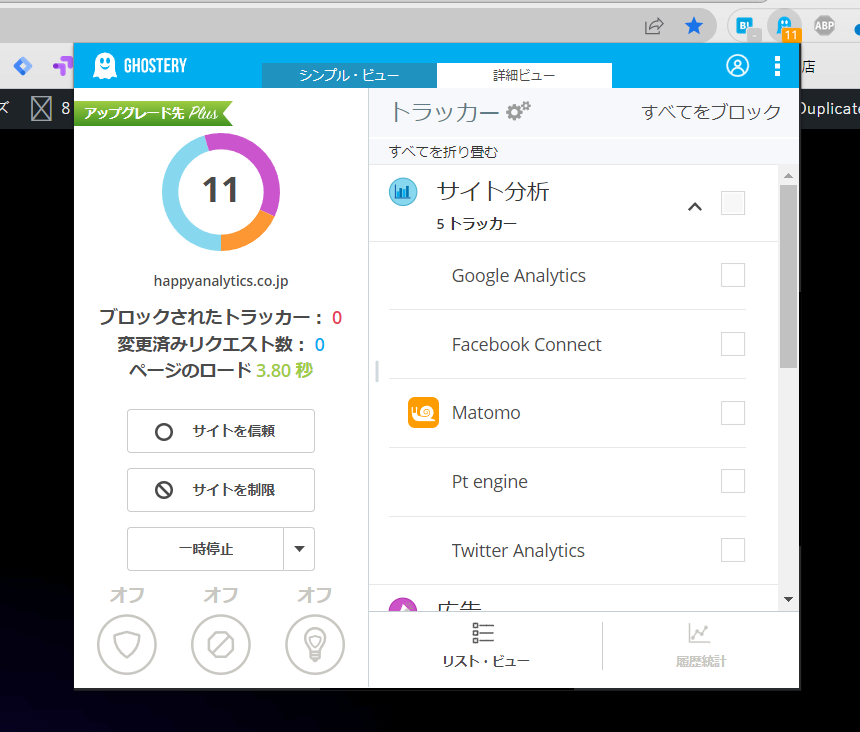
2)ブラウザの拡張機能を利用して確認する(該当サイトのGAの権限を持っていない場合)
拡張機能例)Ghostery

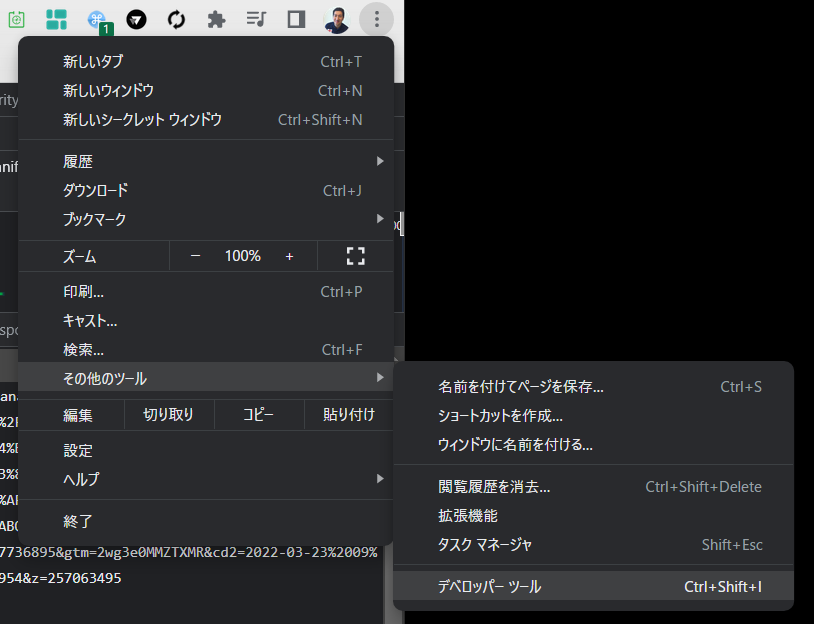
3)Chromeのデベロッパーツールで確認
デベロッパーツールを選択

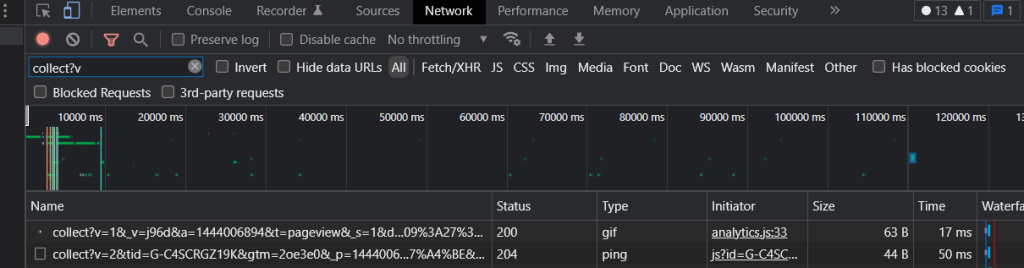
上のメニューから「Network」を選び、左側にあるテキストボックスに「collect?v」を追加。ページを再読込する

collect?v=1から始まるものがあればUAでデータを計測しています。collect?v=2から始まるものがあればGA4でデータを計測しています。
プロパティの作成と共に必要な作業がGA4用の計測記述の追加です。計測記述を追加する方法も2つあります。
| 実装方法 | 概要 |
|---|---|
| タグ管理ツールであるGoogle Tag Managerを利用 ※推奨 | Google Tag Manager上でGA4の計測記述を設定し実装する 追加設定の柔軟性や、検証のしやすさからオススメの実装方法 ※他のタグ管理ツール等も利用可能ですが、追加データ取得の簡易さからGoogle Tag Managerの利用を推奨します。 |
| Googleタグを呼び出すGoogle アナリティクスの計測記述を追加 | 何かしらの理由でタグ管理ツールが利用できない場合の実装方式。 追加設定や検証などが行いにくいため、基本は避けたほうが良いです。 GAをgtag.js形式で既に導入している場合はgtag.jsをそのまま利用可能です |
Google Tag Manageが導入済みかを確認する方法
Google Tag Managerが導入済みかの確認方法を紹介いたします。
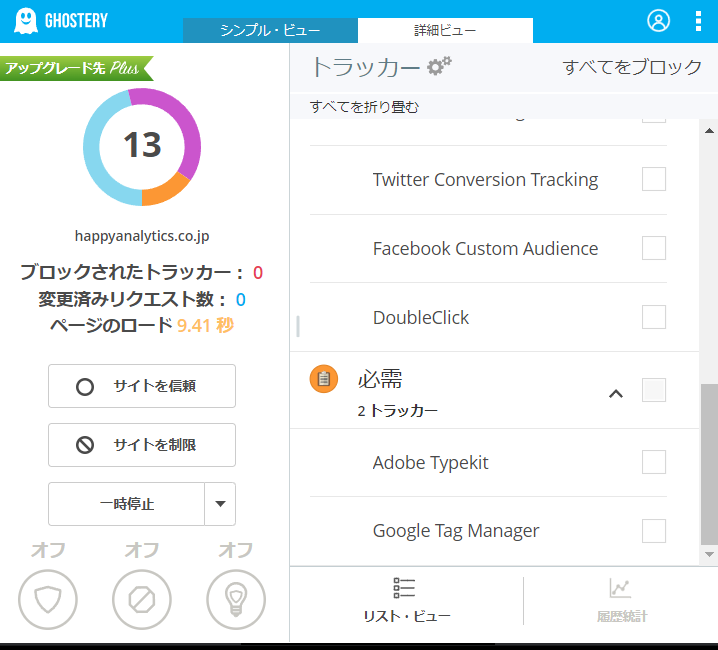
1)前述のGhosteryを利用する

必需のところに「Google Tag Manager」が記載あるかを確認
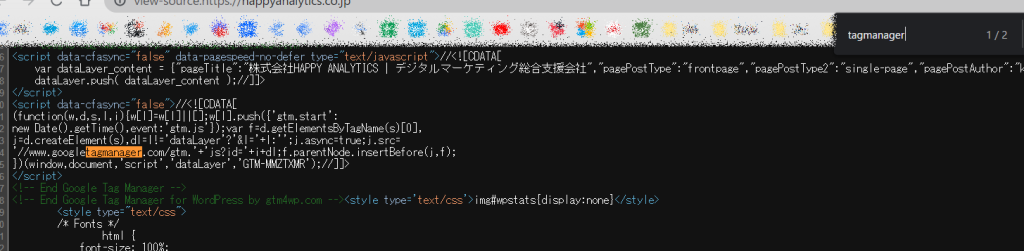
2)ページのソースを確認
ページのソースを開き、検索ボックス(Ctrl+F)に「tagmanager」と入力。オレンジ色でハイライトされているような記述があるか確認

gtag.js形式でGAを実装しているかの確認方法
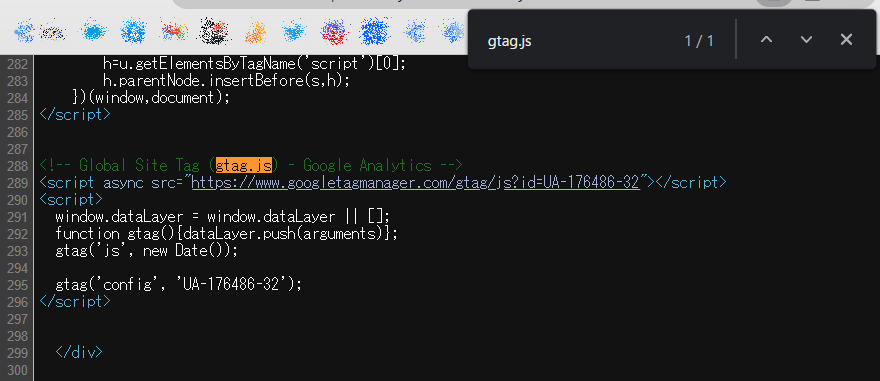
1)ページのソースを確認
ページのソースを開き、検索ボックス(Ctrl+F)に「gtag.js」と入力。オレンジ色でハイライトされているような記述があるかを確認

設定手順に進む
導入方法決めたら、リンク先を確認して手順を確認しましょう。
新規プロパティの作成(既存サイトにGAが入っていない)
既存プロパティにGA4を追加する(既存サイトにGAが入っている)

